

画像の加工・編集はほかのアプリでやらないといけないかな?
![]()
それを詳しく説明するね!
WordPressで画像をアップする前、画像を編集していろいろな装飾を行いたい方も多いと思います。
「画像に文字を付けたい」など特殊な編集をする場合は、専用のアプリが必要になります。
しかし、WordPressにはアップロードした画像ファイルを加工・編集機能があります。
サイズ変更・トリミング・回転・反転などの簡単な操作ならWordPressの中だけで行うことができます。
アップロードは基本の操作なので何となく分かる人もいると思います。
編集になると難しく感じる方も多いのでないでしょうか。
今回は、WordPressの画像のアップロード方法と編集方法について解説します。
WordPressでの画像の加工は皆さんが思っているより簡単で便利なもので、難しい画像編集アプリは使わずに済みます。
せひ、記事を読んでみてください。
fa-checkこの記事の信頼性

コンテンツ
画像をアップロード 2つの方法

まずは、画像をアップロードしてみましょう。
画像のアップロード方法は主に2つあります。
画像をアップする2つの方法
- 記事編集画面
- メディア
順番に説明していきます
※説明で出てくる画像は全てスマホの操作の画面を使っています。パソコンの操作画面とは異なる場合があります。
記事編集画面から
記事を固定ページを作成している途中で画像を挿入したくなった場合は
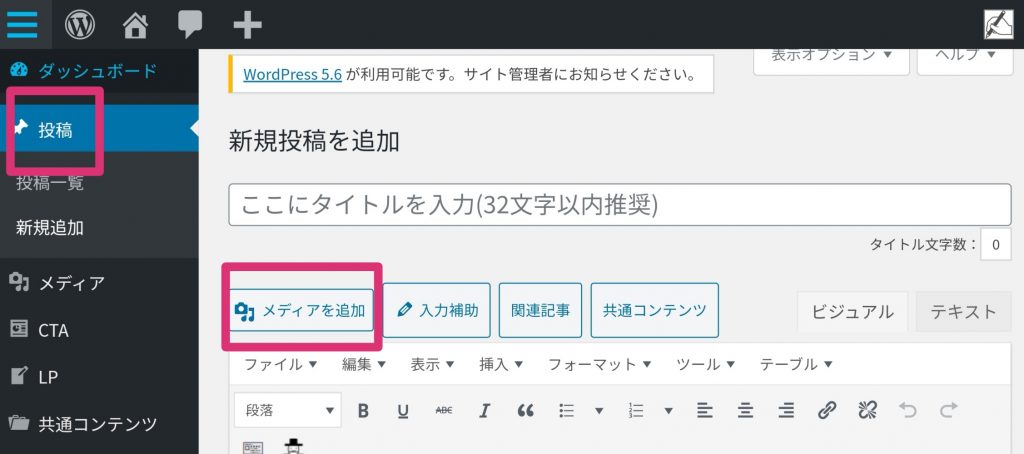
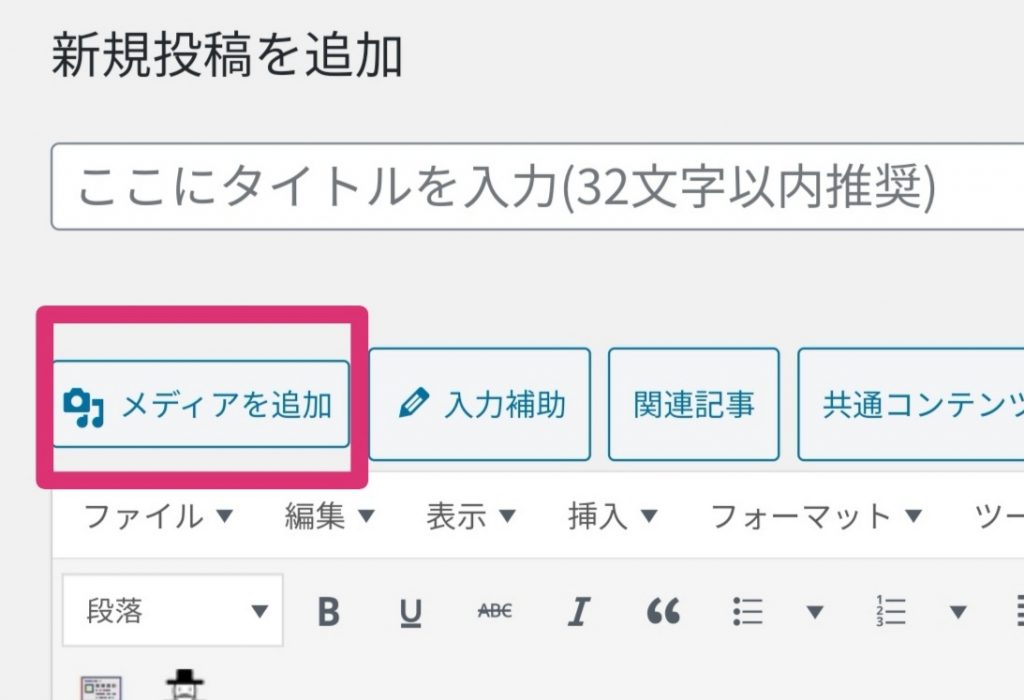
記事の編集画面の「メディアの追加」ボタンから行うと良いでしょう。
編集画面から行うのが、分かりやすく楽です。
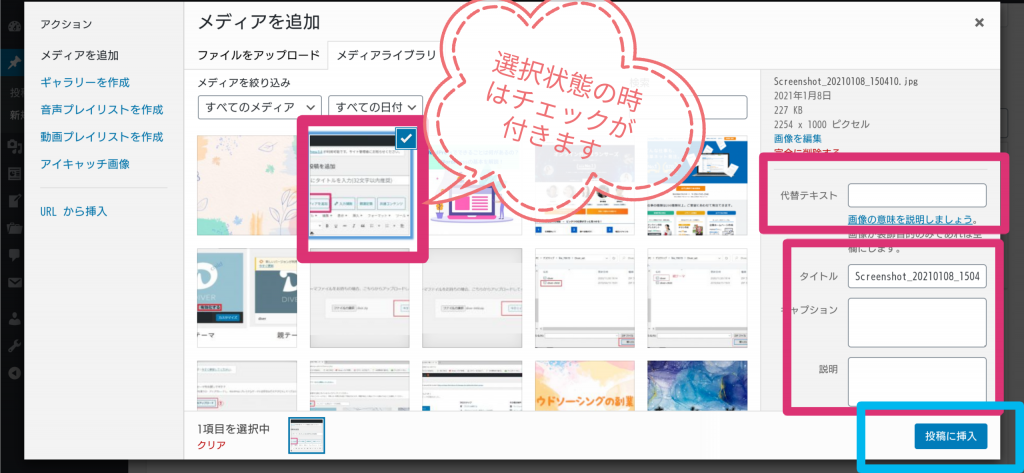
まず、挿入したい場所にソーカルを置いて、「メディアの追加」ボタンを押します。


- 代替テキスト
- タイトル
- キャプション
- 説明

![]()
メディアからアップロード
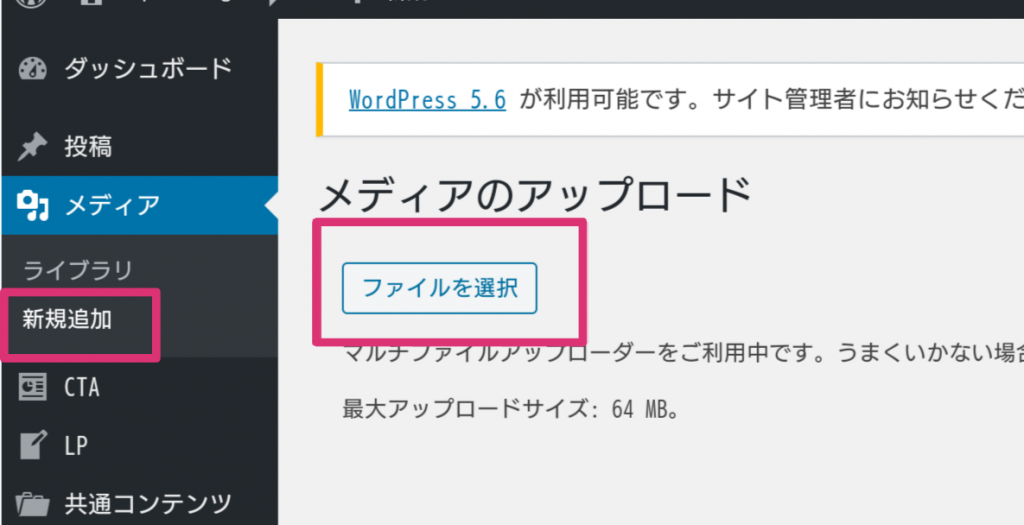
サイドメニューの「メディア」→「新規追加」からアップロード画像を開きます。
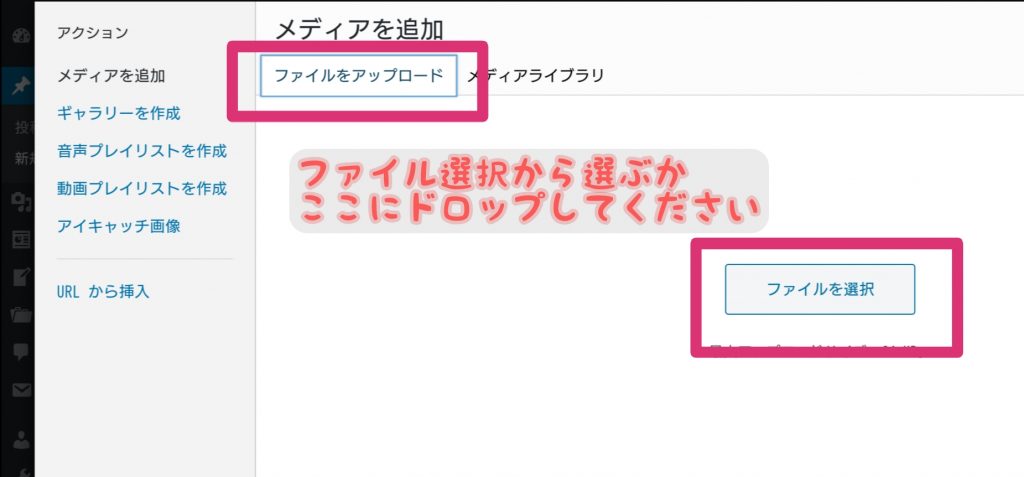
記事画面でアップロードしたときの同じように画像を「ファイル選択」、又はドロップしてください。

画像を選択したらファイル名・説明編集し完了です。
編集画面の開き方 3つのケース

アップした画像は編集することができます。
画像ファイルの編集画面の開き方は3つのケースに分かれます。
画像の編集画面を開く3つのケース
- 記事編集の画面で画像を挿入する場合
- 記事編集の画面に挿入してある画像を編集する場合
- メディアライブラリから画像を選択し編集する場合
記事編集の画面で画像を挿入する場合
記事編集の画面でも画像編集を行えます。
まず、上記で説明した通り画像を追加しましょう。

画像をアップロード又は既にアップロード済みの画像を選択したら、以下のようになります。
そこで、「画像の編集」を押してもらうと画像編集画面になります。

記事編集画面に挿入してある画像を編集する場合
記事に画像を挿入した後でも、画像編集ができます。
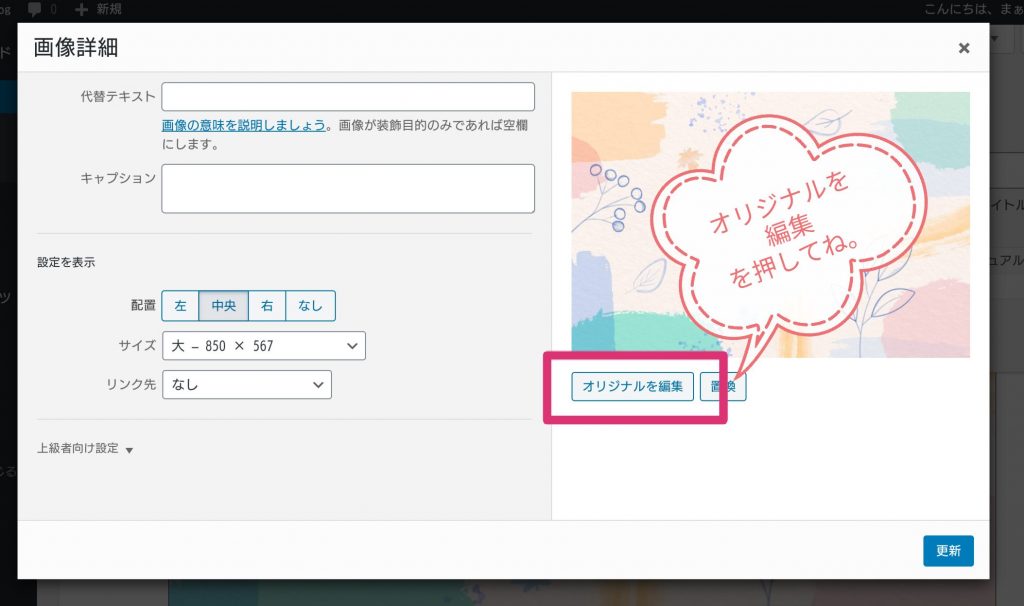
記事編集画面から挿入済みの画像をクリックしてもらうと下の画像のようなボタンが出てきます。
そこで、えんぴつマークの「編集」ボタンを押してください。

「オリジナルを編集」ボタンを押すと編集画面になります。

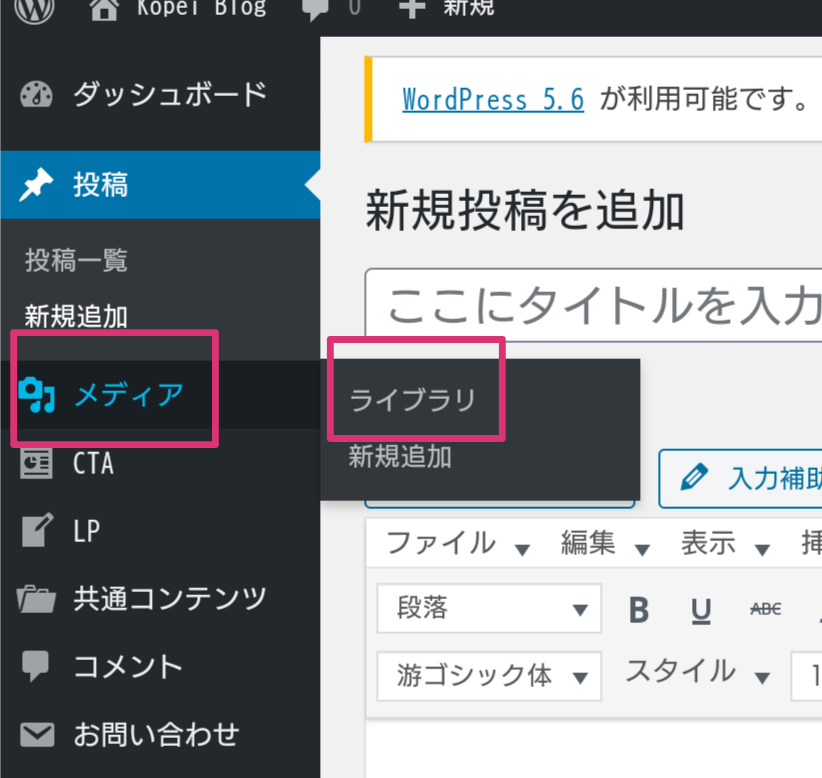
メディアライブラリから画像を選択し編集する場合
管理画面メニューの「メディア」→「ライブラリ」を押します。

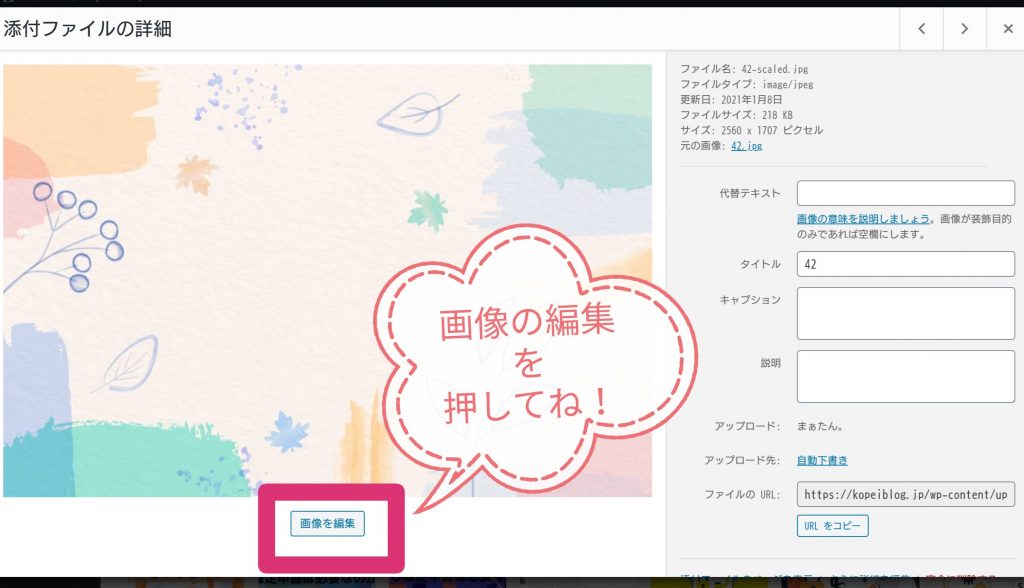
メディアライブラリから編集したい画像を押すと上の画像ようになります。

「画像を編集」ボタンを押すと画像編集画面に変わります。
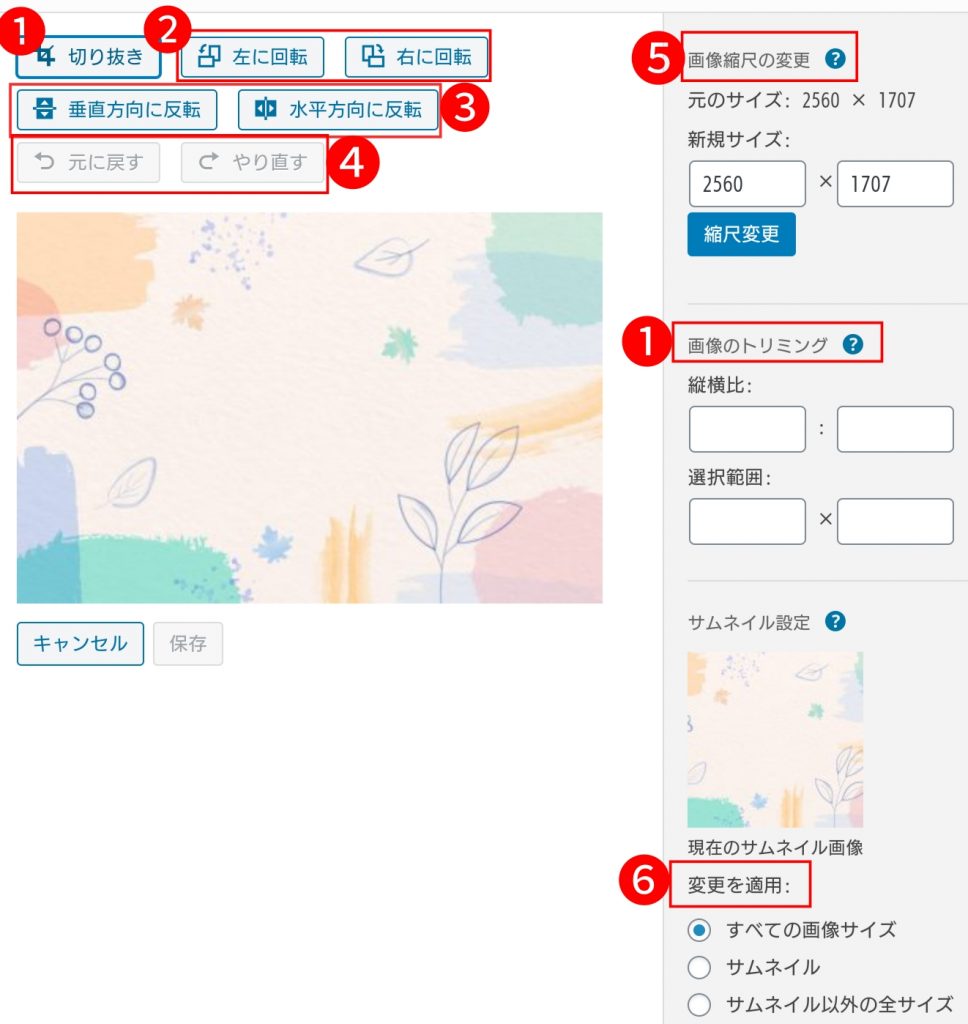
編集画面で出来ること 6つの操作法

画像ファイルの編集画面出来る操作は6つあります。
編集画面で出来る6つのこと
- 画像の切り抜き、トリミング
- 回転 左回転/右回転
- 反転 垂直方向/水平方向
- 元に戻す/やり直す
- 画像縮尺の変更
- サムネイルへの画像変更の適用

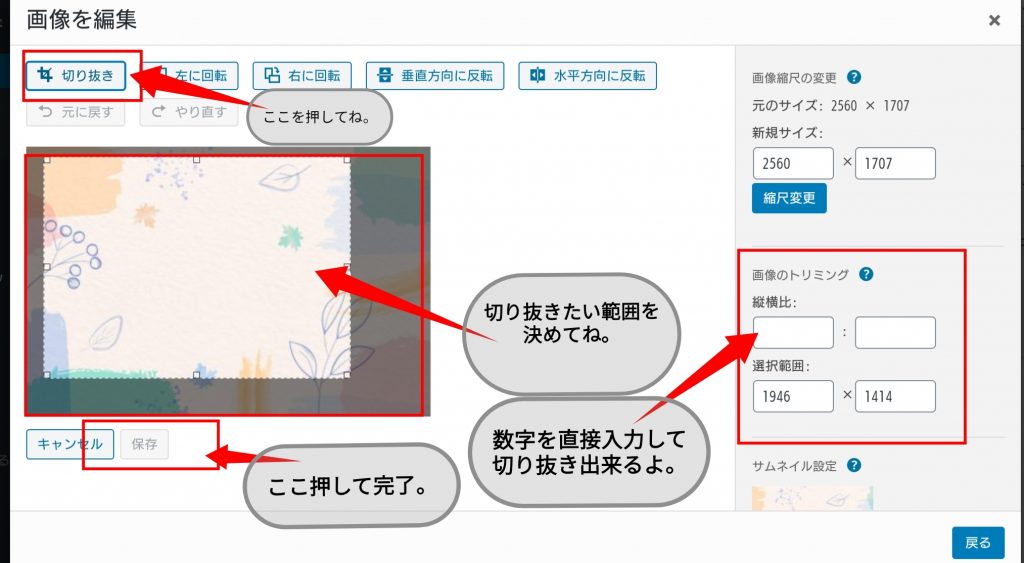
画像の切り抜き、トリミング
「切り抜き」ボタンを押したら画像の周りに点線と小さい四角(□)が表示されます。
この小さい四角をドラッグすると切り取り範囲が薄黒く表示されます。
逆に画像の範囲は明るく表示されます。
また、数字でもトリミング範囲指定することができます。
選択範囲は横×縦で指定できます。
この数字は片方を入力するともう片方が自動で入力されます。
たとえば、縦を入力した後に、横を入力します。
そうすると、入力した横の数字に近い値が自動的に入力されます。
切り抜きたい範囲を決めて「保存」ボタンを押すと完了になります。

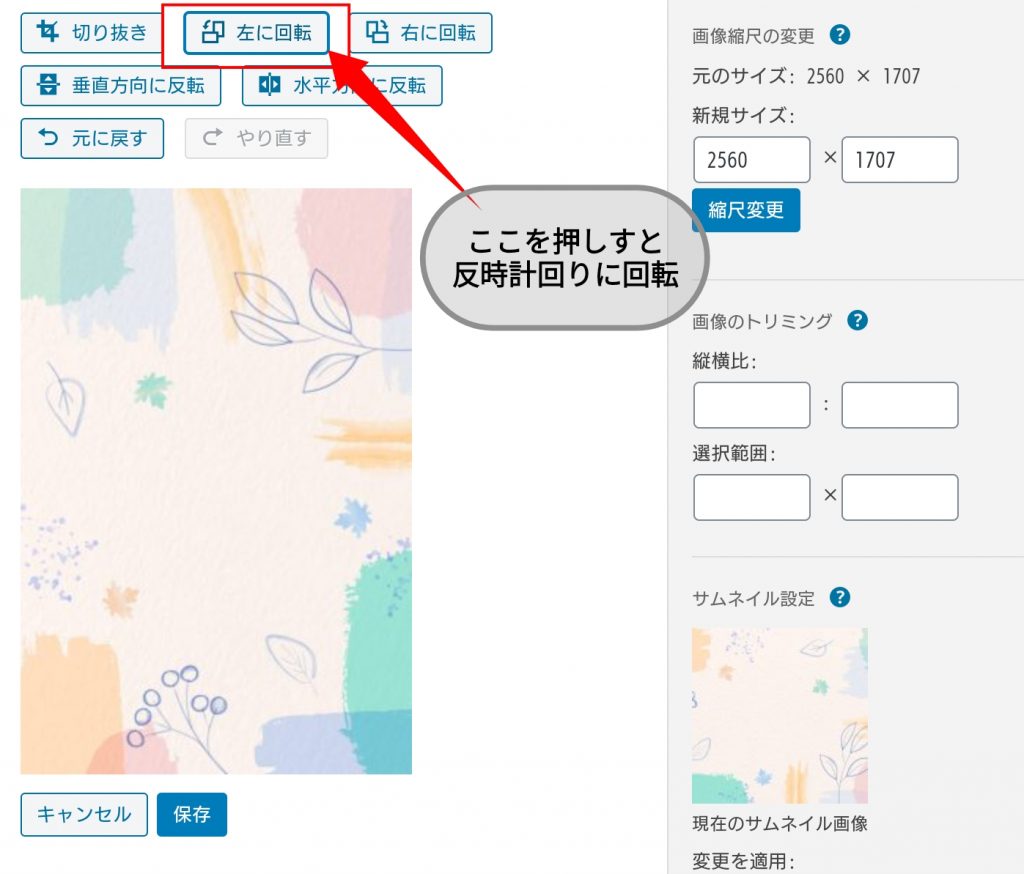
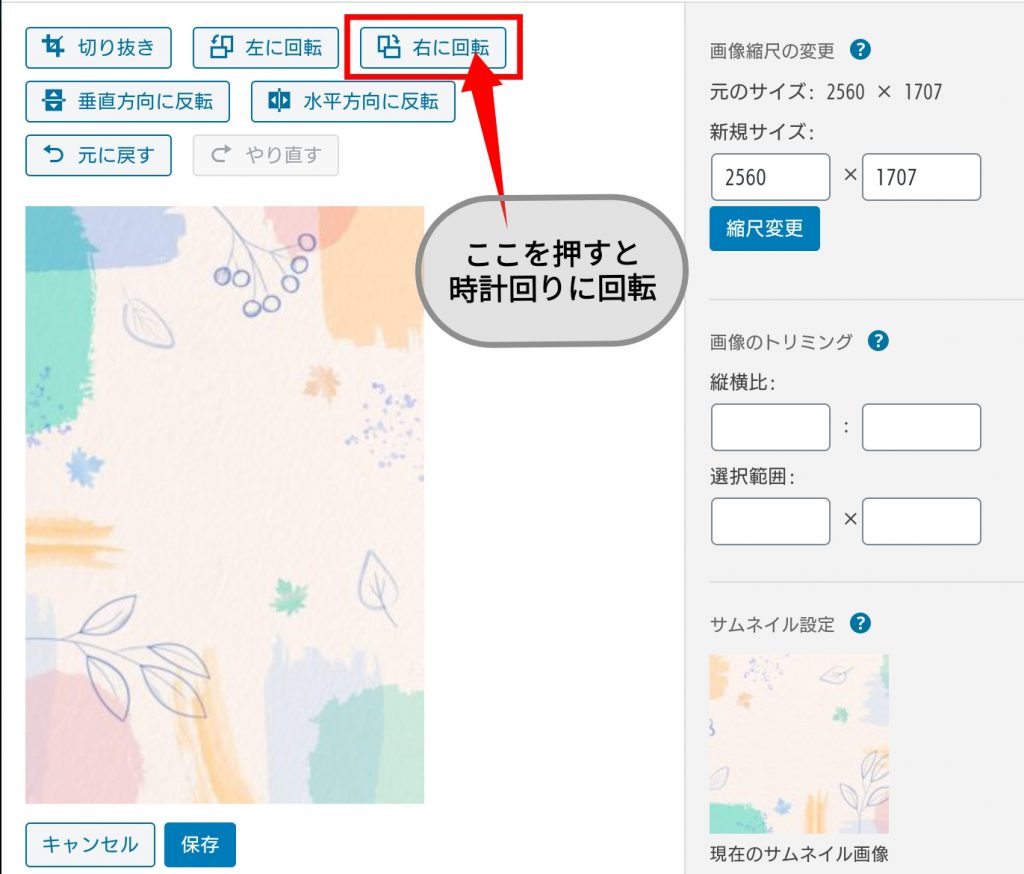
回転 左回転/右回転
左側のボタンを押すと反時計回りに回転します。

右側のボタンを押すと時計回りに回転します。

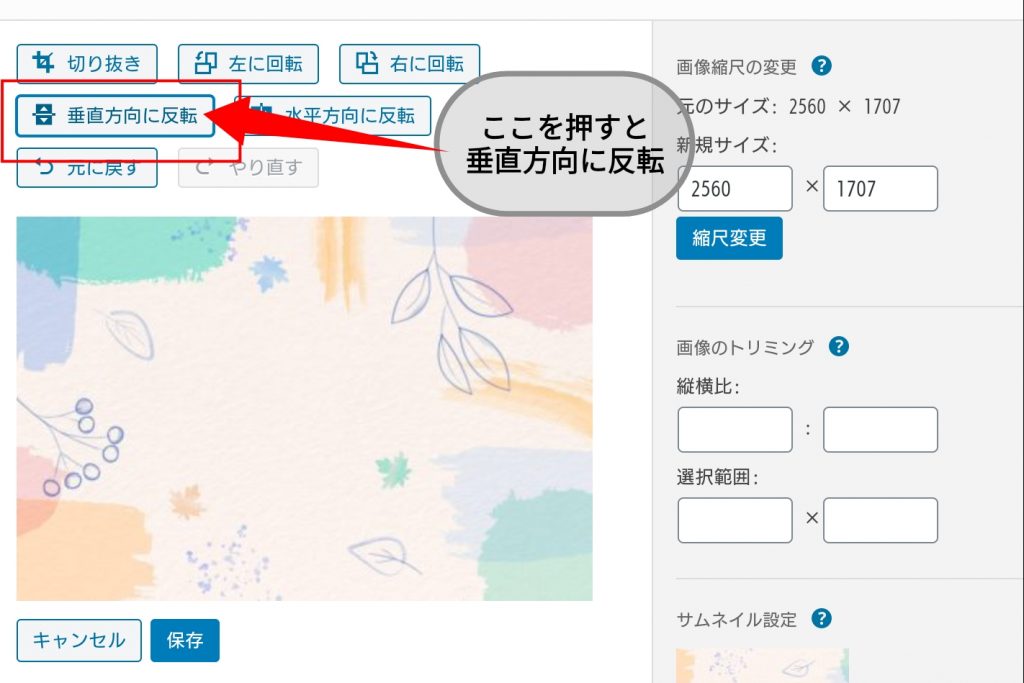
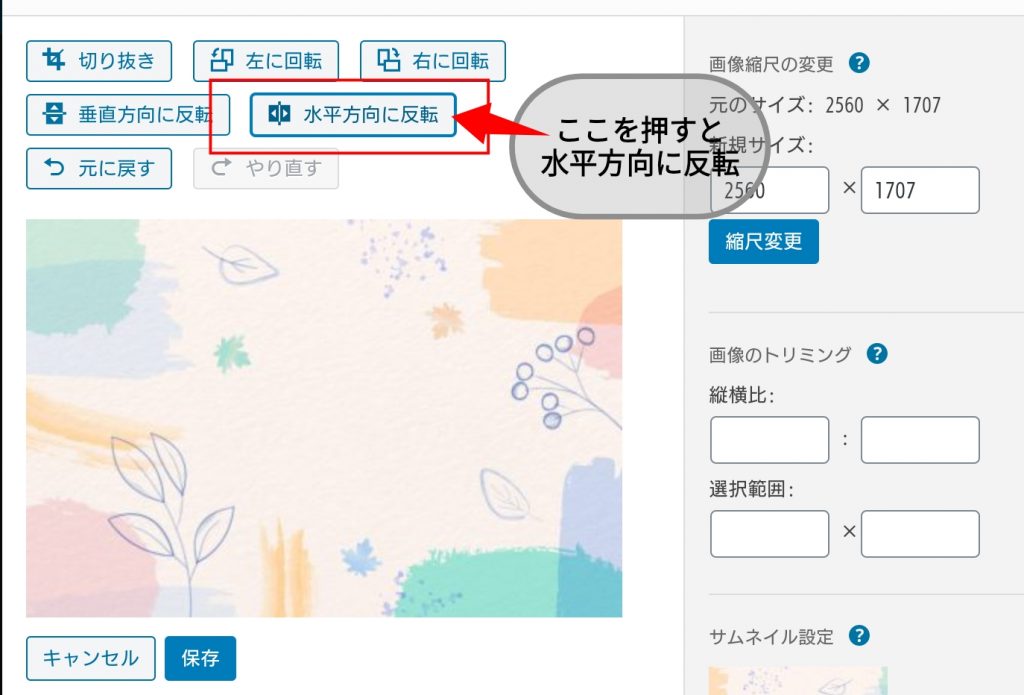
反転 垂直方向/水平方向
左側のボタンを押すと垂直方向に反転します。

右側のボタンを押すと水平方向に反転します。

元に戻す/やり直す
実行した操作を元に戻す(取り消す)ことができます。
右側のボタンを押すと、元に戻した(取り消した)操作をやり直すことができます。
違うなって思ったりやっぱり戻したいって思ったりした時につかえます。
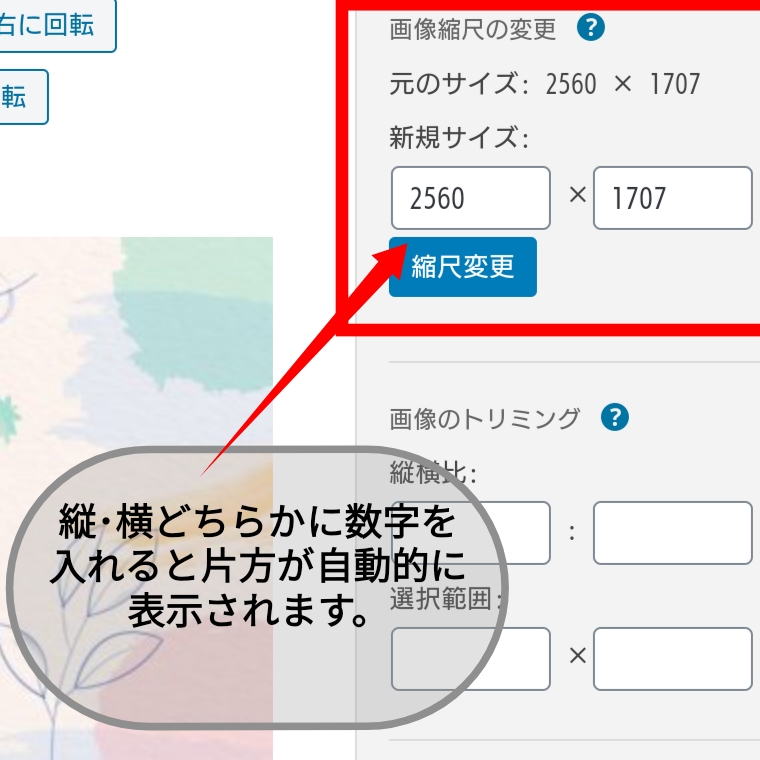
画像縮尺の変更
画像のサイズを変更(縮小)できます。
しかし、拡大はできません。
縦・横どちらかの数値を入力すると、片方は縦横比を維が自動的に表示されます。

サムネイルへの画像変更の適用
編集した画像は適応範囲を選ぶことができます。
実は、画像を記事に追加する際に挿入する画像の大きさを指定できます。
その際「サムネイル画像」「大」「中」「フルサイズ」を選んで追加できます。
- サムネイル(初期値:幅・高さが150ピクセル)
- 中サイズ(初期値:幅・高さの上限が300ピクセル)
- 大サイズ(初期値:幅・高さの上限が1024ピクセル)
- フルサイズ
編集画面のサムネイル設定では適応範囲を指定できます。
たとえば、「サムネイル」に設定すると画像を挿入した際にサムネイル画像にのみ編集した設定が適応されます。
編集した画像は3つの適応範囲を指定できます。
3つの適応範囲
- すべての画像サイズ
- サムネイル
- サムネイル以外の全サイズ
編集内容の保存
全ての編集が終わったら「保存」ボタンを押したら作業が完了します。

まとめ

今回は、WordPressのアップロードの仕方や画像の加工・編集の仕方の説明をしました。
画像をアップする方法は2つあります。
画像をアップする2つの方法
- 記事編集画面
- メディア
記事の編集中は「記事編集画面」からメディアを追加を選びましょう。
画像編集の機能は6つあります。
編集画面できる6つのこと
- 画像の切り抜き、トリミング
- 回転 左回転/右回転
- 反転 垂直方向/水平方向
- 元に戻す/やり直す
- 画像縮尺の変更
- サムネイルへの画像変更の適用
簡単な編集でですが、難しい画像編集ソフトを使わずに簡単に画像編集できます。
ぜひ、この機能を使って素敵な記事を書いてみてくださいね。














