![]()
プラグイン有効化+簡単な設定でサイトの表示速度を改善してくれます。
「Autoptimize」というプラグインをご存知でしょうか?
端的に言えば、ページ表示速度を早くするプラグインです。
HTML、CSS、JavaScriptのコードを圧縮し縮小化することで高速化します。
初心者でも簡単に無料でインストールすることができる魅力的なプラグインです。
Autoptimizeは、Diverに推奨されているプラグインのため、現在不具合は起きていません。
有料テーマDIVERが推奨しているAutoptimizeのインストール方法、設定方法、導入結果を解説します。
今回Autoptimizeを導入してサイトの表示速度がわずかにはやくなったことをレポートします。
コンテンツ
Autoptimizeを導入した環境

こうぺいが導入した環境は下記になります。
実施環境
- Autoptimize バージョン 2.7.3
- Diver4.7.2 バージョン
- OS macOS Catalina バージョン10.15.7
- WordPress 5.5.3
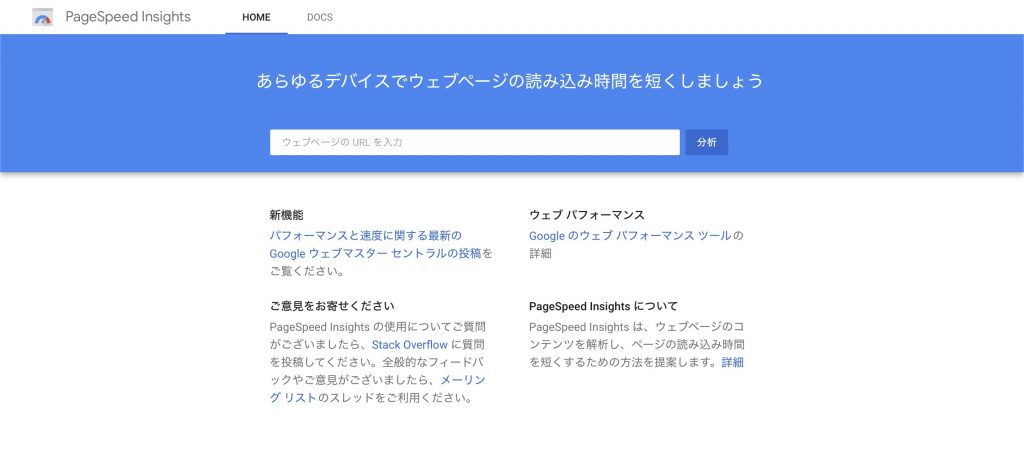
今回表示速度の計測はPageSpeed Insightsを利用しました。

Autoptimizeのインストール方法

WordPressトップページの左側のメニューから、
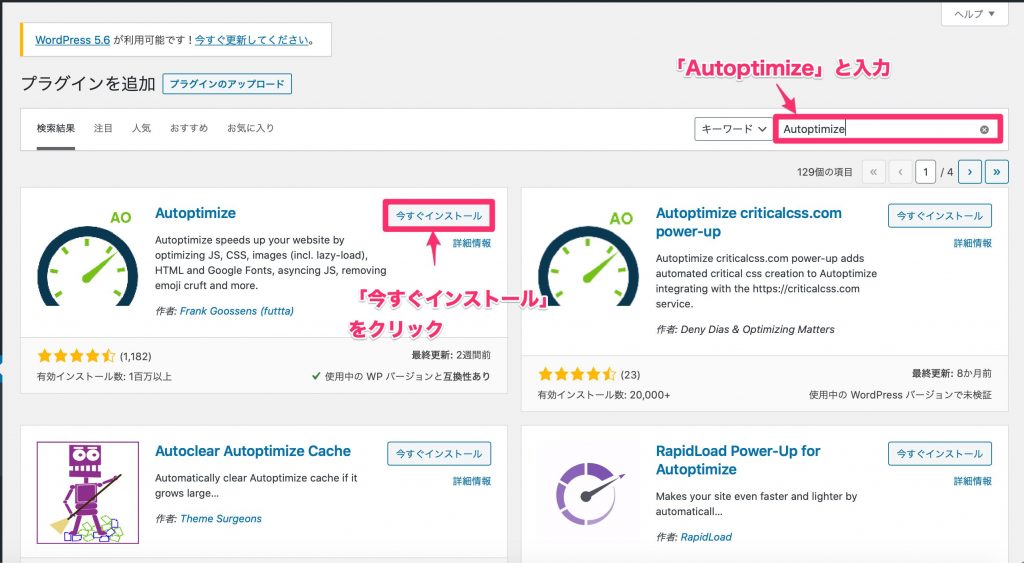
プラグイン→新規追加を選択し、キーワードに「Autoptimize」と入力します。
Autoptimizeが表示されたら「今すぐインストール」をクリックします。
インストールが完了したら有効化しましょう。

Autoptimizeインストールの結果

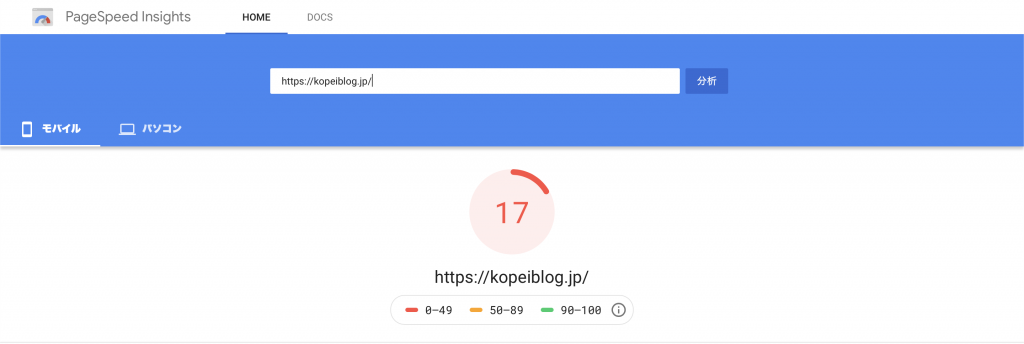
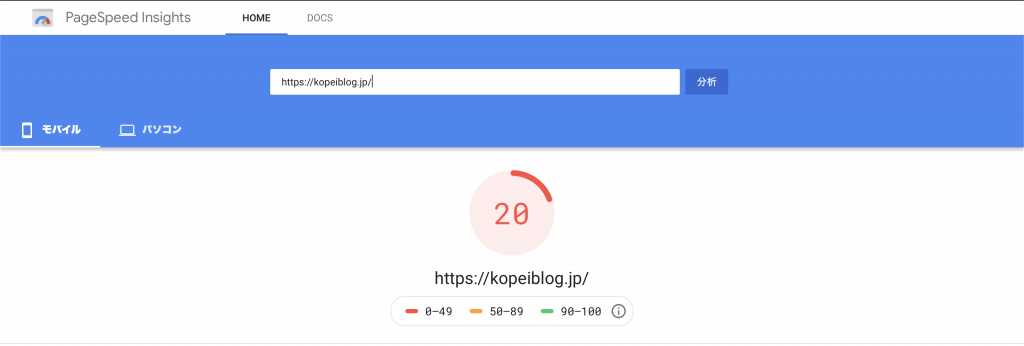
モバイル版
fa-checkAutoptimizeインストール前

fa-checkAutoptimizeインストール後

![]()
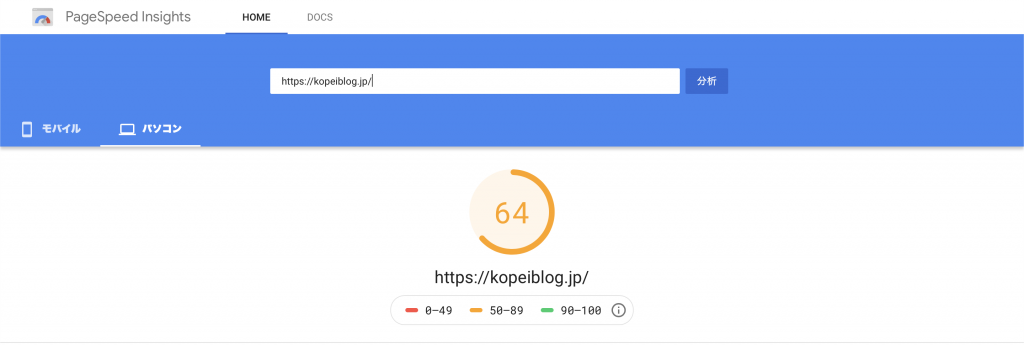
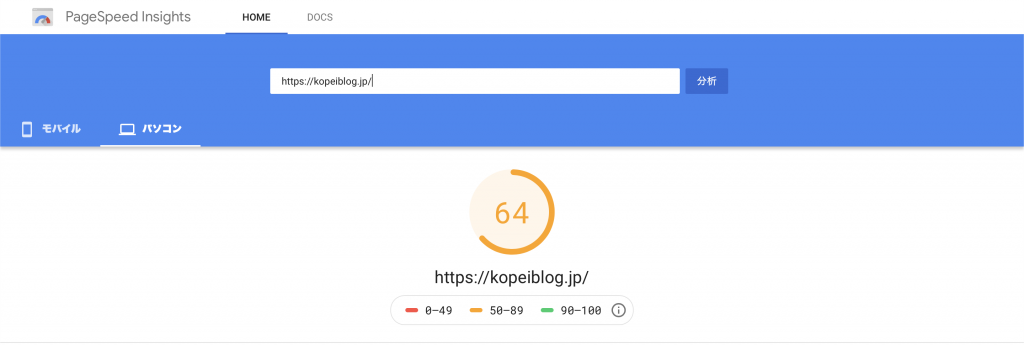
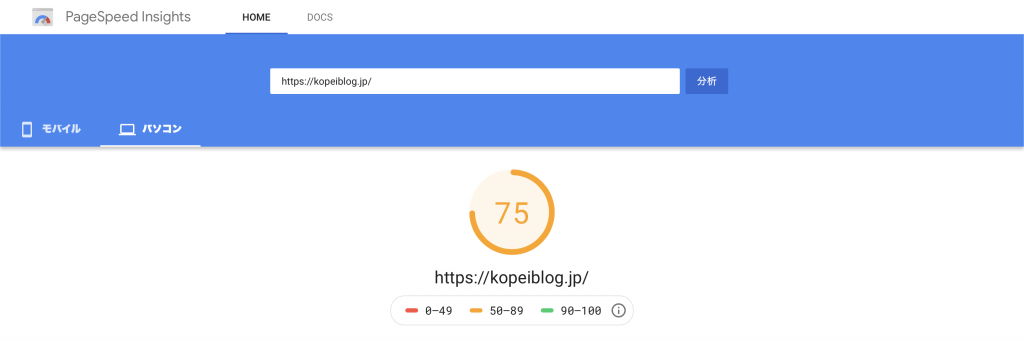
パソコン版
fa-checkAutoptimizeインストール前

fa-checkAutoptimizeインストール後

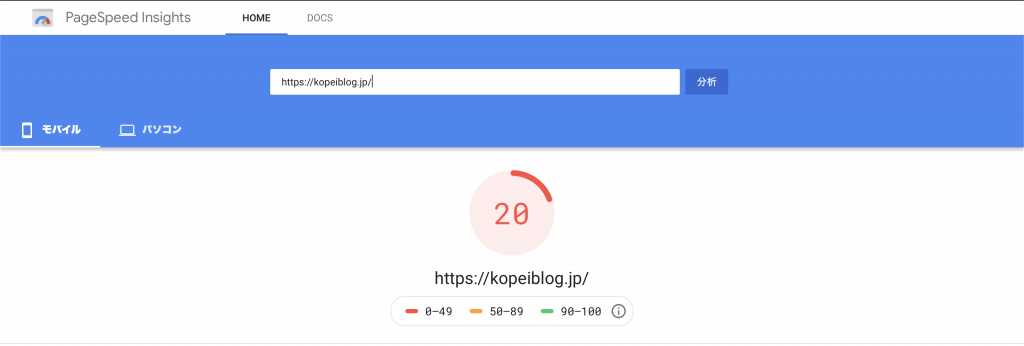
![]()
なぜだ?
Autoptimizeをインストールし有効化しただけでは表示速度は遅くなってしまいました。
理由はAutoptimizeの設定を行なっていなかったからです。
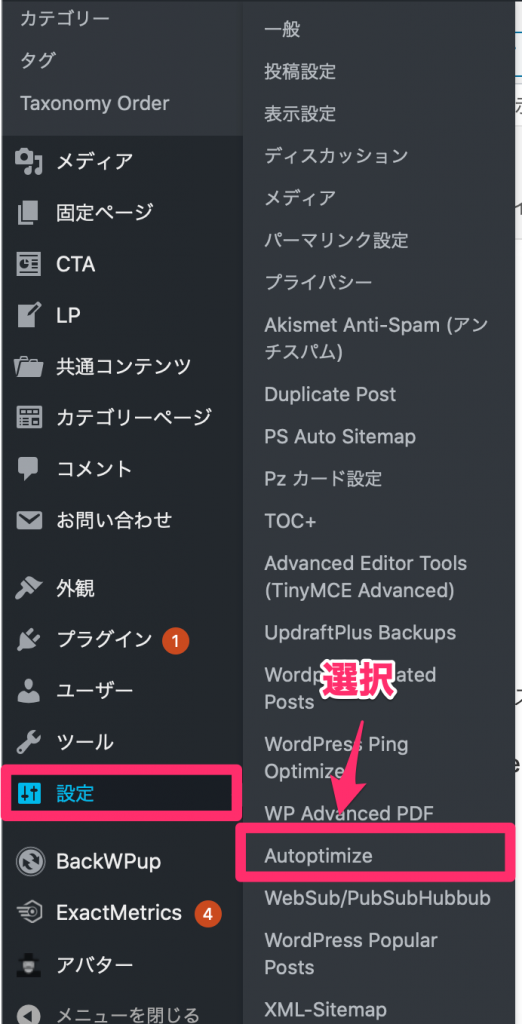
設定からAutoptimizeを選択して設定を行いましょう。

Autoptimizeの設定方法

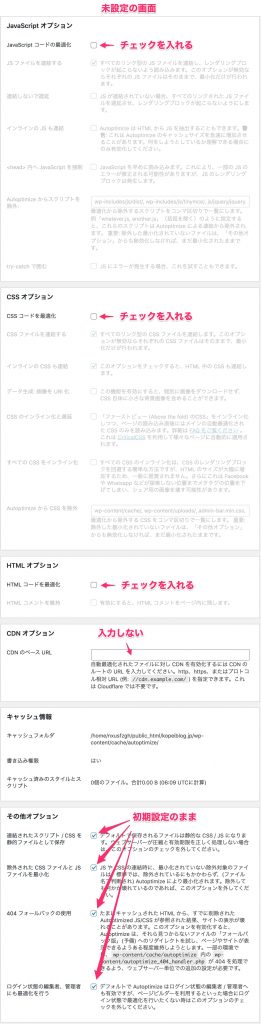
未設定は画像のようになります。
初期設定は何も設定されていない状態です。

JavaScriptオプション、CSSオプション、HTMLオプションのそれぞれの項目の一番上のチェックボックスにチェックを入れます。
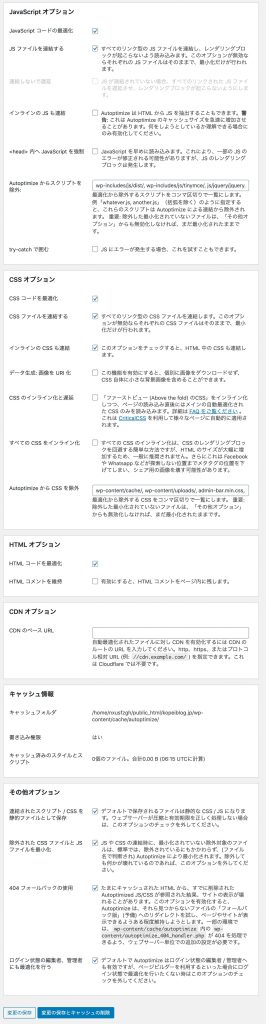
そのほかは初期設定のままでOKです。
すると画像のような設定となります。

「変更の保存とキャッシュの削除」をクリックします。
Autoptimize設定後の表示速度

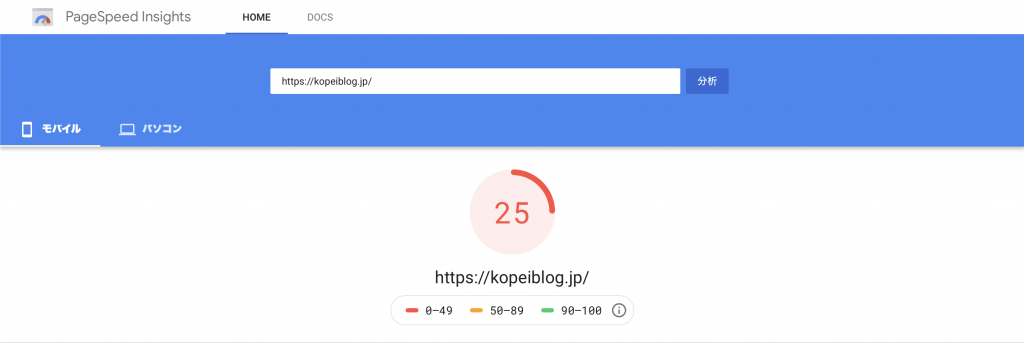
モバイル版
fa-checkAutoptimizeインストール前

fa-checkAutoptimize設定後

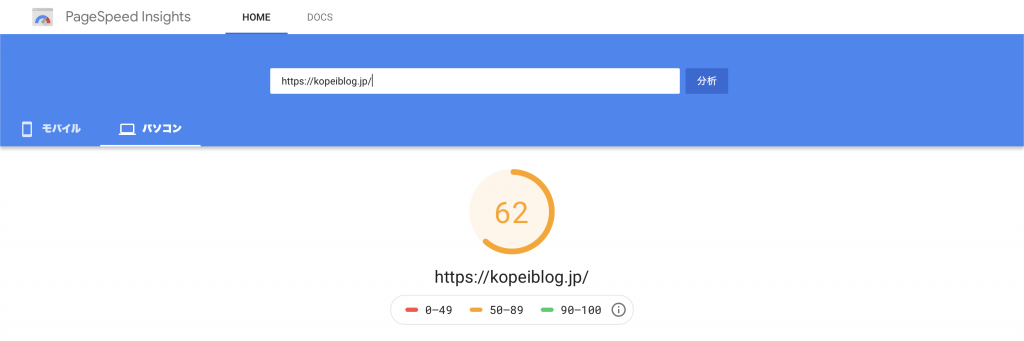
パソコン版
fa-checkAutoptimizeインストール前

fa-checkAutoptimizeインストール後

表示速度はやや改善されました。
しかし、特にモバイル版はまだまだ重い状態となっていました。
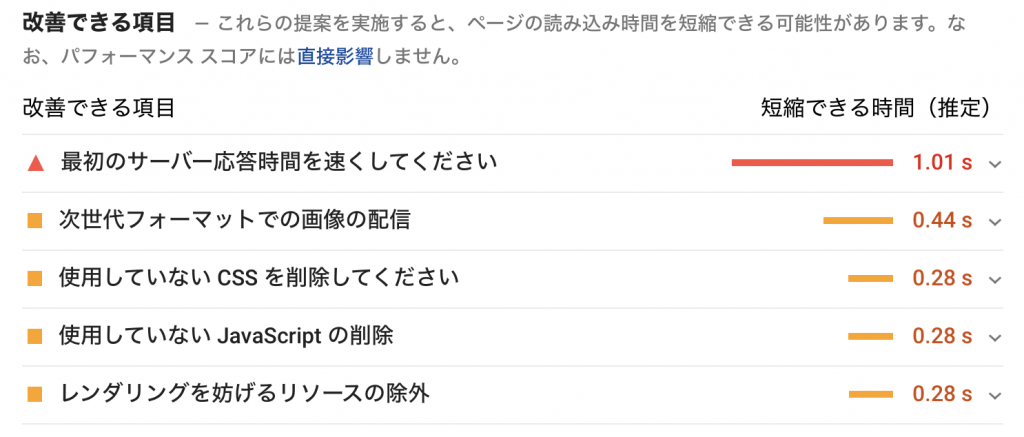
PageSpeed Insightsの改善の提案を確認すると、問題がより詳しく表示されました。
Kopeiblogの表示速度悪化の原因はサーバーの問題、画像のフォーマットの問題でした。
つまりサーバーについては調査が必要ですが、画像はできるだけ軽い画像やPNGでの表示にてサイトを軽くすることができます。また画像を適正なサイズに圧縮することも必要でしょう。

ですが、サーバーや画像の問題はあれど、導入、設定で表示速度の改善を図ることができました。
Autoptimizeを導入する際の注意

現在KopeiblogではAutoptimizeにて特に不具合は起きていません。
ですがJavaScriptを使用するプラグインやブログツールによっては、正常に動作しなくなる可能性があります。
問題が生じた際には、Autoptimizeのプラグインを無効化にしましょう。
![]()
DIVER利用者は導入してみましょう。