![WordPressテーマ[Diver]の入力補助機能の記事作成の時短にも!](https://kopeiblog.jp/wp-content/uploads/2021/01/1611066611882-scaled-e1617594116767.jpg)

私にも簡単に使えるの?
![]()
一つずつ紹介しますね。この機能を使いこなせるようになると、
ブログの装飾などが簡単にできるようになります。
![]()
fa-checkこの記事の信頼性

コンテンツ
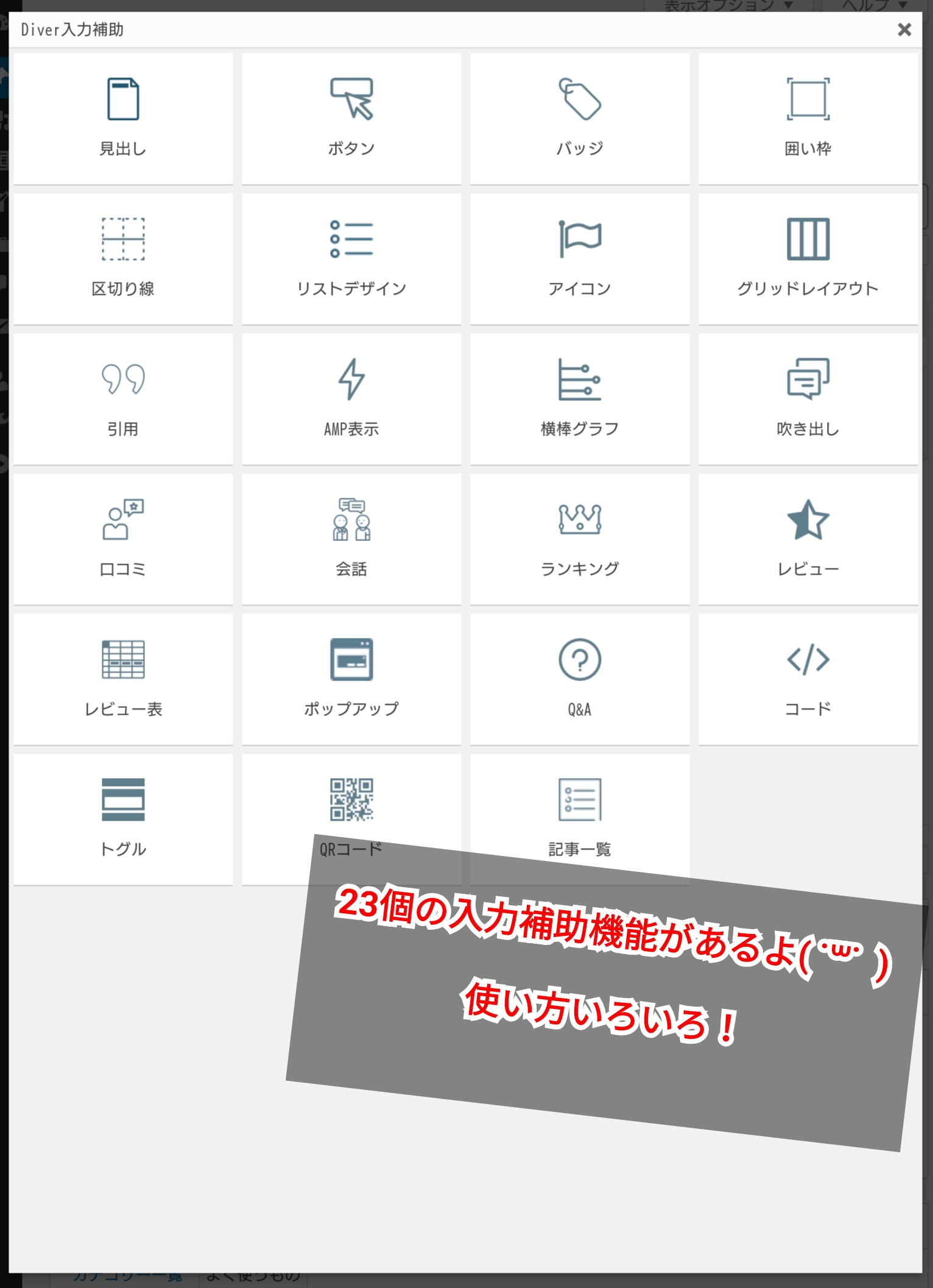
Diverの入力補助機能とは

入力補助とは、Diverオリジナル機能になります。
一度使うとほかのテーマを使うことができないくらい充実してます。
入力補助機能のデザインパーツは23個あり全てボタン一つで解決できます。
![]()
作業が凄く簡単です。
各入力補助の設定画面・使った時のデザインプレビューも一緒に紹介していきたいと思います。

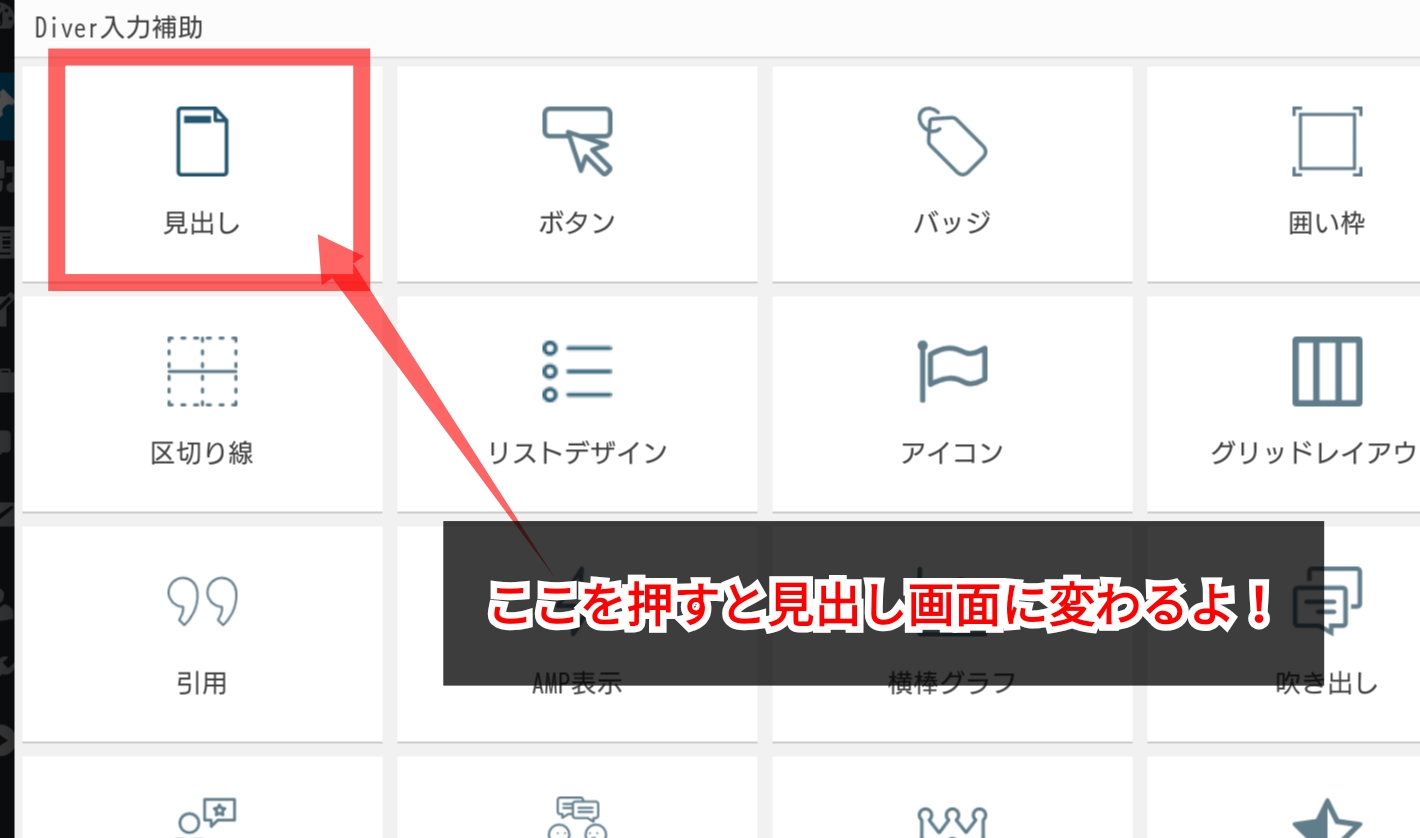
見出しの機能・設定画面
カスタマイザーで設定されている見出しデザイン以外で見出しを作ってみたいなっと思った時に使えるのがDiverの見出しデザインです。
![]()


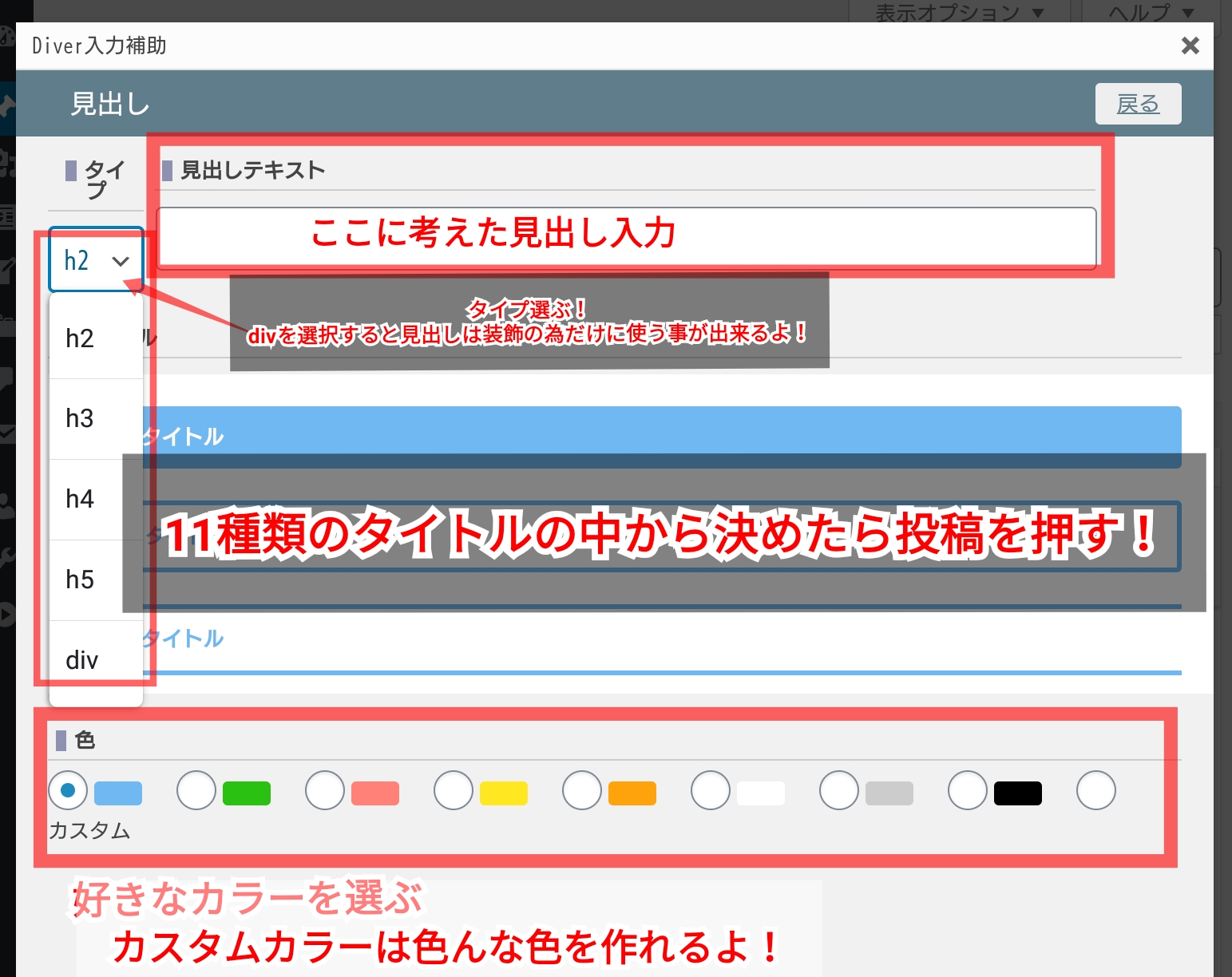
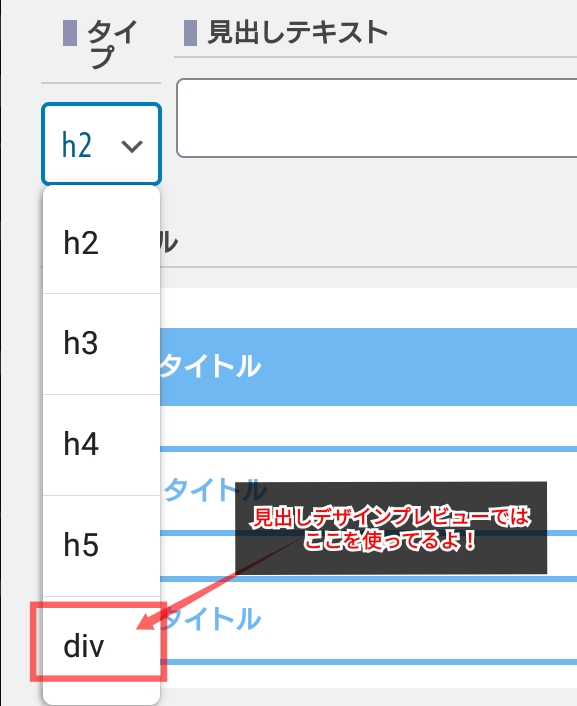
入力補助で作れる見出しデザインですが、たった4項目だけで設定出来ちゃいます。
見出し設定する為の4項目
- タイプ(h2~h5、div)
- タイトル
- スタイル
- 色[カスタムカラー有り]
ちなみに、プリセットカラーは7色です。
カスタムカラーを選択すると、[テキスト色]・[背景色]・[枠線色]の3部位を様々な色に設定が出来ます。
![]()
見出しデザインプレビュー

![]()
色んな見出しがありますね。
番号付きの見出しは、任意オプションで数字を変えられますよ。
見出しのタイトルは全部で11種類あります。
ボタンの機能・設定画面
ボタンデザインは、ボタン形式のリンクを作りたい際に効果的に使えます。
画面幅いっぱいのボタンを作成したり、画面幅中央に作成したボタンを設置することも簡単に出来ちゃいます。

《ボタン 通常の場合》

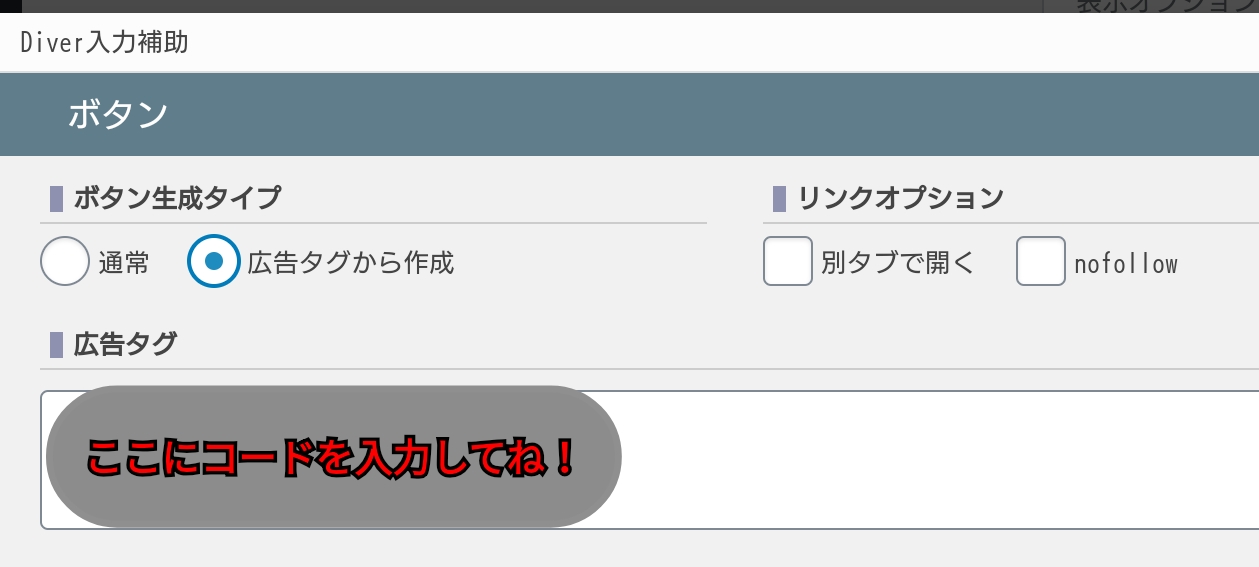
《広告タグの場合》

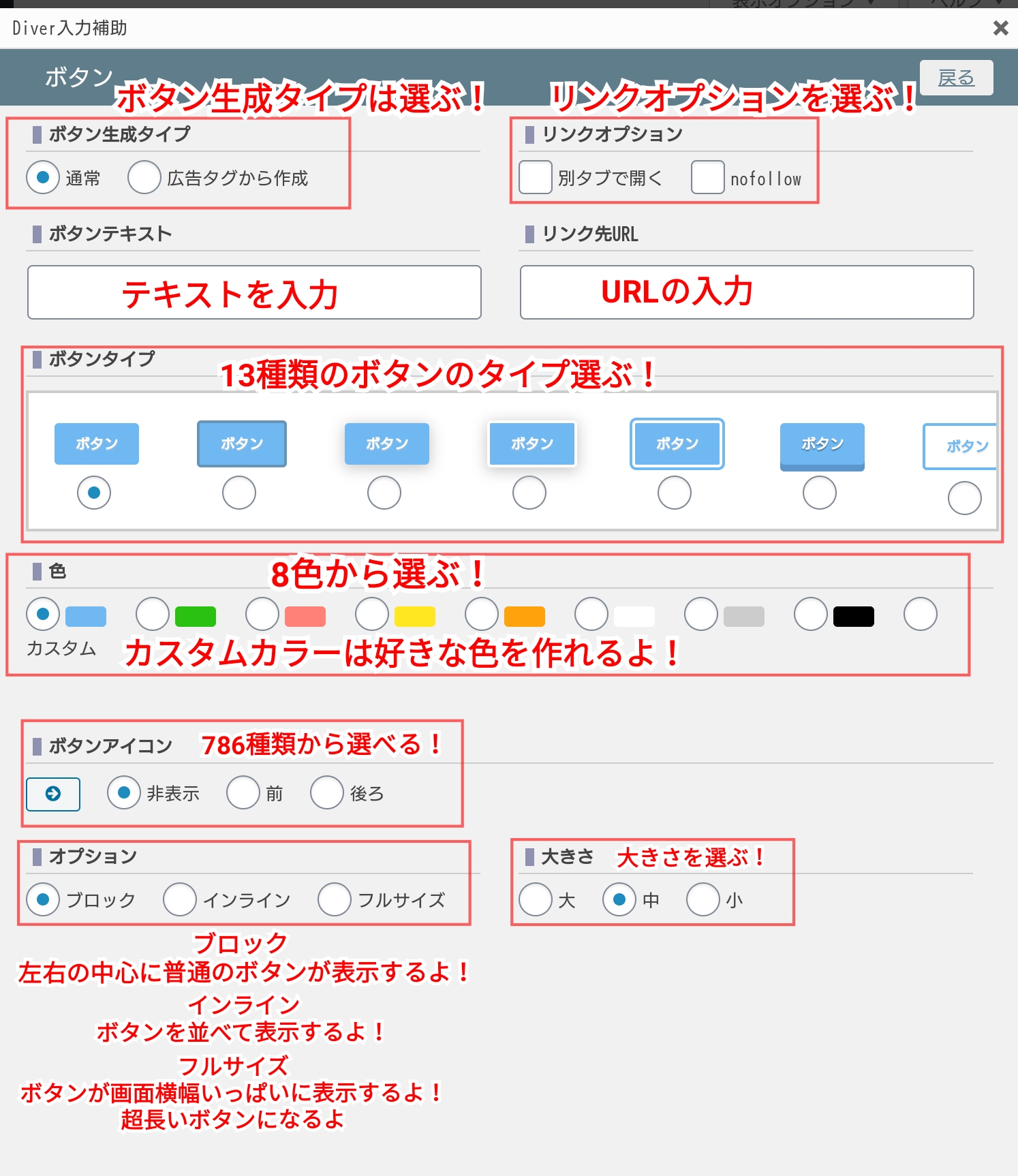
入力補助で作れるボタンデザインですが、9項目で設定出来ちゃいます。
ボタンデザイン設定する為の9項目
- ボタン生成タイプ
- リンクオプション
- ボタンテキスト[ボタン生成タイプ「通常」のみ]
- リンク先URL[ボタン生成タイプ「通常」のみ]
- ボタンタイプ
- 色[カスタムカラー有り]
- ボタンアイコン
- オプション
- 大きさ
ボタン生成タイプは2種類あって、[通常]・[広告から生成]です。
[通常]では、リンク先URLとボタンテキストを設定します。ほとんどのリンク先はこっちを選びましょう。
「広告タグから作成」では、広告タグからリンク先URLとボタンテキストを自動的に抽出してくれます。
ボタンにアフィリエイトのタグ用の入力フォームがあるテーマはDiverくらいだと思います。
カスタムカラーを選択すると、自由に好きな色を選ぶことができ、色の調整をして、自分好みのボタンを作れちゃいます。
ボタンアイコンは、ボタンの中に小さなアイコンを入れることができ、文字の前でも後ろでもアイコンを付けることが出来ちゃいます。
アイコンは786種類もあるんです。
オプションは、「ブロック」「インライン」「フルサイズ」から選べます。
ブロックは、左右の中心に普通のボタンが表示されて、通常はこれを使います。
インラインを使うと、ボタンを並べて表示させれます。
フルサイズは、ボタンが画面横幅いっぱいに表示されて、長いボタンになります。
ボタンデザインプレビュー
![]()
こんな感じになりますよ。
![]()
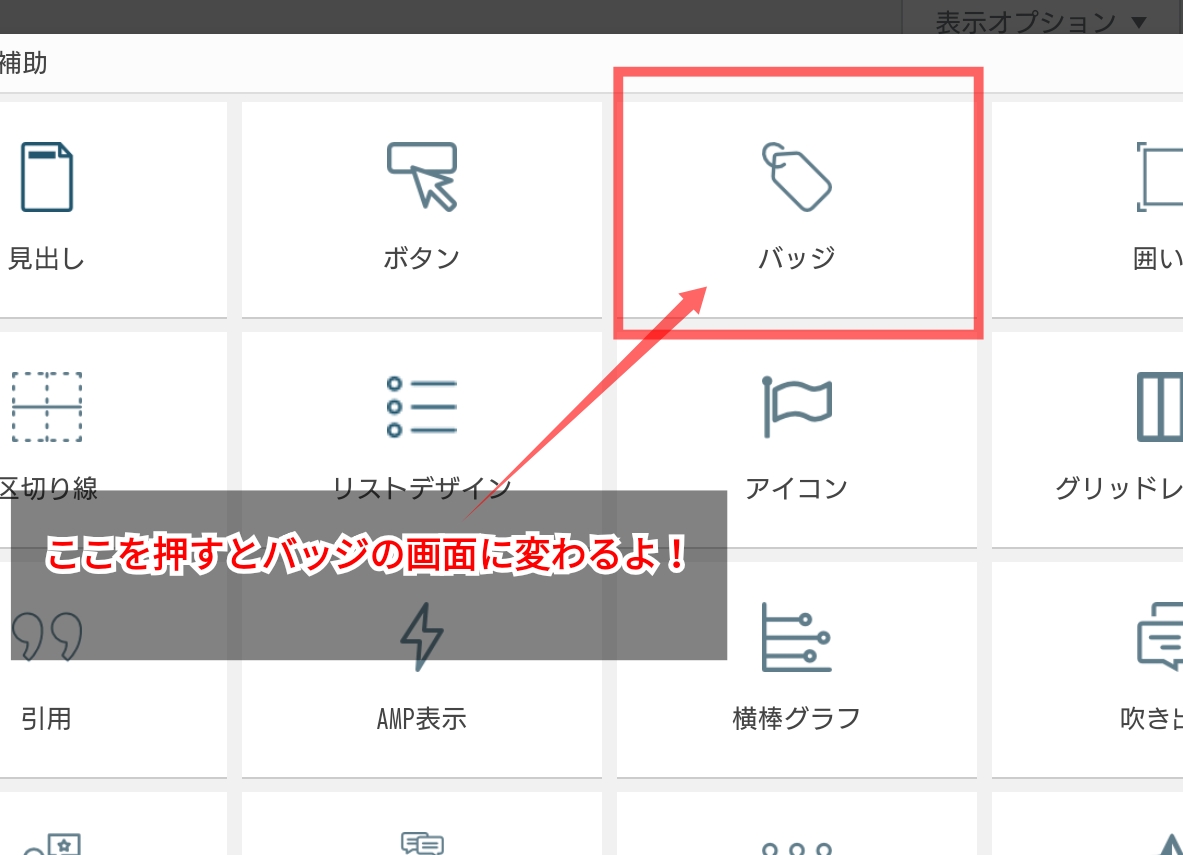
バッジの機能・ 設定画面
バッジは、記事内で読者に対してアピールしたい時などに使うと効果的ですね。


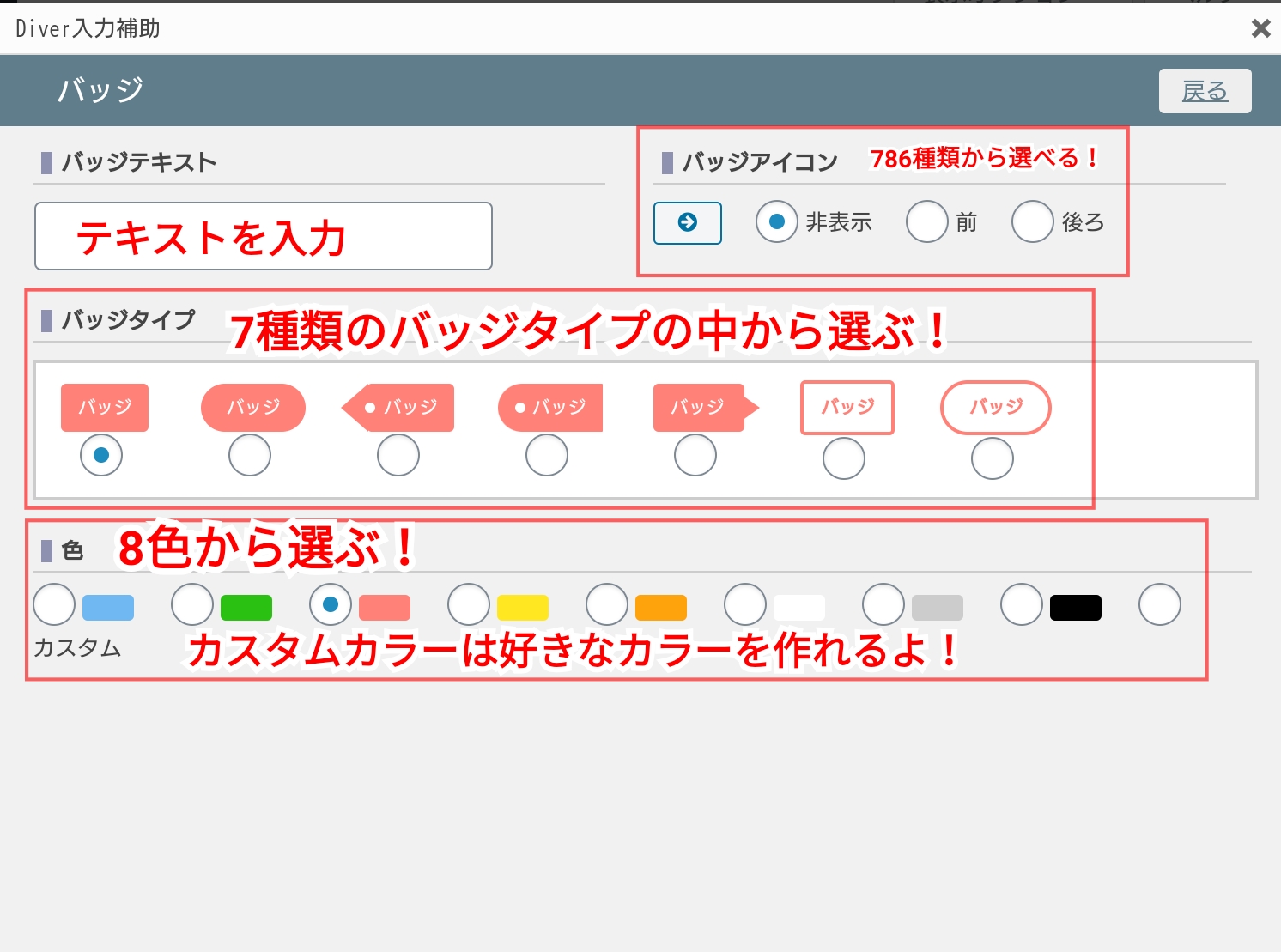
入力補助で作れるバッジデザインですが、4項目で設定が出来ちゃいます。
バッジデザインを設定する為の4項目
- バッジテキスト
- バッジアイコン
- バッジタイプ
- 色[カスタムカラー有り]
![]()
記事の中にちょっとしたアクセントが欲しいときなどに利用するよ。
アイコンとテキストでオリジナルのバッジを作ってみよう。
バッジデザインプレビュー
テキスト
ここ大事!
テストに出すよ!
![]()
fa-twitterTwitte
fa-bluetoothBluetooth
ありがとうfa-heart-o
バッジのデザインは7種類あります。
![]()
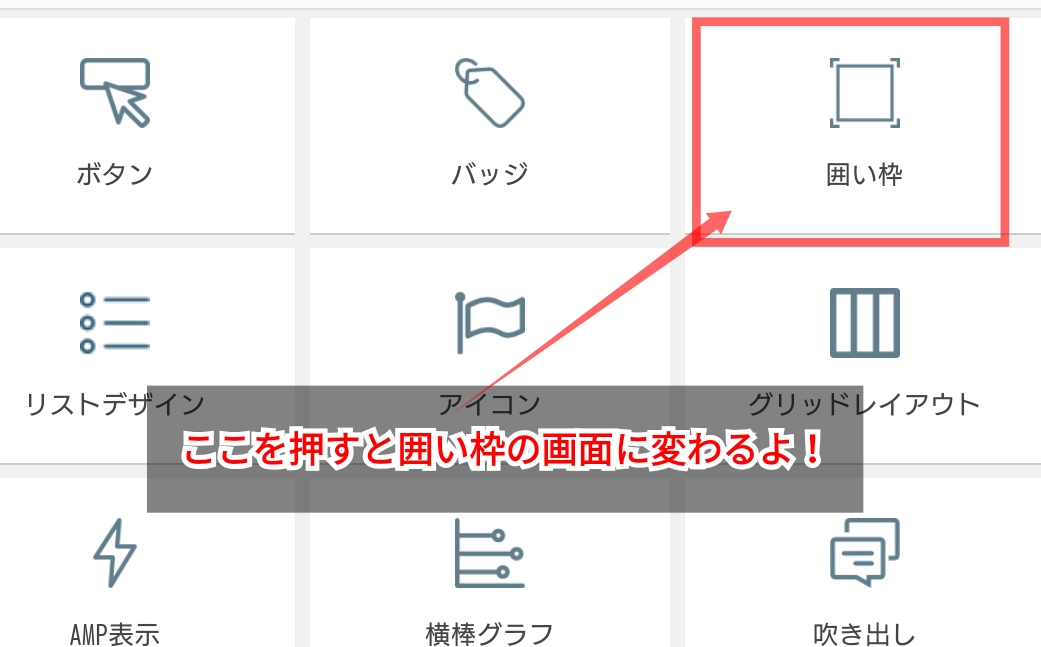
囲い枠の機能・設定画面
囲い枠は、テキストやリストを囲んで目立たせたり、区切ったりするのに効果的に使えます。
タイトルもつけられるので、囲い枠で囲ったブロックがどういう内容なのかを一目で示すことが出来ちゃいます。


入力補助で作れる囲い枠デザインは、6項目で設定することが出来ちゃいます。
囲い枠デザインを設定する為の6項目
- タイトル
- アイコン
- テキスト
- 囲い枠タイプ
- 色[カスタムカラー有り]
- 装飾オプション
カスタムカラーを選択すると、[見出し背景色][見出しテキスト色][背景色][枠線色][テキスト色]を様々な色で設定出来ます。
テキストには、文章・リストをはじめ、入力補助やショートコードも入力可能になってます。
アイコンはタイトル内かコンテンツ内のどちらかに挿入できて、どちらも文頭に挿入されます。
囲い枠デザインプレビュー
タイプ2
区切り線の機能・設定画面
区切り線は、コンテンツを一度区切りたい時に便利に使えます。
区切り線を挿入すると、水平方向にラインが挿入されます。


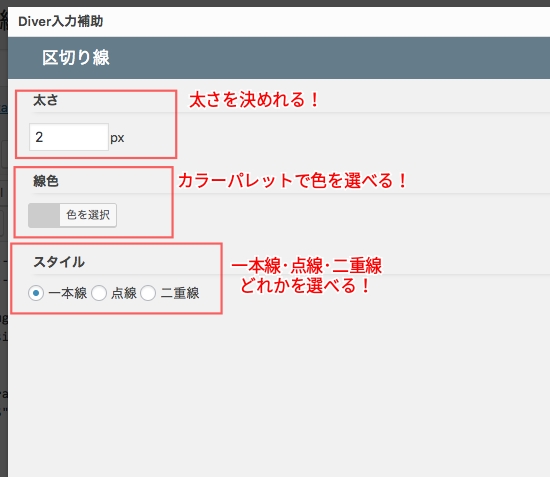
入力補助で作れる区切り線デザインは、3項目で設定出来ちゃいます。
区切り線デザインを設定する為の3項目
- 太さ
- 線色[カラーパレット]
- スタイル
スタイルは[一本線][点線][二重線]の3種類です。
線色はカラーパレットから選択して、パレット内にプリセットカラーもあり、カラーコードを入力することもできます。
![]()
区切り線デザインプレビュー
一本線5px
点線5px
二重線5px
区切り線のデザインは3種類あります。
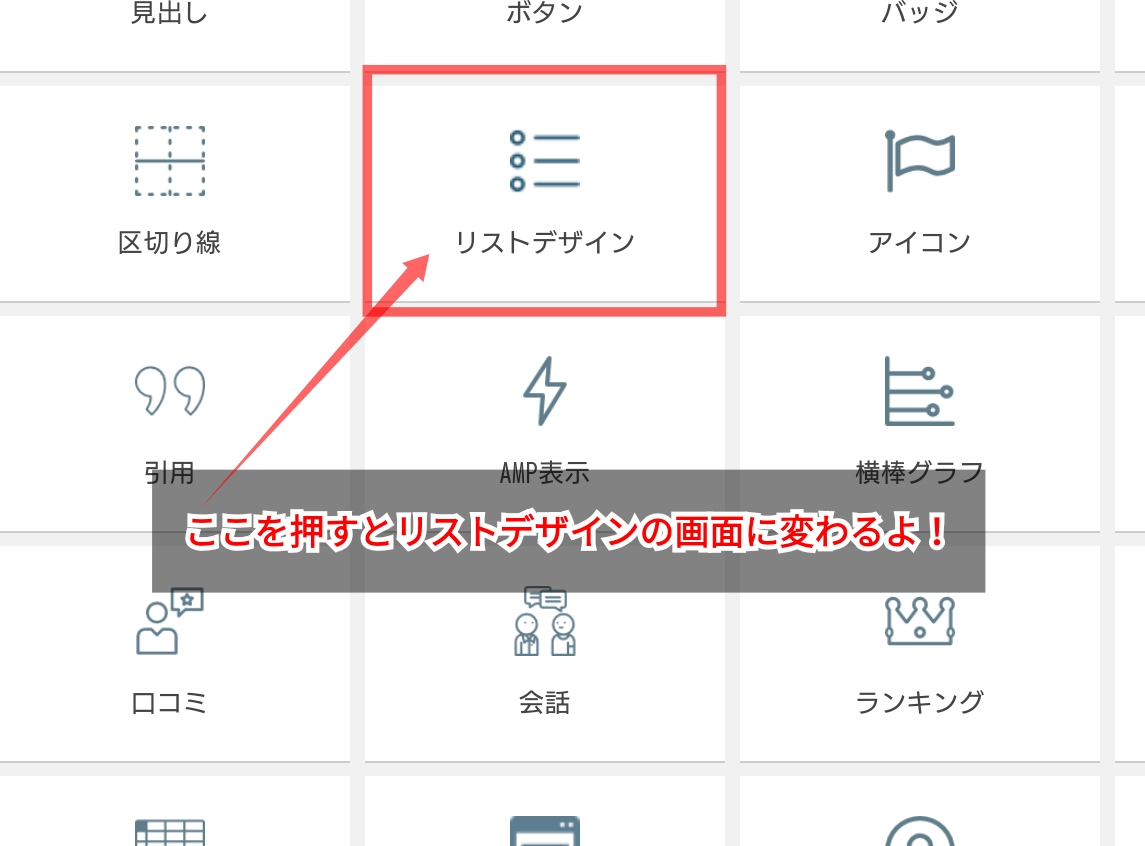
リストデザインの機能・設定画面
リストデザインは、箇条書きリスト(ul)と順序付きリスト(ol)とに分けてあります。
なので、通常のデザインよりもデザイン性の良いものが箇条書き・順序付きにあります。


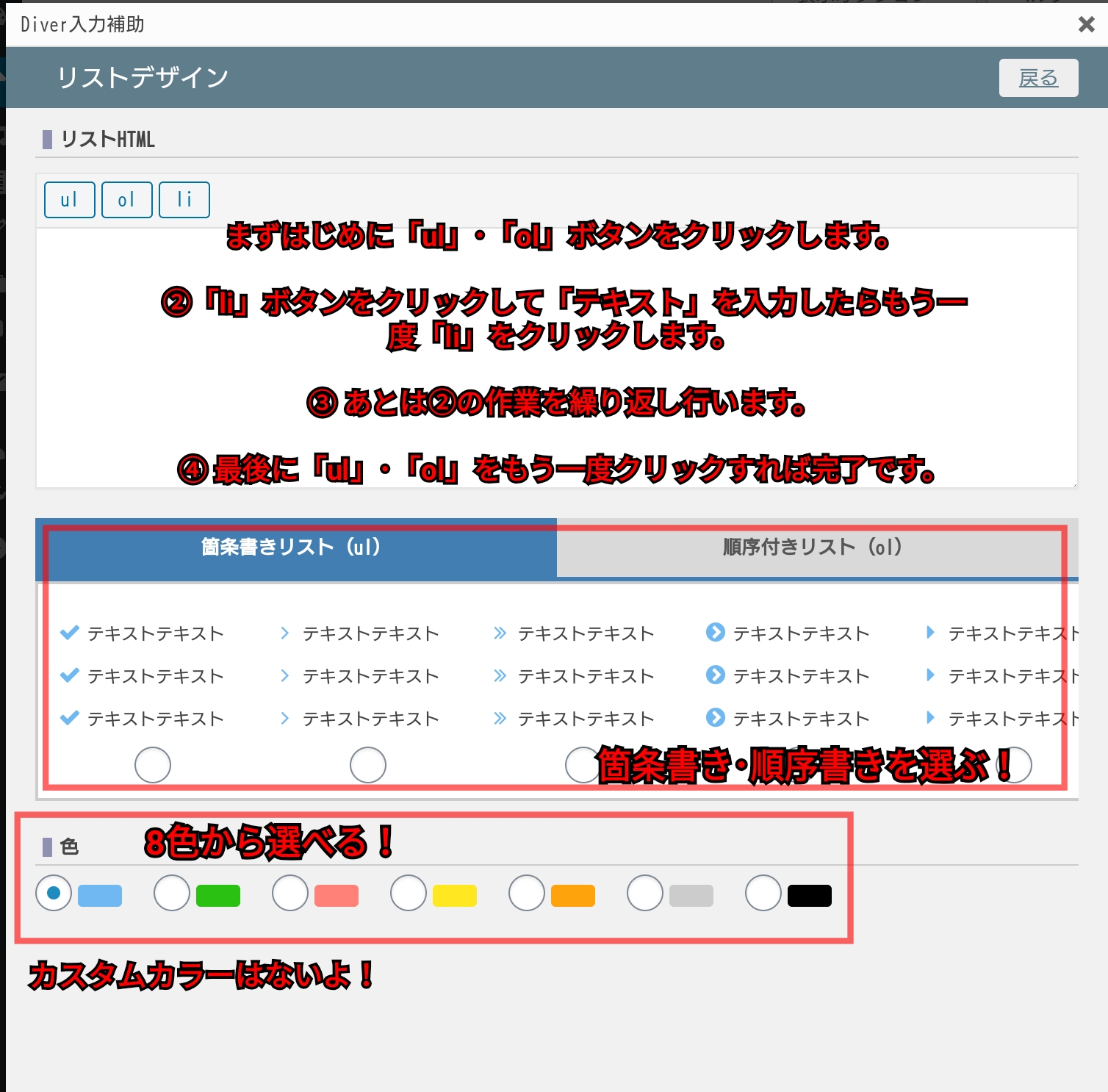
入力補助で作れるリストデザインは、3項目で設定できちゃいます。
リストデザインを設定する為の3項目
- リストHTML[内容]
- リストデザイン
- 色[プリセットカラーのみ]
プリセットカラーは青[水色]・緑・赤[ピンク色]・黄・オレンジ・グレー・黒の7種で、カスタムカラーはないです。
リストデザインプレビュー
- 箇条書きリスト スタイル1
- テキスト
- 箇条書きリスト スタイル2
- テキスト
- 箇条書きリスト スタイル3
- テキスト
- 箇条書きリスト スタイル4
- テキスト
- 箇条書きリスト スタイル5
- テキスト
- 箇条書きリスト スタイル6
- テキスト
- 箇条書きリスト スタイル7
- テキスト
- 順序付きリスト スタイル1
- テキスト
- 順序付きリスト スタイル2
- テキスト
- 順序付きリスト スタイル3
- テキスト
- 順序付きリスト スタイル4
- テキスト
- 順序付きリスト スタイル5
- テキスト
- 順序付きリスト スタイル6
- テキスト
- 順序付きリスト スタイル7
- テキスト
- 順序付きリスト スタイル8
- テキスト
![]()
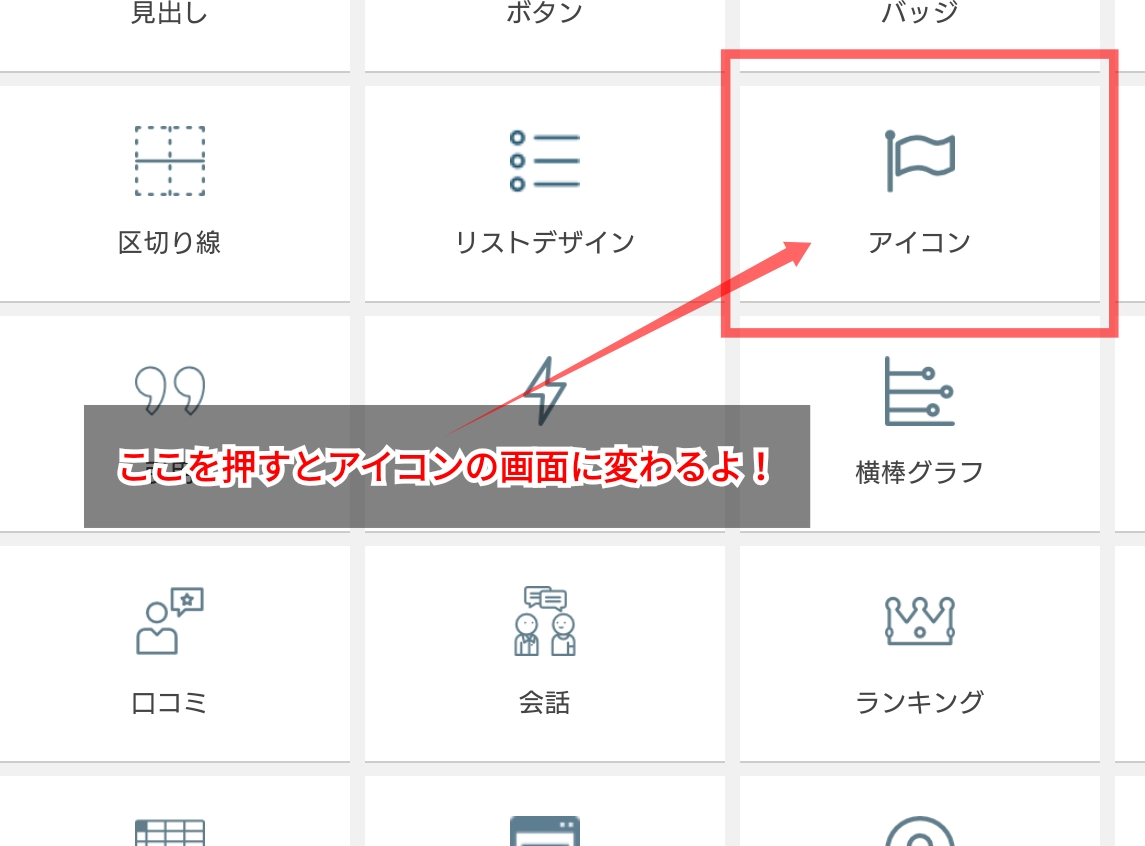
アイコンの機能・設定画面
アイコンは、見出し・テキスト・ボタンなどにデザイン性を持たせたい時に使えます。
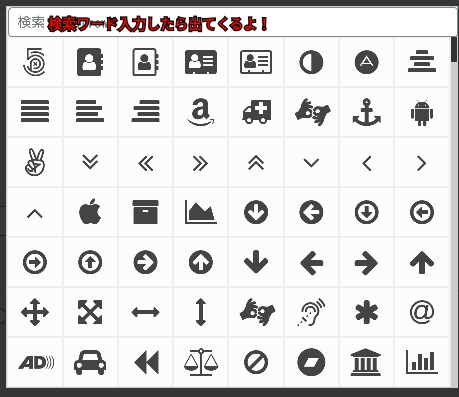
挿入できるアイコンの種類は数えきれない位たくさんあってサイズは、周囲の文字サイズに合わせることも、任意のサイズを設定することも容易です。

アイコンのやり方

入力補助で作れるアイコンデザインは、3項目で設定できちゃいます。
アイコン設定する為の3項目
- アイコン選択
- 色
- サイズ
アイコンの選択は、タイル状に並べられたアイコンから選択して色はカラーパレットから設定する形式です。
サイズは「周りに合わせる」「サイズを指定する」の2種類から選択できます。
「周りに合わせる」の場合は周囲の文字サイズを判別してアイコンのサイズが設定されます。
アイコンデザインプレビュー
アイコンの一部紹介

サイズ:周りに合わせる
サイズ:20px
サイズ:16px
fa-camera
![]()
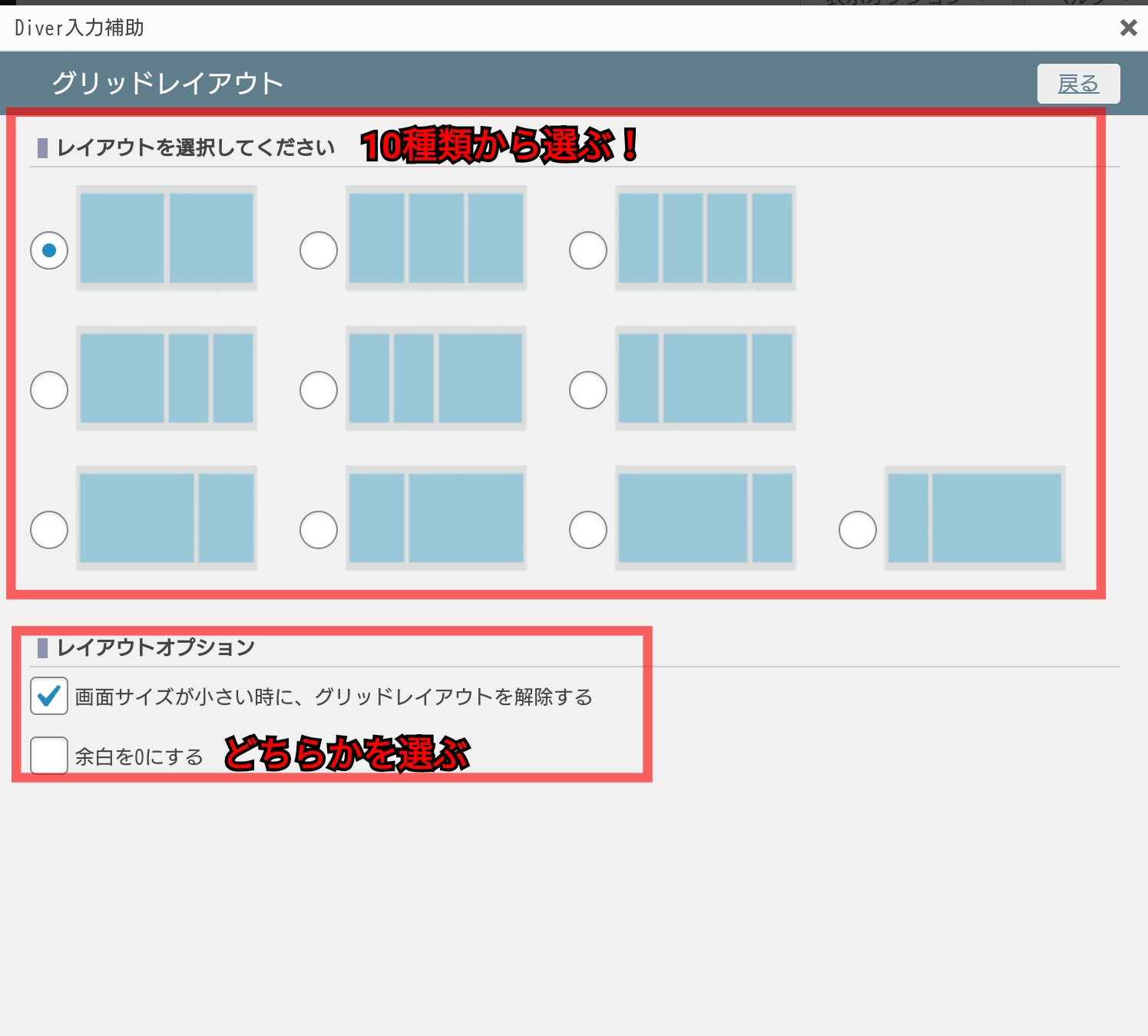
グリッドレイアウトの機能・設定画面
グリッドレイアウトは、コンテンツの配置を分割したい際に使えます。
横幅を2~4分割にすることができたり、「1:2」や「1:3」などの分割も可能なんです。


入力補助で作れるグリッドレイアウトは、2項目で設定出来ちゃいます。
グリッドレイアウトを設定する為の2項目
- レイアウト選択
- レイアウトオプション
レイアウトオプションでは、モバイル時にグリッドレイアウトを解除する設定・グリッドレイアウト内の余白を0にする設定が出来ます。
グリッドレイアウトデザインプレビュー
グリッドレイアウトのデザインは10種類あります。
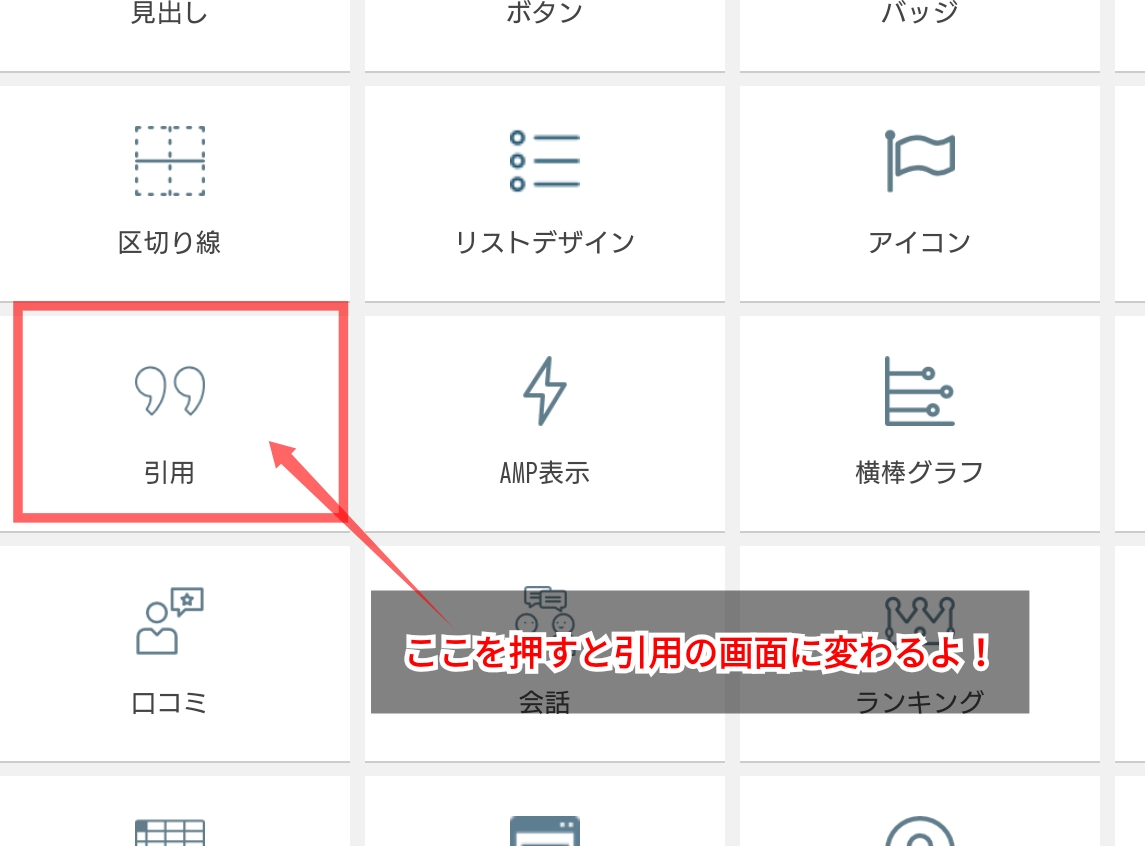
引用の機能・設定画面
引用は、他サイト等から文章を引用してくる際に、引用していることを分かりやすくするために使用してます。
引用先のサイトタイトルやリンク設置などが容易にできるデザインなんです。

 入力補助で作れる引用デザインは、3項目で設定出来ちゃいます。
入力補助で作れる引用デザインは、3項目で設定出来ちゃいます。
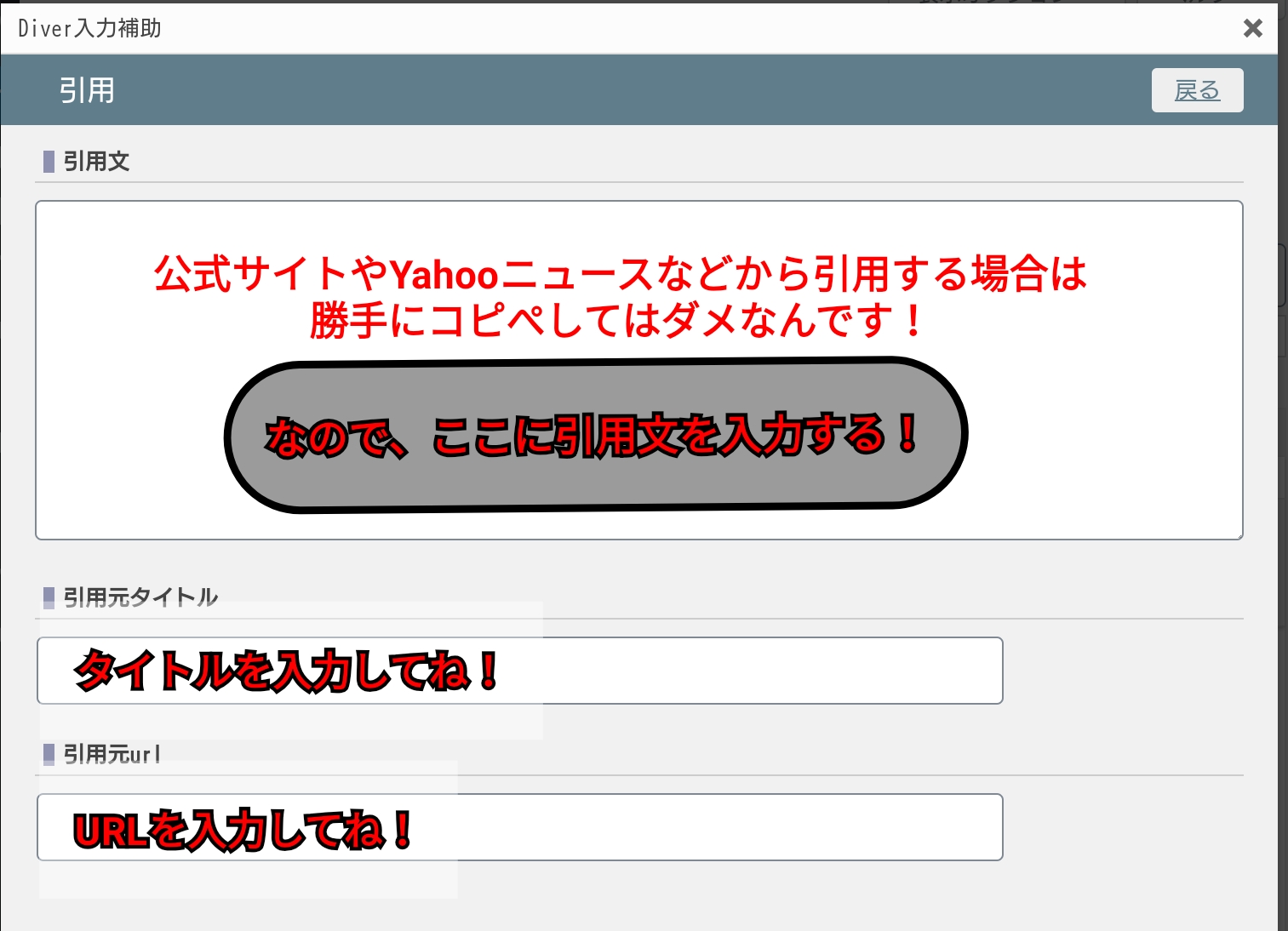
引用デザインを設定する為の3項目
- 引用文
- 引用元タイトル
- 引用元URL
引用元タイトル・引用元URLは未入力にもできます。
引用元URLにURLを入力すると、引用元タイトルに新しいタブで開くリンクを自動的に生成します。
引用元タイトルを未入力にして引用元URLを入力すると、引用文のみが表示されます。
引用デザインプレビュー
Diverの入力補助は、23種類のデザインパーツを簡単に作成できる機能になってます。
今なら割引が入っていてこの値段になってます!
販売価格 :17,980円→ 12,980円 (税込)
2020年12月1日 10:00 〜
※販売数が一定数に到達した場合に終了します。
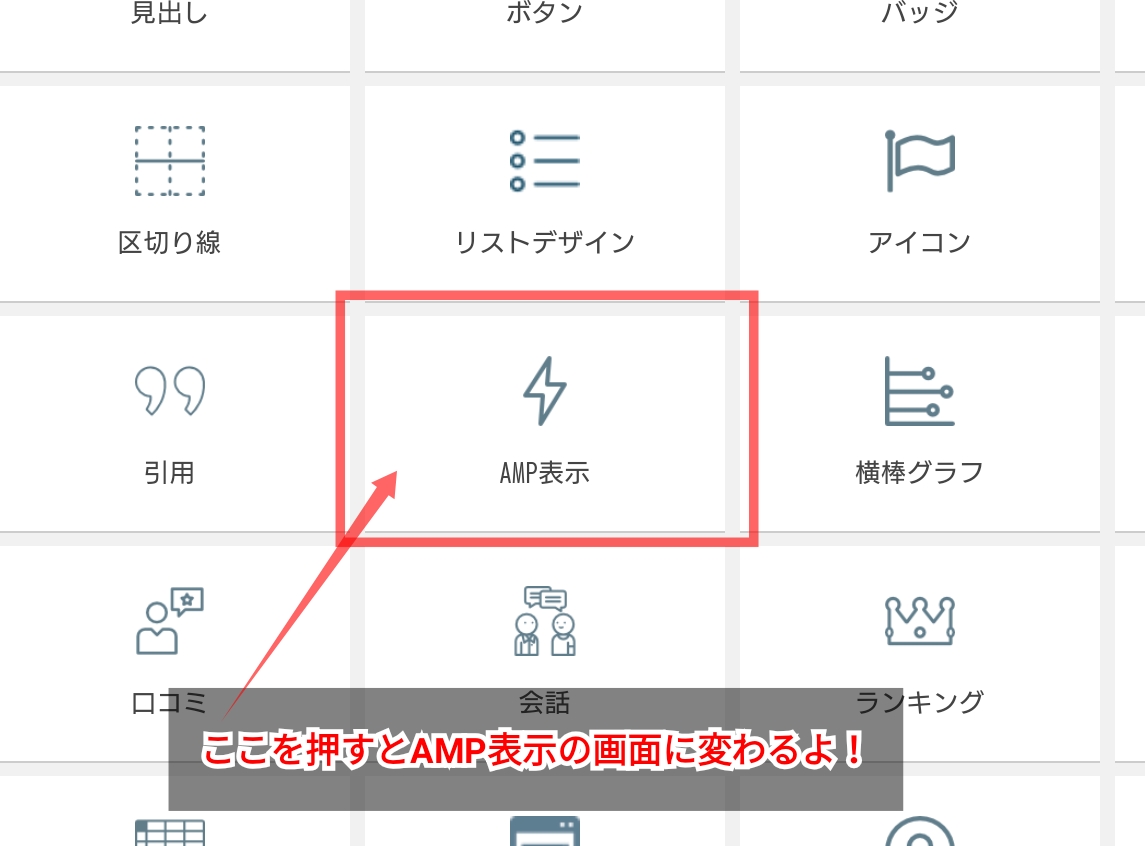
AMP表示の機能・設定画面
AMP(Accelerated Mobile Pages)に対応したブログであれば、AMP表示の場合にのみ指定したテキストを表示させるといったことも可能です。


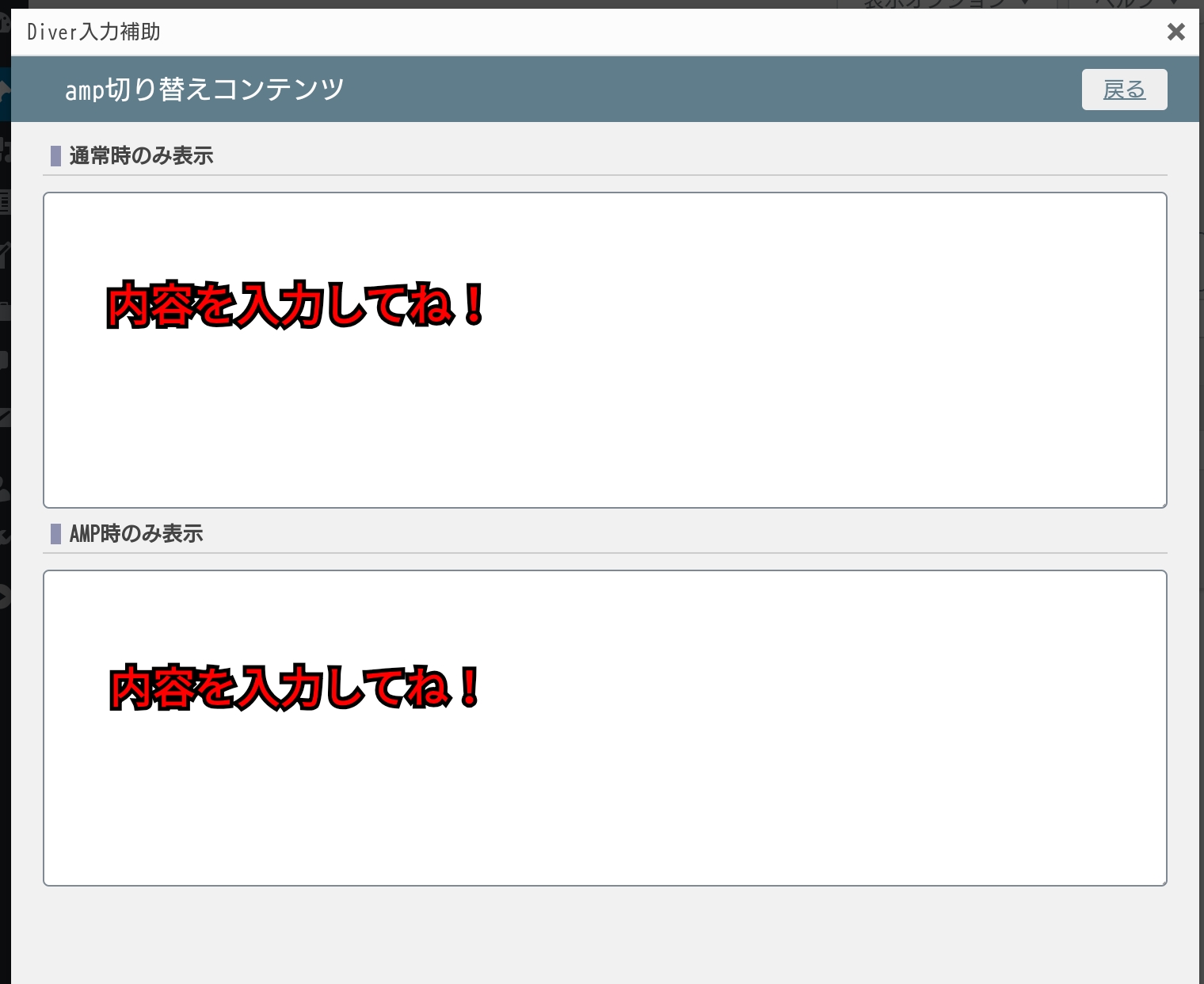
入力補助で作れるAMP表示機能は、2項目で設定出来ちゃいます。
AMP表示機能を設定する為の2項目
- 通常時のみ表示
- AMP時のみ表示
通常時のみ表示部分に通常時に表示させたいコンテンツを入力して、AMP時のみ表示部分にAMP表示時に表示させたいコンテンツを入力して設定します。
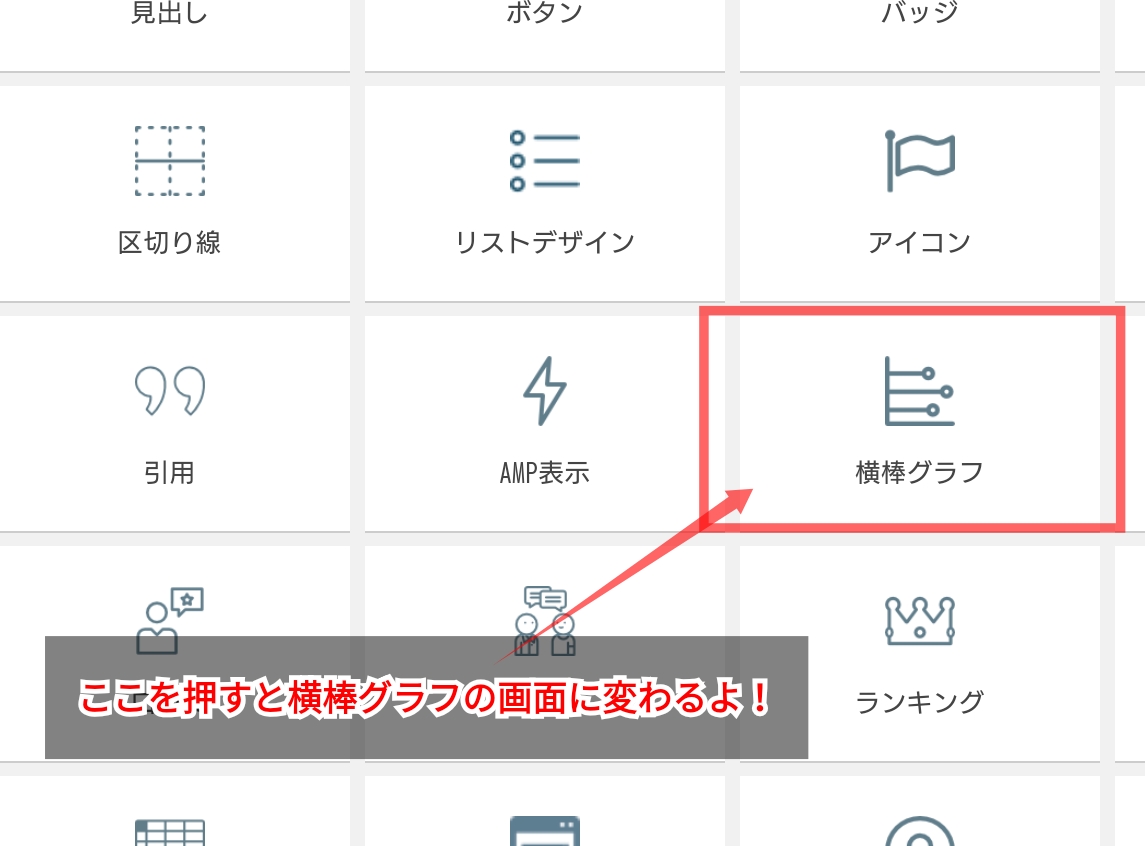
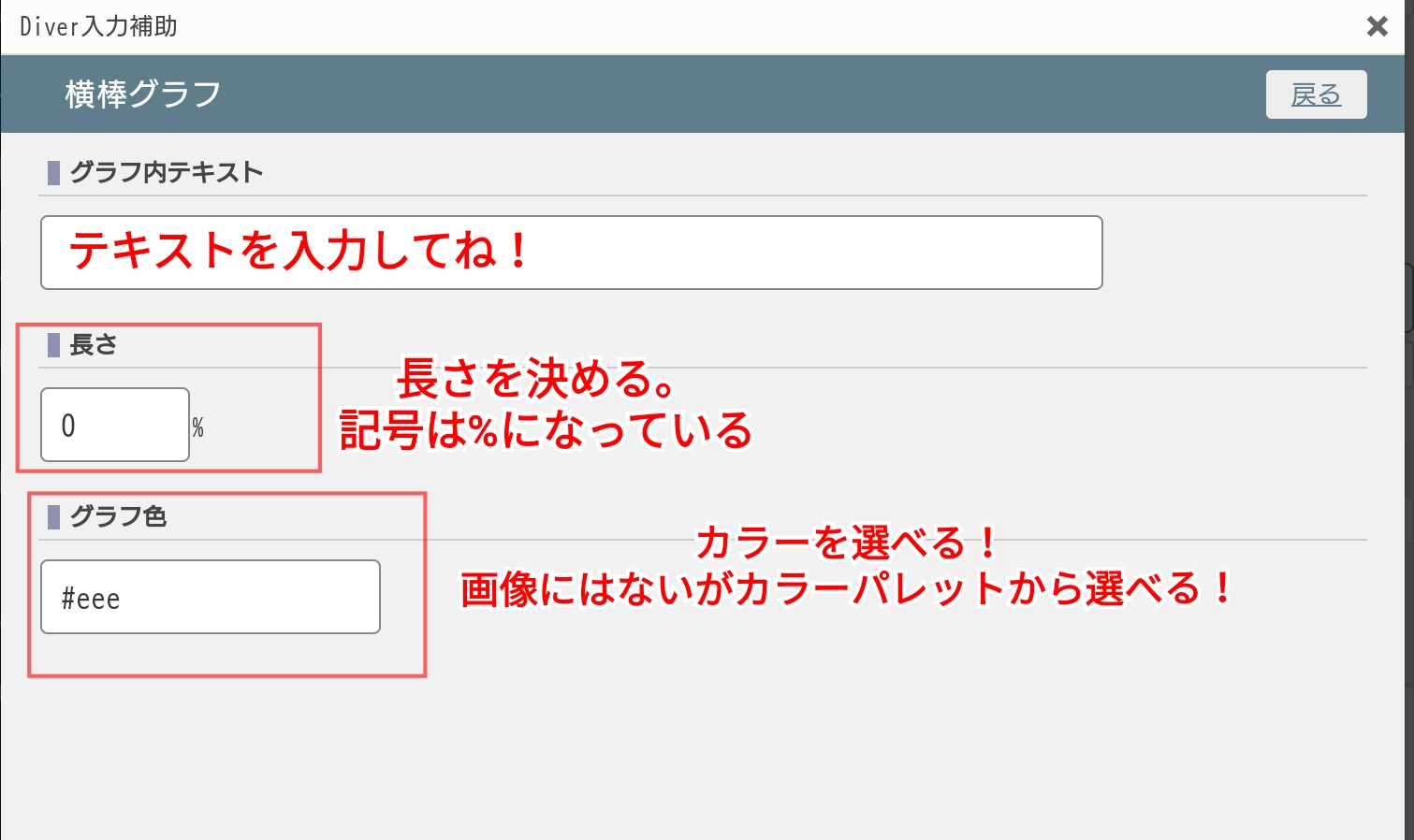
横棒グラフの機能・設定画面
横棒グラフは、簡易的なグラフを作りたい際に使います。
一本一本グラフを作る形式で、視覚的にわかりやすいグラフが作れます。


入力補助で作れる横棒グラフは、3項目で設定出来ちゃいます。
横棒グラフを設定する為の3項目
- グラフ内テキスト
- 長さ
- グラフ色
グラフ内テキストは、棒グラフ内に表示されて、棒グラフ以上の長さのテキストはグラフ内に表示できず、溢れてしまいます。
棒グラフの長さは、%で入力して、グラフ色はカラーパレット形式になってます。
横棒グラフデザインプレビュー
![]()
行間や段落スペースを広めに設定している場合は、グラフ部分だけCSSで行間を狭く設定するといいと思います。グラフの長さ以上のテキストを入力してしまうと、グラフ外にテキストが表示されてしまいデザインが崩れるので注意が必要になります。
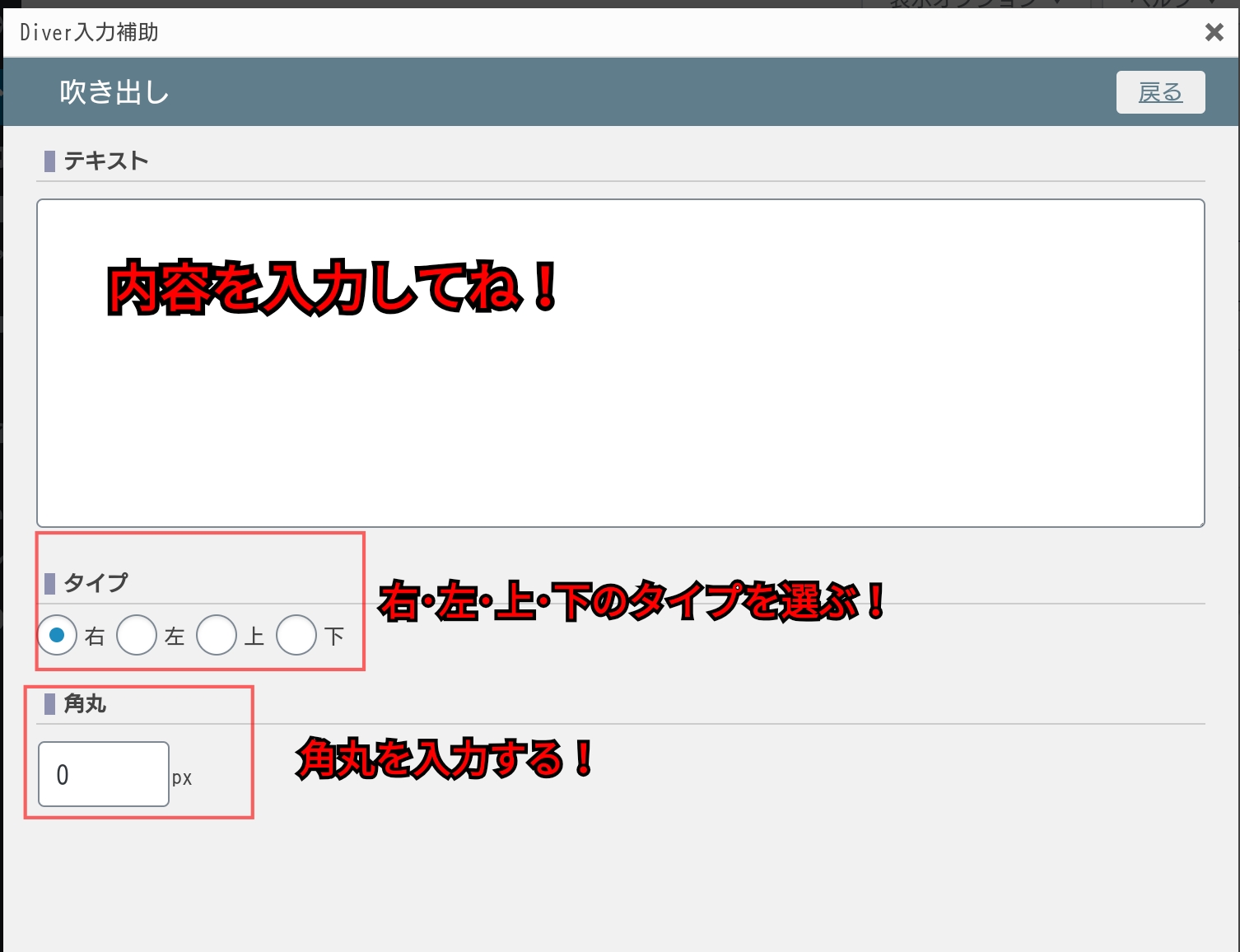
吹き出しの機能・設定画面
吹き出しは大きな吹き出しを作る事ができ、大きな画像を吹き出しに付けたいと思った時に使えます。


入力補助で作れる吹き出しは、3項目で設定出来ちゃいます。
吹き出しを設定する為の3項目
- テキスト
- タイプ[吹き出しの向き]
- 角丸
吹き出し内に表示させたい内容をテキストに入力して、吹き出しをどの方向(上下左右)に向かせたいかをタイプで設定出来ます。
吹き出しデザインプレビュー
角丸50px
丸角 50px
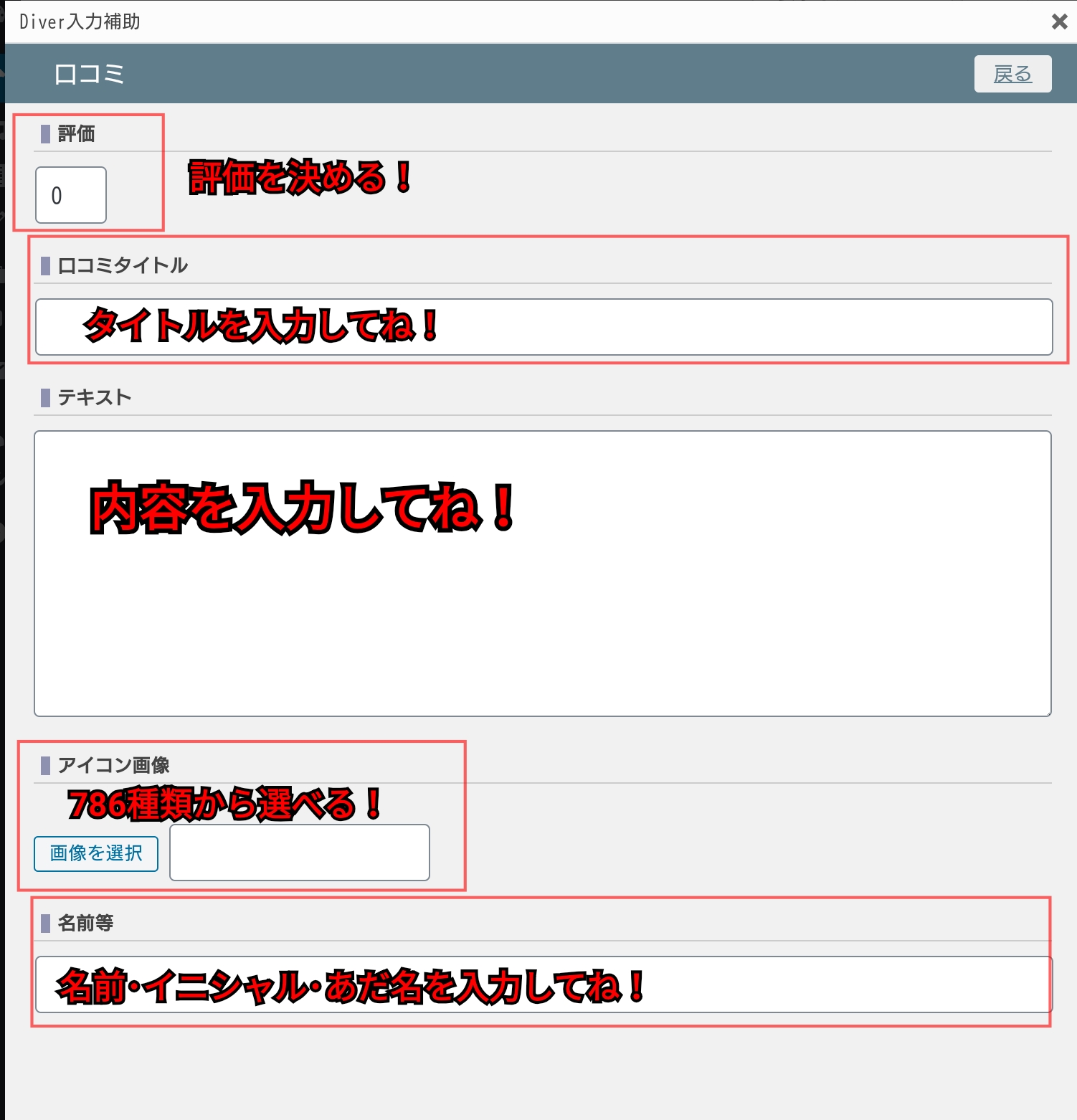
口コミの機能・設定画面
口コミは、星評価や口コミ内容を良いデザインで表示できる機能になります。
誰が口コミしているのか [30代女性など]、口コミ者の画像などもつけることができて結構良いデザインが簡単に作れちゃいます。


入力補助で作れる口コミは、5項目で設定出来ちゃいます。
口コミを設定する為の5項目
- 評価
- 口コミタイトル
- テキスト
- アイコン画像
- 名前など
評価は小数点も設定できます。0にすると非表示になります。
0評価を表示したい場合は、0.1で設定するといいと思います。
アイコン画像は、大きめの画像でも適切なサイズに縮小されます。
各項目は未入力にすると、非表示になります。
口コミデザインプレビュー
WordPressのテーマ[DVIER]についての評判
しかも、操作が凄く簡単に出来ちゃう。

タイトル
口コミ内容
画像有りだとこんな感じになります。
![]()
1度やってみてねてくださいね。
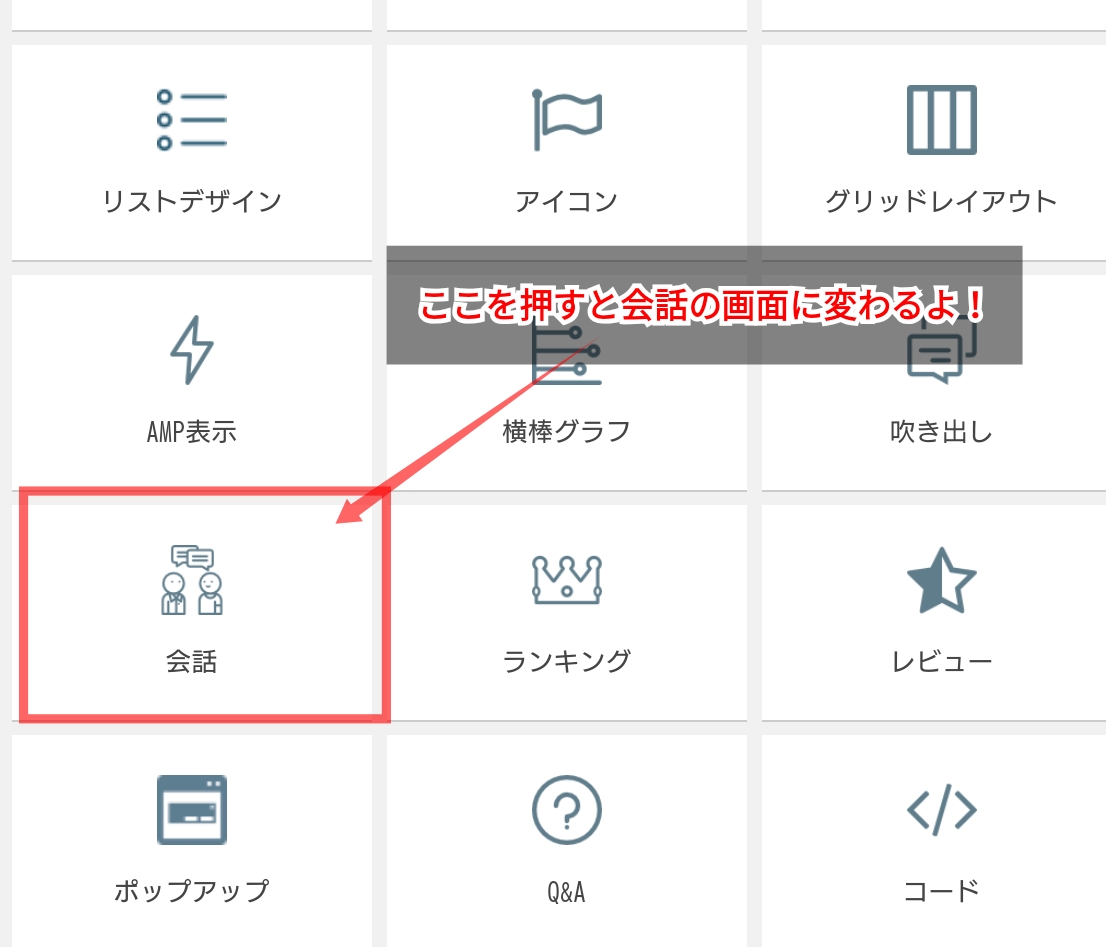
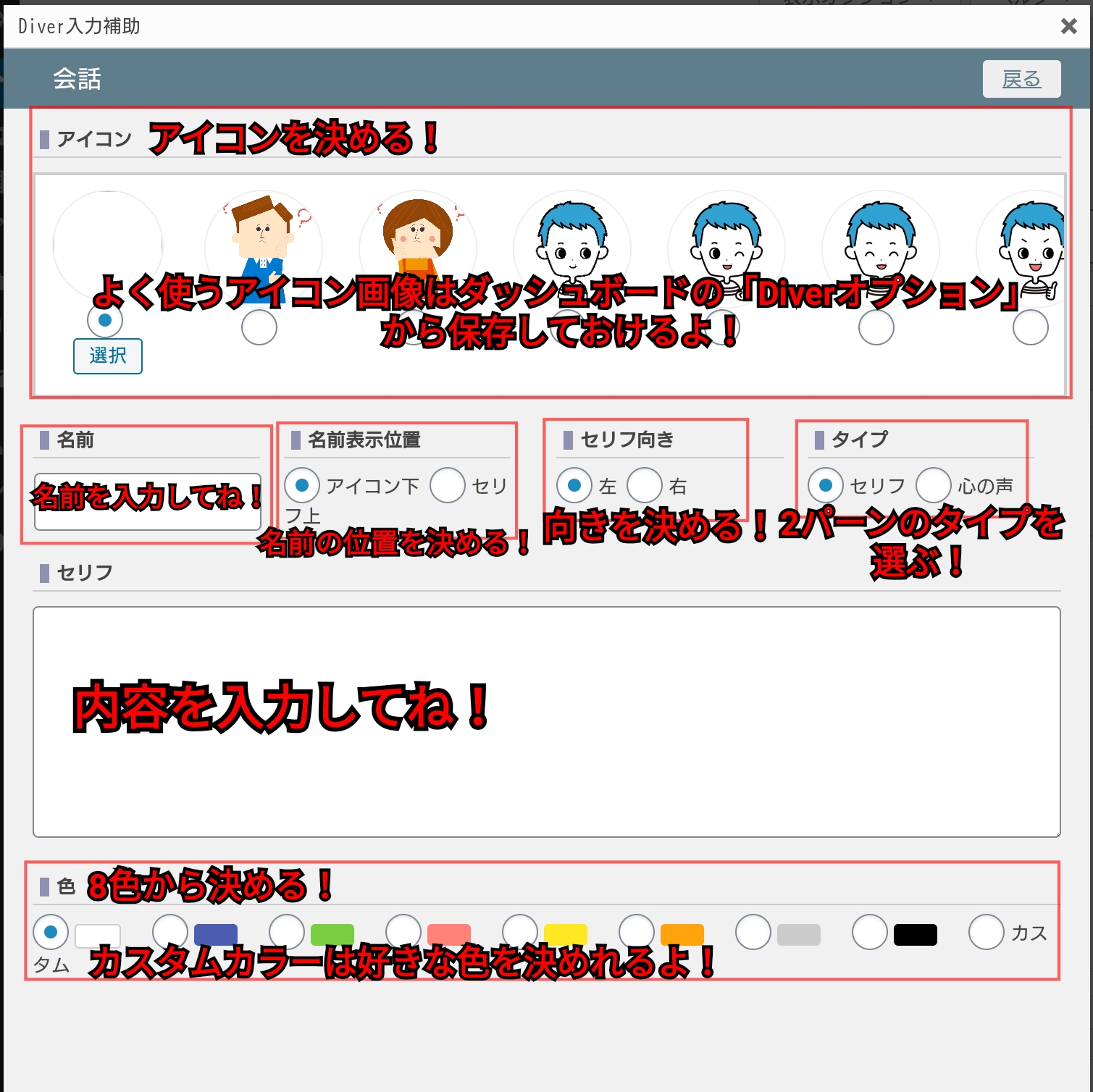
会話の機能・設定画面
先程紹介した入力補助機能「吹き出し」の他にも、アイコン(人物像)付きの吹き出しを挿入できる機能があります。
ちなみによく使うアイコン画像は、ダッシュボードの「Diverオプション」から保存しておけるので便利です。
会話風のデザインを作りたい時、一言二言程度のコメントを残したい時に使う事が多いと思います。


入力補助で作れる会話デザインは、7項目で設定出来ちゃいます。
会話デザインを設定する為の7項目
- アイコン
- 名前
- 名前表示位置
- セリフ向き
- タイプ
- セリフ
- 色[カスタムカラー有り]
アイコンは、Diverオプションで設定した画像が一覧に並んで、一覧にない画像は、[設定]ボタンから設定出来ます。
色は、8種類のプリセットカラーとカスタムカラーがあります。
カスタムカラーは、背景色と文字色を色んな色で設定できます。
会話デザインプレビュー

![]()
慣れてくればササッと出来ちゃいますよ。
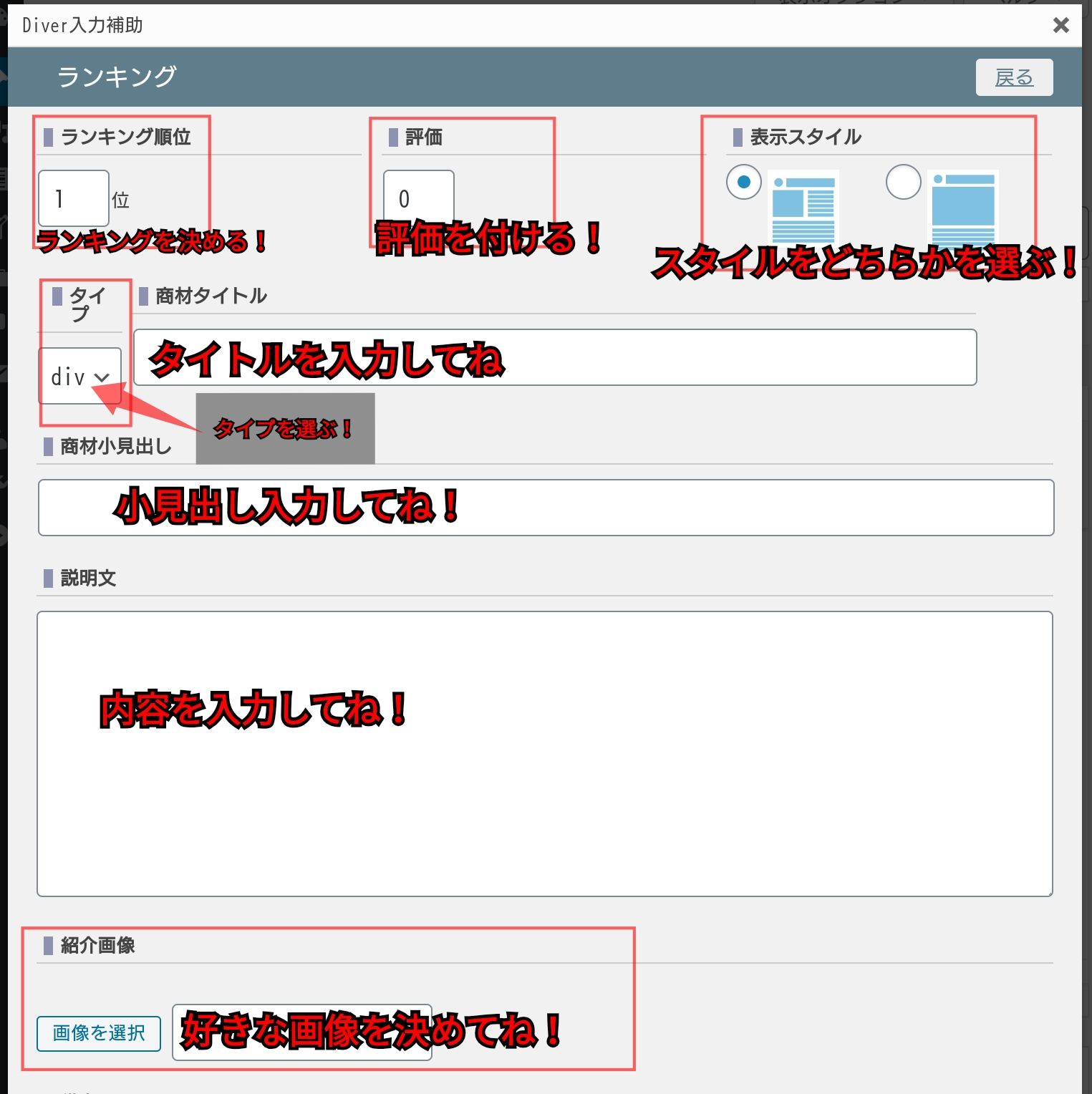
ランキングの機能・設定画面
ランキングは、1商品につき1つずつ作っていくタイプのランキングデザインになります。
ランキングデザインを複数個作ることで、ランキングを作ることが出来ます。



入力補助で作れるランキングデザインは、19項目で設定出来ます。
ランキングデザインを設定する為の19項目
- ランキング順位
- 評価
- 表示スタイル
- タイプ
- 商材タイトル
- 商材小見出し
- 説明文
- 紹介画像
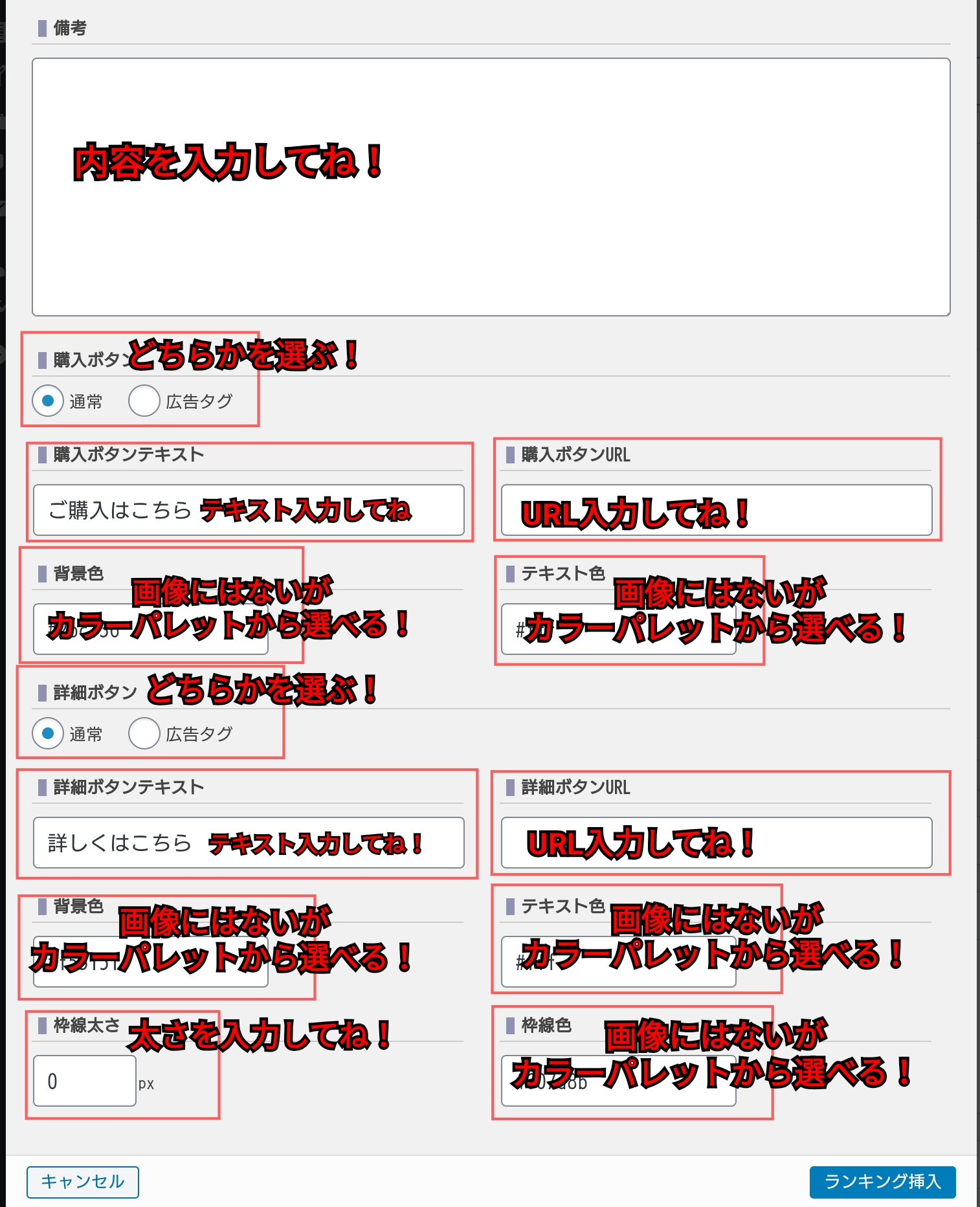
- 備考
- 購入ページテキスト
- 購入ページURL
- 購入ページボタン背景色
- 購入ページボタンテキスト色
- 詳細リンクテキスト
- 詳細リンクURL
- 詳細リンクボタン背景色
- 詳細リンクボタンテキスト色
- 枠線太さ
- 枠線色
ランキングの評価は5段階評価で、小数点設定もできて表示スタイルは2種類あります。
タイプは商材小見出しの要素をH2~H5、divの中から選択できます。
枠線は0pxにすると非表示になって、ボタンもURLを未入力にすると非表示になっちゃいます。
ランキングデザインプレビュー
![]()
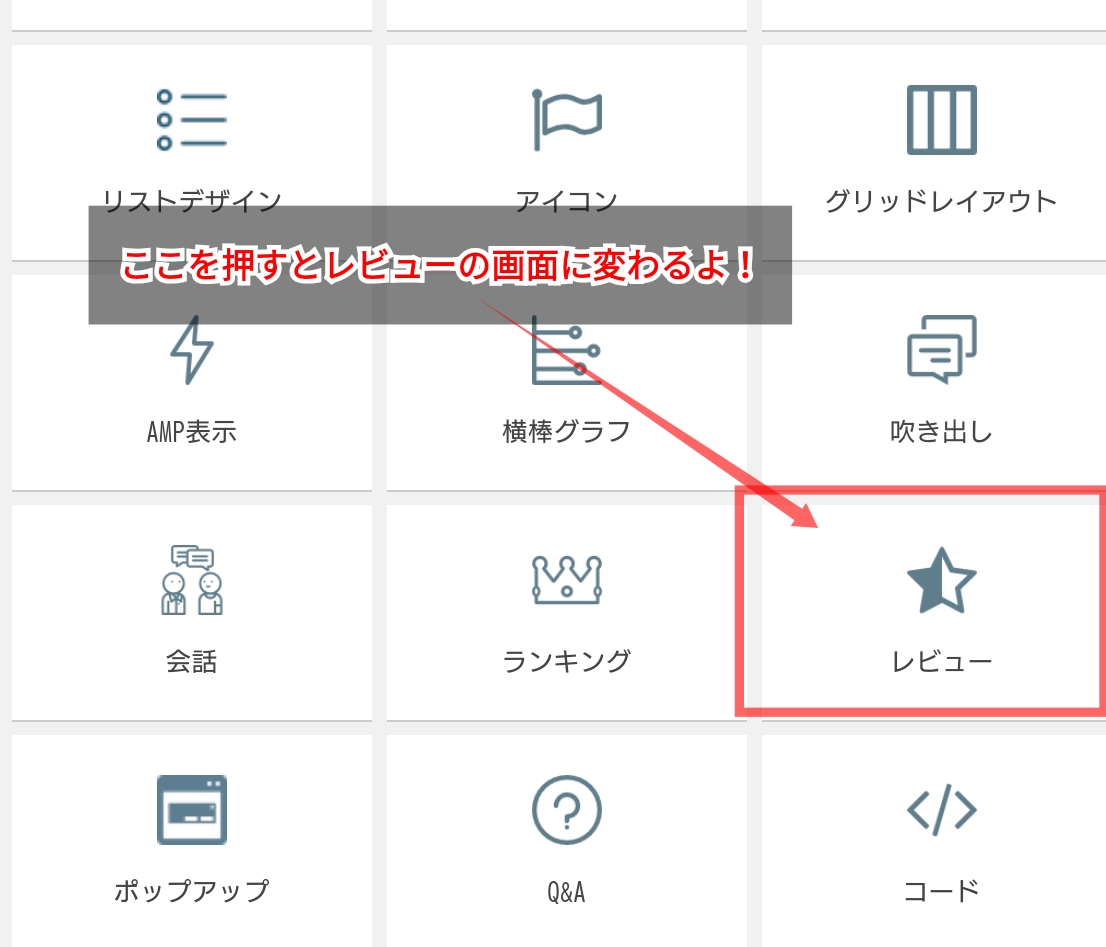
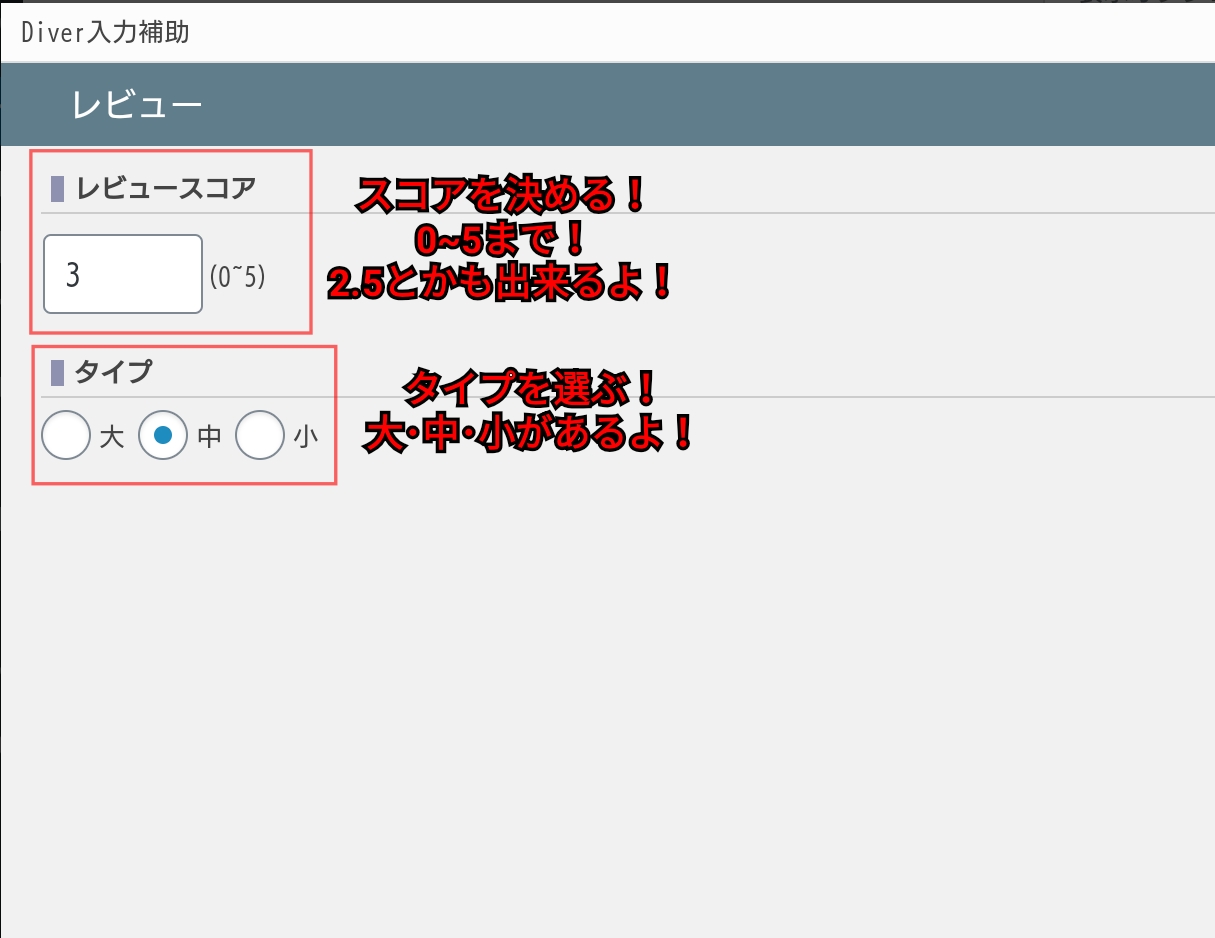
レビューの機能・設定画面
レビューは5段階の星評価を表示できる機能になります。
ランキングデザインを自分で作りたい場時、簡易的に評価を表示したい時に使えると思います。


入力補助で作れるレビューデザインは、2項目で設定出来ます。
レビューデザインを設定する為の2項目
- レビュースコア
- タイプ
レビュースコアは5段階、小数点設定可能になります。
タイプでサイズを設定します。
レビューデザインプレビュー
評価4.5 サイズ大
評価3 サイズ中
評価2.5 サイズ小
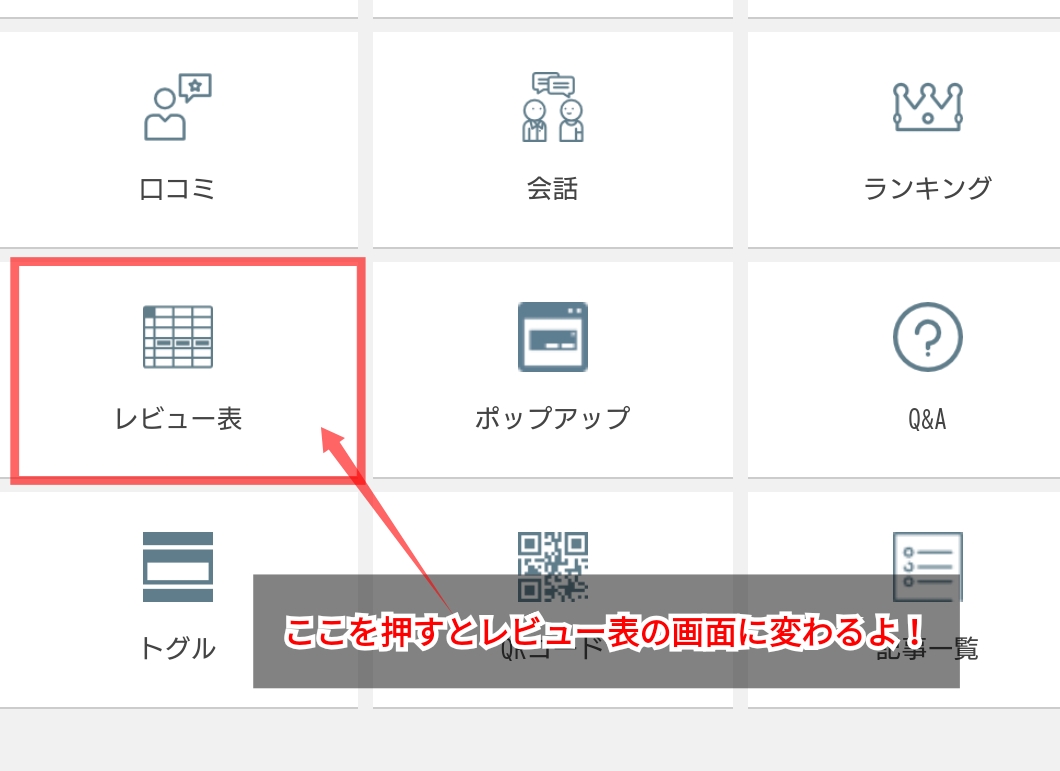
レビュー表の機能・設定画面
レビュー表は、星レビューとレビューコメントを表にして表示できる機能になります。
表は1列のタイプと2列のタイプがあり、組み合わせることもできるのでカスタマイズ性が高めになってます。
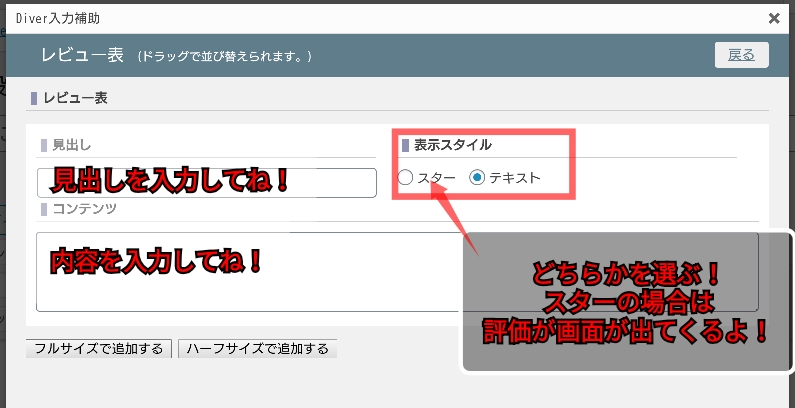
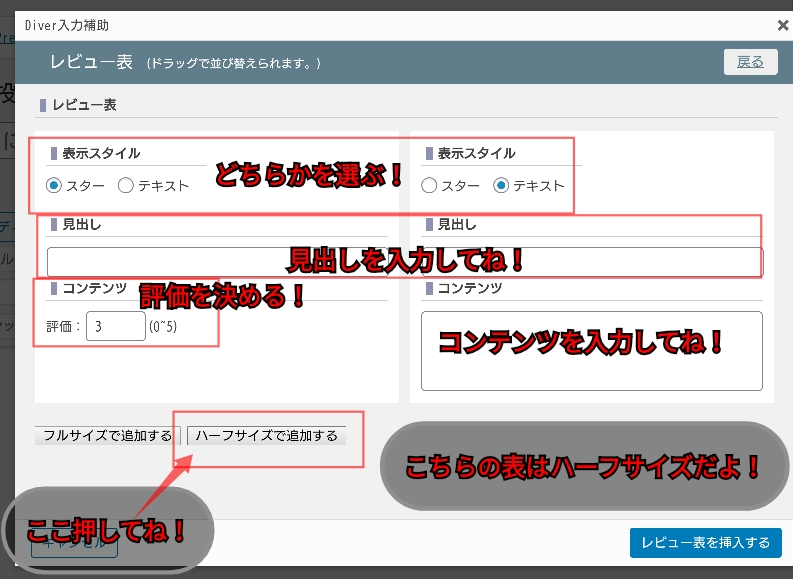
レビュー表デザインの設定画面は少し特殊です。


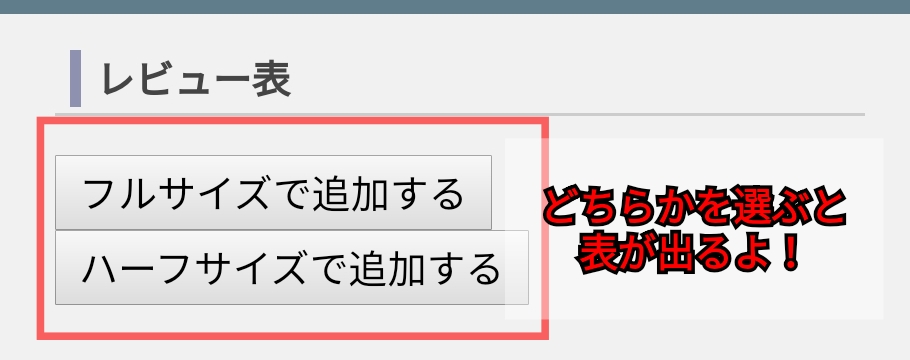
レビュー表のデザインを2項目から選択します。
レビュー表のデザインを設定する為の2項目
- フルサイズで追加する
- ハーフサイズで追加する
フルサイズで追加すると、画像の上側の表が表示されハーフサイズで追加すると、画像の下側の表が表示されるようになってます。


表示スタイルはスター、テキストを選択できます。
また、複数のサイズを作成した場合、設定画面内ではドラッグアンドドロップで順序を入れ替えることができます。
レビュー表デザインプレビュー
| フルサイズ | テキスト | ||
|---|---|---|---|
| ハーフサイズ | テキスト | ハーフサイズ | |
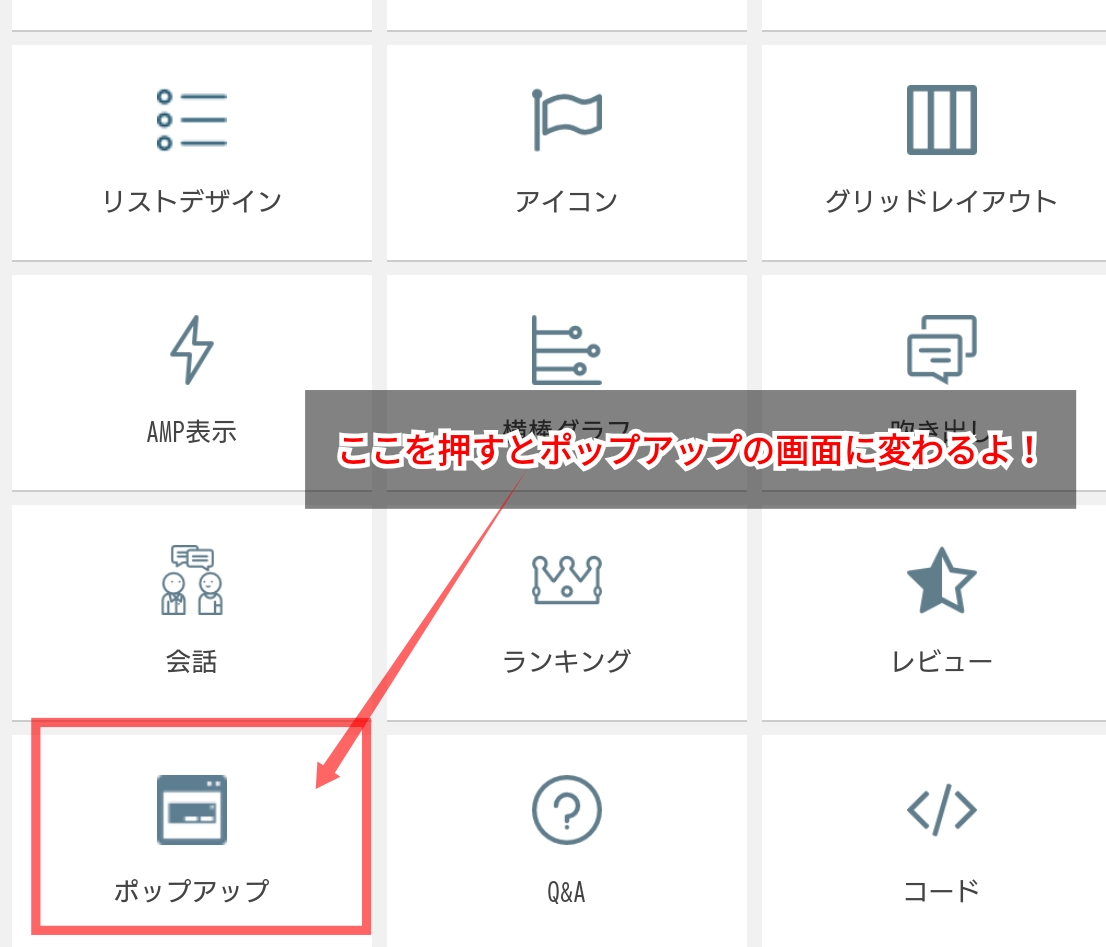
ポップアップ機能の設定画面
ポップアップは、レビューノートで多用されている機能になってます。
画像やテキストをクリックした時に、画像やテキストをポップアップさせる機能になります。
画像を拡大させたい時、長めの文章を省略しておきたい時に便利だと思います。


入力補助で作れるポップアップデザインは、2項目で設定出来ます。
ポップアップデザインを設定する為の2項目
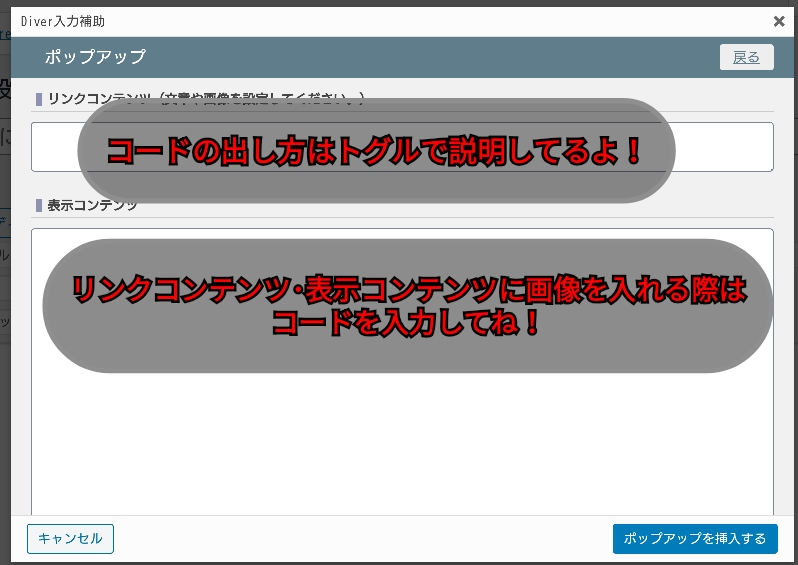
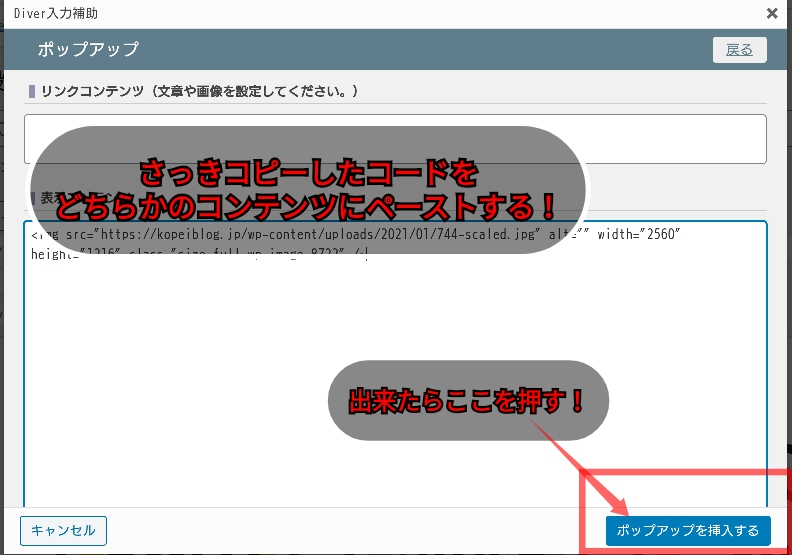
- リンクコンテンツ
- 表示コンテンツ
リンクコンテンツは、クリックするコンテンツになり、ページを読み込んだ際に表示されています。
画像を拡大させることを例にすると、小さい画像をリンクコンテンツに入力します。
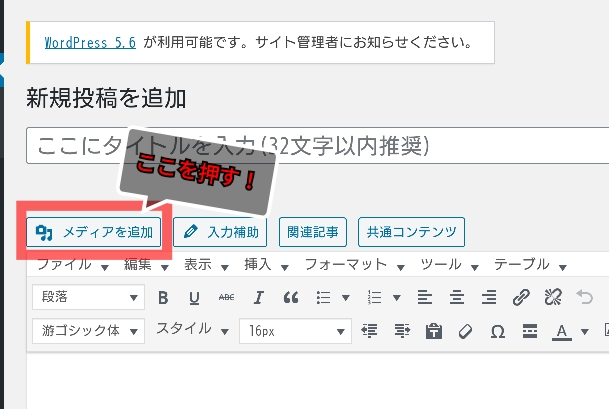
 『メディアを追加』を押すよ。
『メディアを追加』を押すよ。 メディアライブラリから使いたい画像を選択するよ。
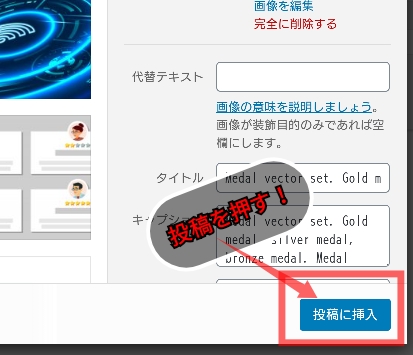
メディアライブラリから使いたい画像を選択するよ。 画像が決まったら『投稿に挿入』を押すよ。
画像が決まったら『投稿に挿入』を押すよ。
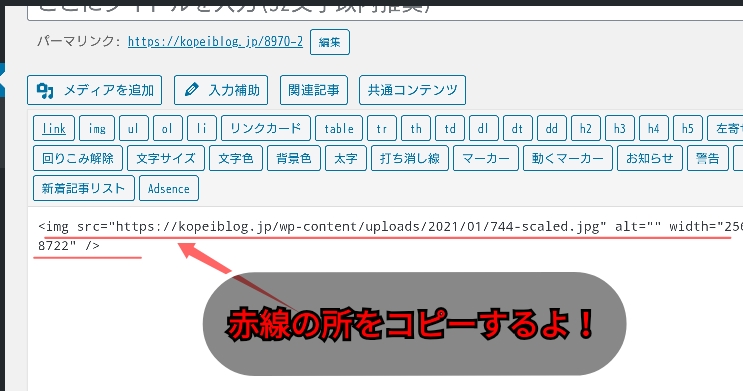
 赤線の部分を全てコピーします。(ここまで出来たら後は簡単だよ。)
赤線の部分を全てコピーします。(ここまで出来たら後は簡単だよ。) リンクコンテンツに画像を貼って、表示コンテンツにテキストのパターンや両方画像、両方テキストなども可能だよ。
リンクコンテンツに画像を貼って、表示コンテンツにテキストのパターンや両方画像、両方テキストなども可能だよ。
表示コンテンツは、ポップアップで表示されるコンテンツになり、リンクコンテンツをクリックした際に表示されます。
先ほどの例で言うと、大きな画像を表示コンテンツに入力します。
ポップアップデザインプレビュー
ネタバレがあるような情報を取り扱う場合はネタバレ隠しにもいいかもしれませんね。
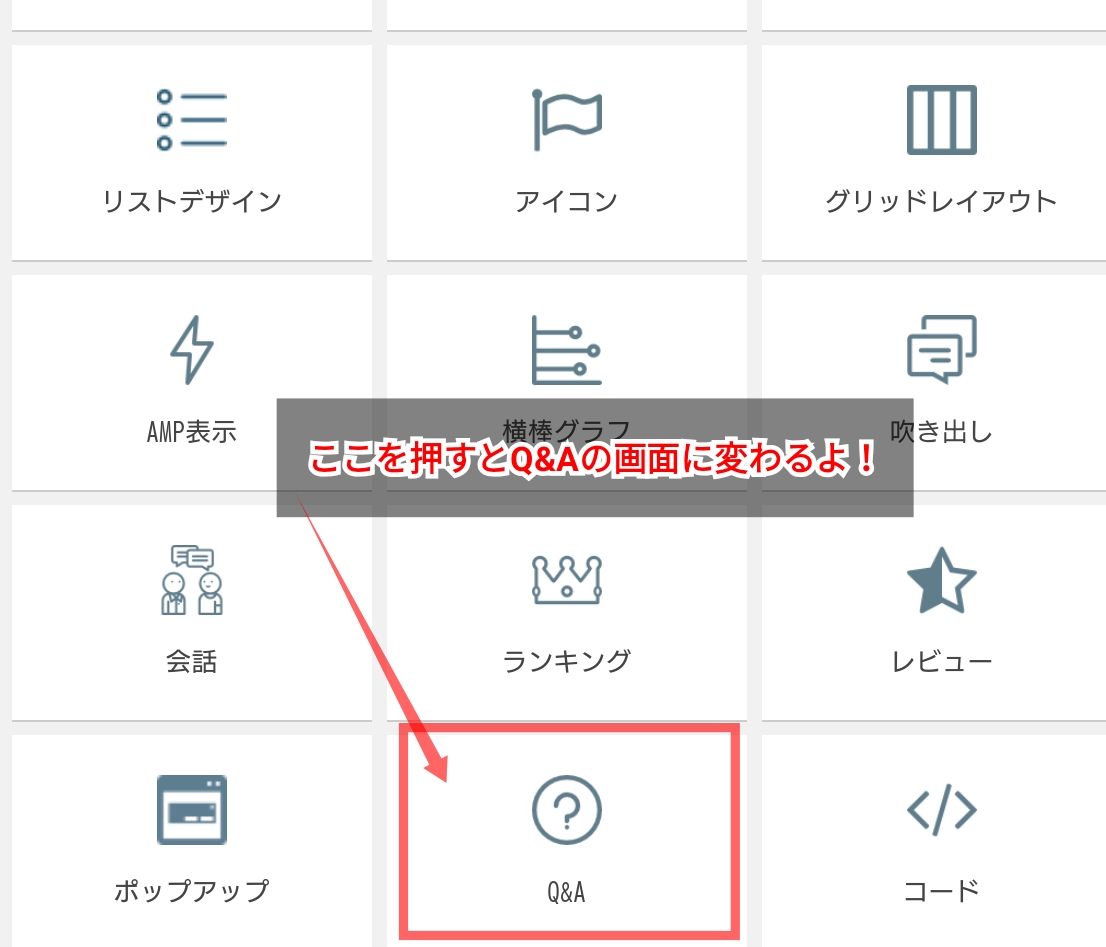
Q&Aの機能・設定画面
Q&Aは、Q&Aを作成するときにとても有用です。
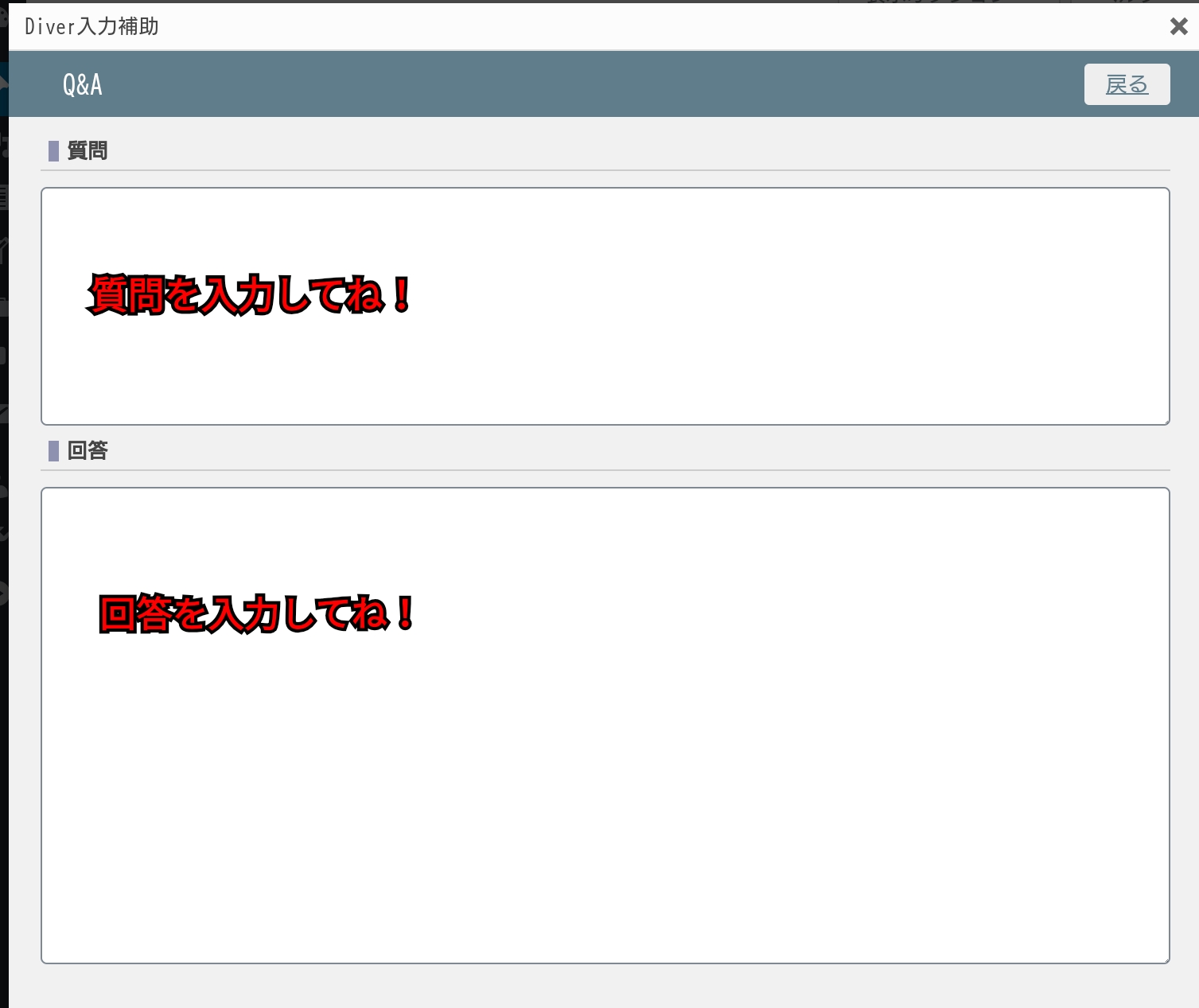
質問と答えに表示したい文章を入力するだけで、簡単にQ&Aが作成出来ます。


入力補助で作れるQ&Aデザインは、2項目で設定も簡単です。
Q&Aデザインを設定する為の2項目
- 質問
- 回答
項目の通り、質問[Q部分]に表示する文章と、回答[A部分]に表示する文章を入力するだけになります。
Q&Aデザインプレビュー
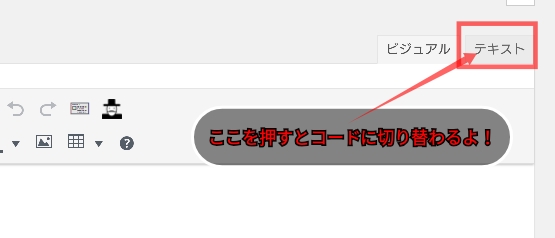
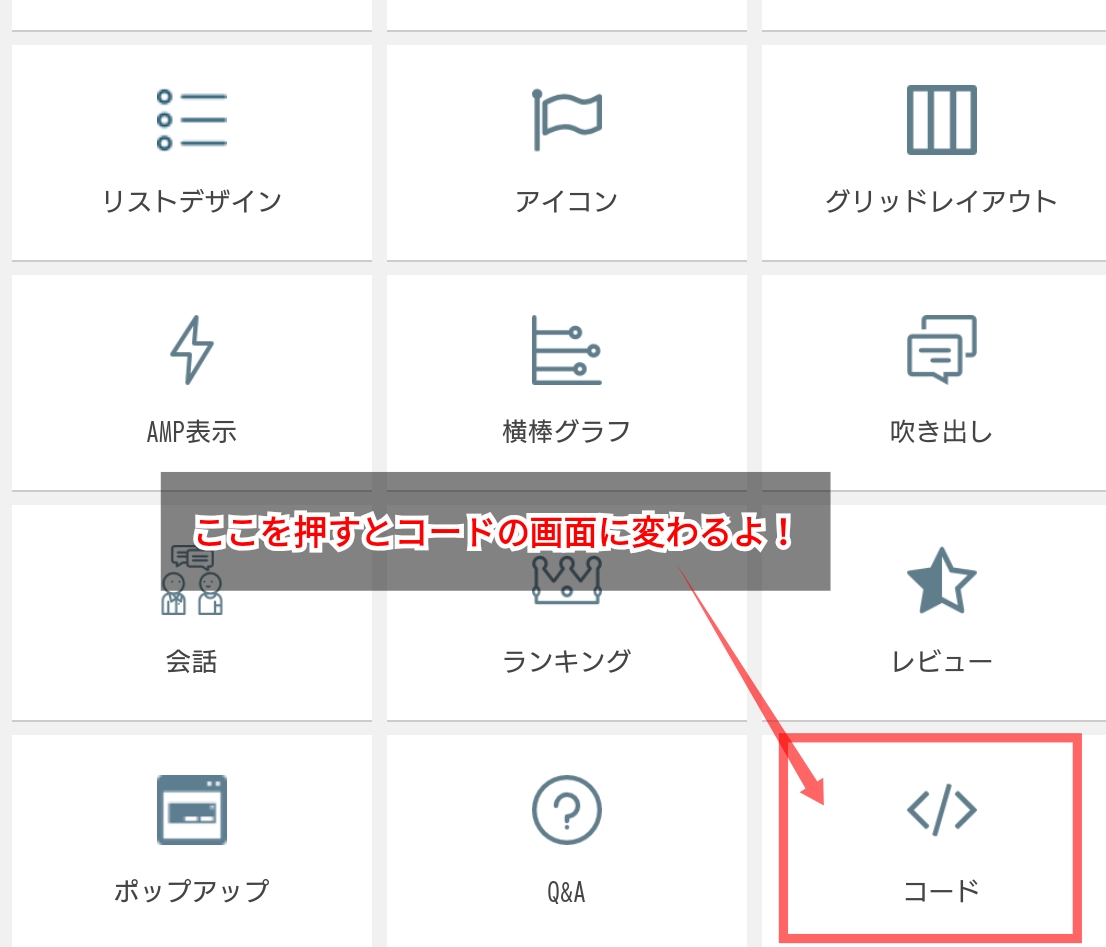
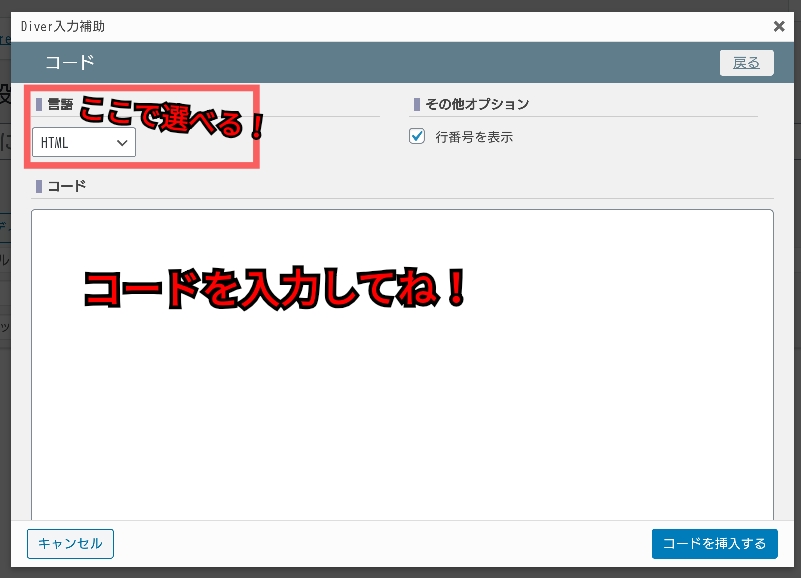
コードの機能・設定画面
コードは、HTMLコードやCSSコードなどの[直接入力すると適切に表示されない文章]を他の文章と区別して表示する機能になります。



入力補助で作れるコードデザインは、3項目で設定出来ます。
コードデザインを設定する為の3項目
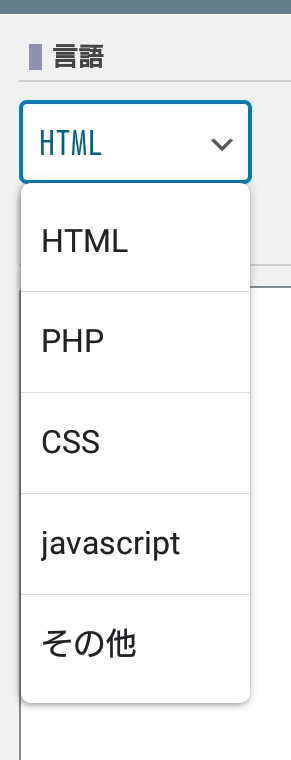
- 言語
- その他オプション
- コード
言語では、HTML/PHP/CSS/javascript/その他の5種類から選択でき、言語を選択しておくと、コードを見やすくカラーリングしてくれます。
コードデザインプレビュー
<span class="sc_marker-animation y">wordpressテーマ「DVIER」</span><span class="sc_marker-animation"></span><img src="https://kopeiblog.jp/wp-content/uploads/2021/01/Screenshot_20210116_215357.jpg" alt="" width="1079" height="809" class="aligncenter size-full wp-image-8689" />
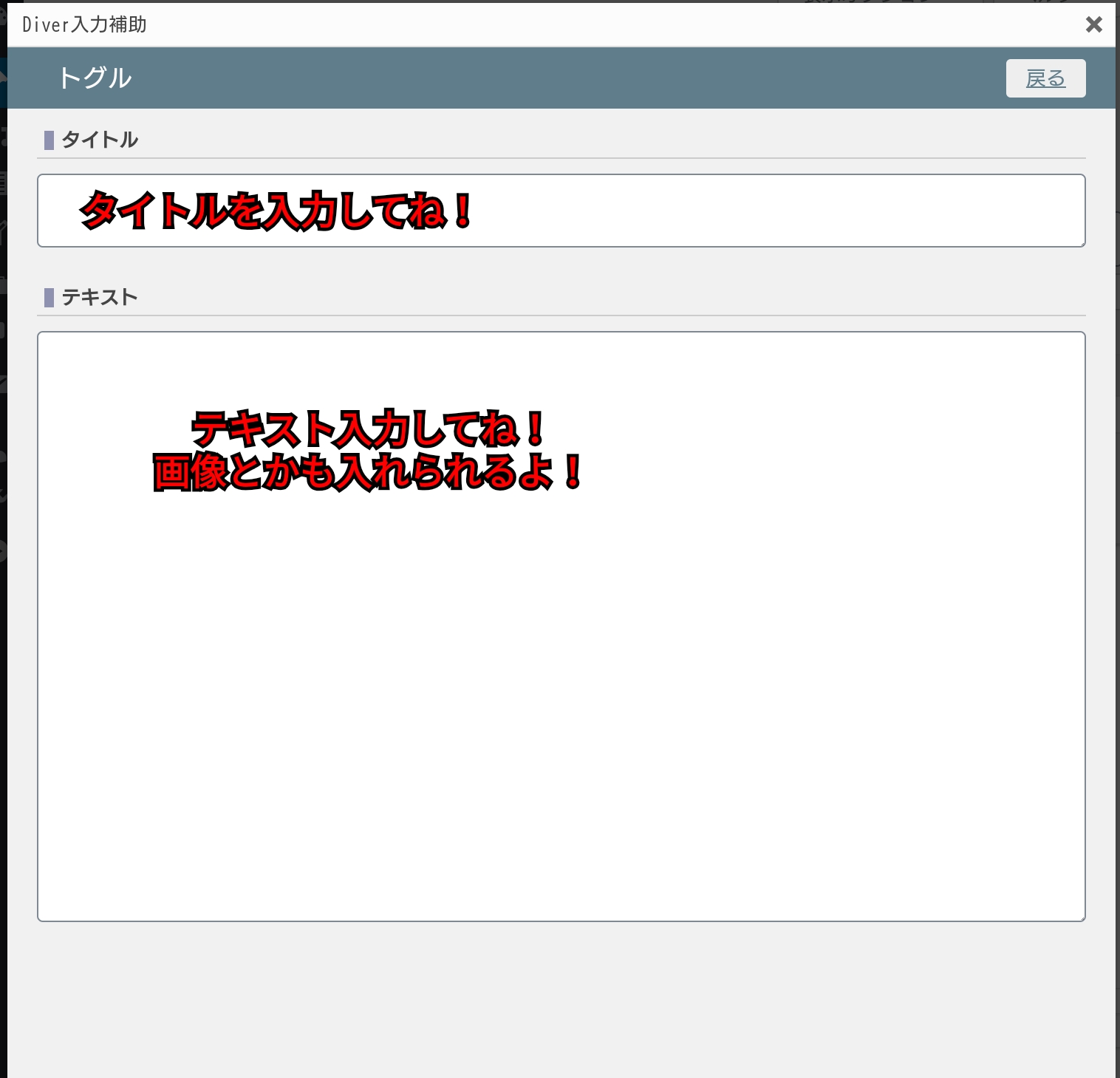
トグルの機能・設定画面
トグルは、クリックするたびに隠されていたコンテンツを表示したり非表示にしたりできる機能になります。
アコーディオンと呼ばれている機能に似た機能で、アコーディオンは、よくある質問やサイドメニュー等によく使われています。


入力補助で作れるトグルデザインは、2項目で設定出来ます。
トグルデザインを設定する為の2項目
- タイトル
- テキスト
タイトルが最初に表示されている部分になり、テキストはトグルをクリックした際に表示される部分になります。
トグルデザインプレビュー
見たね。 見た人はここを押してみて。
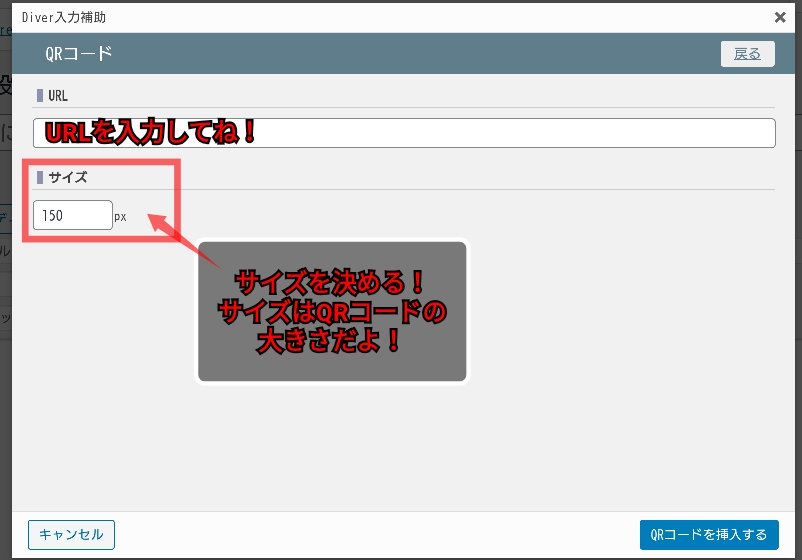
QRコードの機能・設定画面
QRコードは、URLを設定することで、QRコードを生成する機能になります。


入力補助で作れるQRコードは、2項目で設定出来ちゃいます。
QRコードを設定する為の2項目
- URL
- サイズ
サイズの単位はpxになり、QRコードは中央寄せで表示されます。
QRコード デザインプレビュー
![]()
記事一覧の機能・設定画面
記事一覧は、閲覧数ランキング・投稿日・更新日順などの条件を元に記事一覧を作る機能になります。
関連記事機能とは違い、条件に応じた記事を自動的に取得して一覧化してくれます。



入力補助で作れる記事一覧デザインは、カテゴリータイプだと7項目、ランキングタイプだと5項目設定出来ちゃいます。
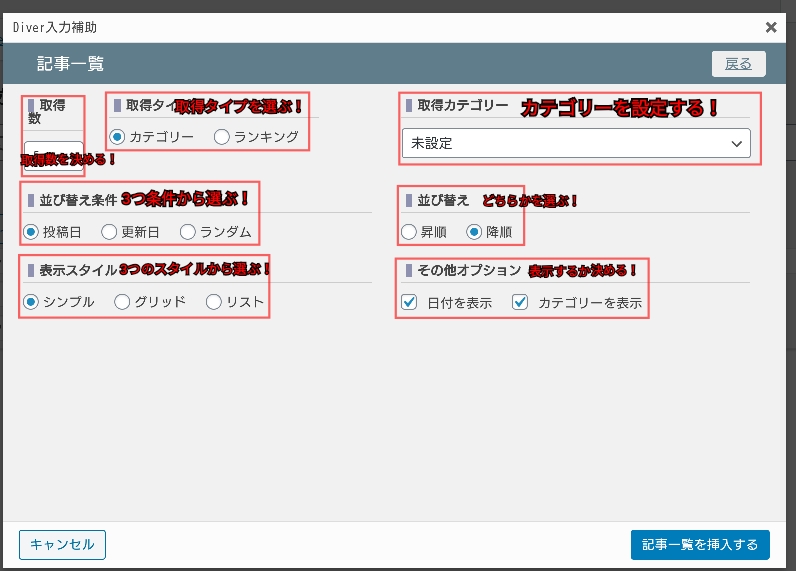
カテゴリータイプの設定項目は以下の7項目になります。
カテゴリータイプを設定する為の7項目
- 取得数
- 取得タイプ[カテゴリー]
- 取得カテゴリー
- 並び替え条件
- 並び替え
- 表示スタイル
- その他オプション
並び替え条件は、取得記事条件でもあります。
投稿日順にすると、投稿日の新しいものから抽出され、並び順もその通りになります。
更新日順は更新日の新しいものから抽出され、並び順もその通りです。
ランダムは取得条件および並び順がランダムです。
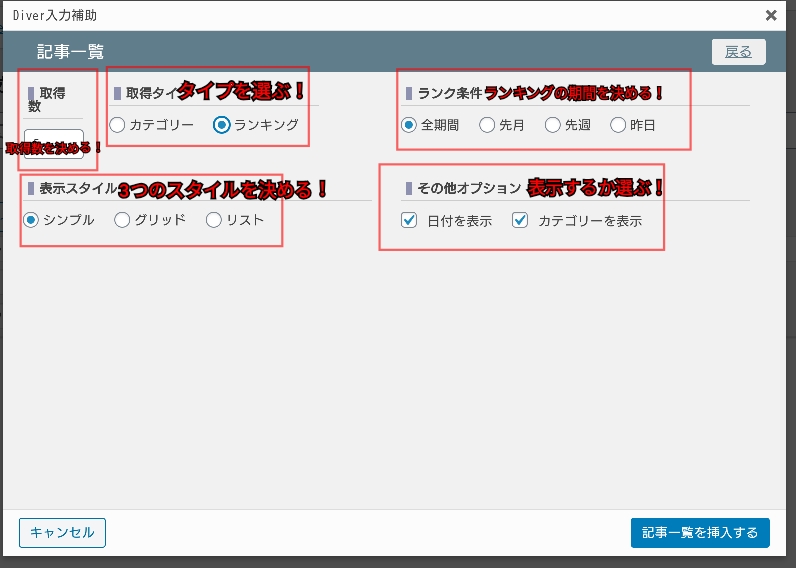
ランキングタイプの設定項目は、以下の5項目です。
ランキングタイプを設定する為の5項目
- 取得数
- 取得タイプ[ランキング]
- ランク条件
- 表示スタイル
- その他オプション
ランキングタイプを表示するには、Analitics API設定が必要になります。
ランク条件で期間を設定することで、設定期間内に閲覧数の多い順に記事がランキングされます。
記事一覧 デザインプレビュー
表示設定に紹介なります。
カテゴリータイプ/取得カテゴリー未設定/投稿日順(降順)/シンプルスタイル/日付表示/カテゴリー表示になります。
- 12月 5, 2022副業初心者
- 12月 10, 2021投資
- 4月 8, 2021副業初心者
- 4月 5, 2021副業対策
- 4月 5, 2021WordPressテーマ
カテゴリータイプ/取得カテゴリー未設定/更新日順(昇順)/グリッドスタイル/日付表示/カテゴリー非表示になります。
カテゴリータイプ/取得カテゴリー未設定/ランダム(降順)/リストスタイル/日付非表示/カテゴリー表示になります。
ランキングタイプ/取得カテゴリー未設定/ランク条件全期間/グリッドスタイル/日付表示/カテゴリー表示です。
記事がありません。
まとめ
WordPressのテーマ[DVIER]の入力補助は様々なデザインがあり、難しい操作がないのでパソコン作業が苦手な方や、スマホ・タブレットで作業してる人にも簡単に使えると思います。
blogを始めようと思ってる方・始めているけど無料タイプ・他の有料タイプを使ってる方は1度騙されたと思って使ってみてください。おススメです。
※クリックするとDiver公式ページへ移動します。
詳しく知りたい方はこちらを見てください。