Warning: Attempt to read property "ID" on null in /home/wp337684/kopeiblog.jp/public_html/wp-content/themes/diver/lib/functions/diver_settings.php on line 513
Warning: Attempt to read property "post_content" on null in /home/wp337684/kopeiblog.jp/public_html/wp-content/themes/diver/lib/functions/diver_settings.php on line 522

どうやってつけるんでしょう?
![]()
本には、必ず「目次」というものがあります。
目次を見ると、その本に何が書いてあるのか、どんなことがまとまっているのか、大まかに理解することができます。
ブログの記事にも、本の目次のような機能があったら、その記事にはどんなことが書いてあるのか見やすいですよね。
でも、どうやって目次をつければいいのでしょうか。
実は、Diverのプラグインには目次を付けるものがあり、ここ「こうぺいブログ」もそのプラグインを使っています。
その名も「Table of Contents Plus」
このプラグインを導入することで、自動的に見出しで目次を作ってくれるのです。
しかし、ただプラグインを導入するだけでは不十分です。
「Table of Contents Plus」は記事内の見出しを元に目次を作るため、見出しが整っていないと分かりづらい目次になってしまいます。
今回はこのプラグイン「Table of Contents Plus」に触れつつ、WordPressの記事に目次を付けて、記事をぐっと見やすくする方法を解説します。
fa-checkこの記事の信頼性

コンテンツ
目次を付けるDiverプラグイン「Table of Contents Plus」とは

「Table of Contents Plus」とは、WordPressのプラグインの1つです。
簡単な設定だけでブログ記事に目次を設置してくれる、非常に便利なプラグインとなっています。
WordPressのテーマでよく使われている「Diver」も、「Table of Contents Plus」の導入を推奨しています。
さて、「Table of Contents Plus」を使って目次を付けるとどのようになるのでしょう。
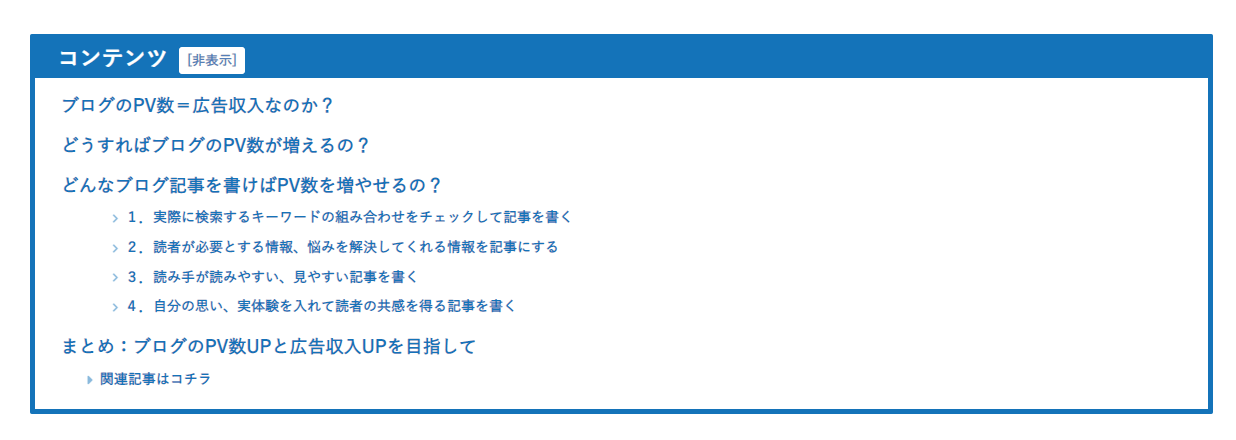
この記事の目次部分を見て頂けますと、すぐにお分かり頂けるかと思いますが、次の画像のような目次が設置されます。

画像の目次は、このこうぺいブログのある記事のものです。
目次があると、この記事は何が書いてあるのか、何を解説しているのか、内容が一目で分かりますよね。
私も調べものをするとき、ブログの目次をまず確認することが多いです。
目次があると、自分が求めている情報がこの記事に書かれているのかすぐに分かりますから。
さて、このようにとても便利な「Table of Contents Plus」ですが、どのように導入すればよいのでしょう?
この記事では、WordPressのテーマ「Diver」を使用している方向けに解説していきます。
Diverに「Table of Contents Plus」を導入する手順

インストールの手順はとても簡単です。
インストール手順
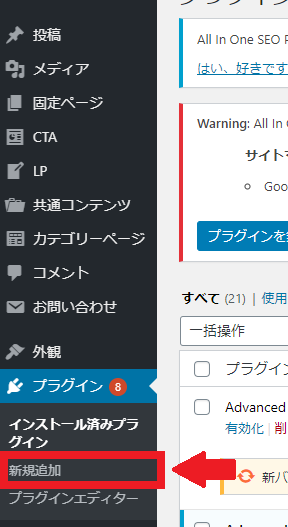
- Diverの左側のメニューから、「プラグイン」→「新規追加」を選択します。
- 検索欄に「Table of Contents Plus」と入力します。
- 「今すぐインストール」ボタンをクリックします。
- 「有効」ボタンをクリックします。


これでプラグインの導入はできました。
ここからは、基本的な設定をする必要があります。
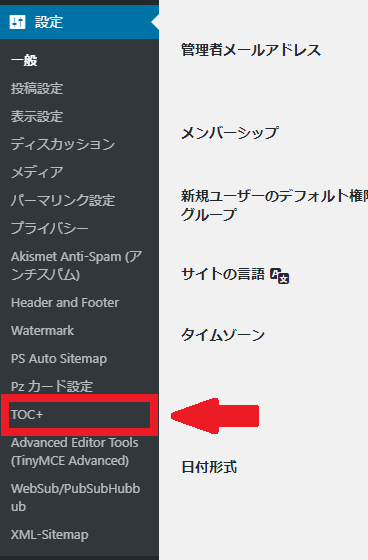
再び左側のメニューから「設定」を選び、「TOC+」をクリックしましょう。

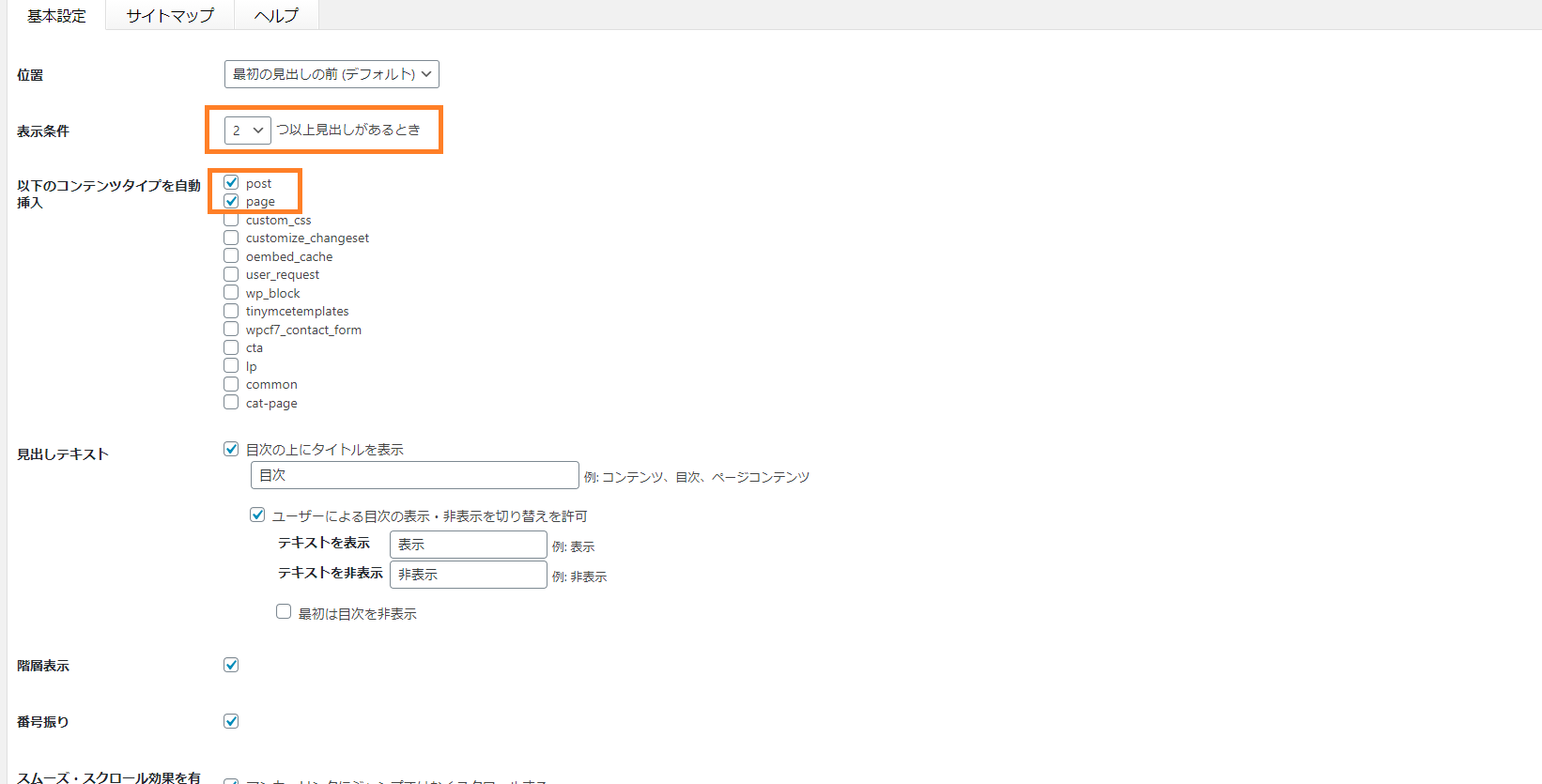
基本設定の画面は以下のようになっています。
「Table of Contents Plus」の目次は、この記事の見出しを元に作成されます。
この画像の設定では、見出しが2つ以上あるときに目次を作成するように設定されています。

また、「Post」と「Page」にもチェックを入れましょう。
これは、目次を表示させたい記事の設定です。
「Post」とは「一般の投稿記事」のことで、この記事のようなブログの記事ページのことです。
一方で「Page」とは「固定ページ」のことで、お問い合わせフォームなどだけで成り立っているページのことです。
他にも設定項目がたくさんありますが、デフォルトのままでも問題はありません。
さらに詳しく知りたい方は、以下の記事に詳細が書いてありますのでご覧ください。
WordPressで記事を作るコツ~目次で見やすくするには~

さて、便利なプラグインで目次が導入できました。
せっかく目次を設置しましたし、少しでも見やすくなればこの上ないことですよね。
先に述べたように、私も調べものをするとき、記事に目次があったらまず確認します。
![]()
私のように、目次を見てその記事を読むか判断している読者の方も多いでしょう。
「Table of Contents Plus」は、記事の見出しを自動的に目次にしてくれるプラグインです。
つまり見出しが整っていないと、大変見づらい目次になってしまうという点があります。

![]()
「大項目」「中項目」「小項目」という言葉を聞いたことがありますか?
見出しをつけるときの考え方とは?
大学で論文を書いたことがある方は、耳にしたことがある言葉ではないでしょうか。
論文の見出しは、「大項目」「中項目」「小項目」の三段階に分けて書きましょう、そんな風に教わった方も多いのではないでしょうか。
あまり難しく説明しても分かりにくいので、具体的な例を挙げてみます。
- 「大項目」・・・見出しの中で一番大きいもの。 (例)食べ物、生き物など
- 「中項目」・・・見出しの中で大項目より小さく、小項目より大きいもの。 (例)食べ物>果物、野菜、肉など 生き物>動物、魚、虫など
- 「小項目」・・・見出しの中で中項目より小さいもの。 (例)食べ物>果物>みかん、りんご、バナナなど 生き物>動物>犬、猫、うさぎなど
以上のようなものです。
つまり、見出しの付け方も「大項目」~「小項目」へと段階を踏まなければなりません。
また、例として「大項目」と「大項目」は並列していなければならないというルールがあります。
例えば、「1.食べ物」についての「大項目」があった場合、次の「大項目」に「2.みかん」という見出しは不適切です。
「みかん」は「食べ物」という「大項目」に含まれるものなので、正しくはその下の「中項目」か「小項目」に入れるもので、並べて置いてはいけないのです。
実際のブログ記事ではどうすればいいの?
実際のブログ記事の見出しでは、以下のような例にしてみました。
まずは不適切な見出しです
2.おすすめのブログサービス
5.ブログの開設方法
これは、「おすすめのブログサービス」の大項目に、「WordPress」「はてなブログ」という中項目が入っていますね。
WordPressのブログでは、見出し1、2、3と分けられます。
![]()
しかし、その後を見ると、「アメーバブログ」が大項目になってしまっています。
正しくは、「アメーバブログ」も「おすすめのブログサービス」の中に含まれなければなりません。
また、小項目である「おすすめの理由」「ブログの開設方法」が大項目になってしまいます。
これらの小項目は、「アメーバブログ」の下の項目でなければならないので、大項目にするには不適切となります。
正しく整えた目次は、次のようになります。
1.概要
2.おすすめのブログサービス
(1)WordPress
(2)はてなブログ
(3)アメーバブログ
3.まとめ
これですっきりしましたね。
「Table of Contents Plus」も、このように作成した見出しを元に目次が作られます。
このような目次があると、「アメーバブログのおすすめの理由が知りたい」という読者さんはすぐに見つけることができます。
また、目次や見出しが整っているブログを見ると、「この人の記事は読みやすいかも」と思って読んで下さる方も増えるかもしれません。
目次は記事の第一印象のようなものです。
まとめ:WordPressの記事に目次を付けて見やすくしよう

今回は、WordPressの記事に目次を設置するプラグイン「Table of Contents Plus」に触れつつ、目次で記事を見やすくする方法について解説しました。
整った目次があると、読者の方も記事の内容を掴みやすくなりますし、読みたい情報を探しやすくなります。
綺麗に整った目次が付いた記事を作ると、ウィキペディアや本みたいで、書いている自分も嬉しくなりますね。
![]()
WordPressの記事に目次を設置するプラグイン「Table of Contents Plus」を利用して、見出しを整えてみましょう。
そして、読者の方が目を引くような目次を作ってみてくださいね。