もっと見やすくする方法ってないですか?
![]()
この記事見づらい……どこに大事な情報があるかわからない…
皆さんもこのように思った経験が、一度はあるのではないでしょうか。
インターネットで調べものをする(ググる)とき、検索結果一覧にたくさんのブログ記事が出てきますよね。
出てきたブログ記事のタイトルを見比べて、自分が知りたい情報が載ってそうなものを選びます。
「これなら分かりそう!」
そう思って開いてみたら……中身はひたすら文字の山。
どこが大事な情報なのか全くわからず、ただひたすら文字が並んでいる記事。
もうぱっと見ただけで、読む気が失せますよね…。
読み手が見やすい記事を作ることは、ブログ記事を書く上でも大切なノウハウです。
記事を見やすくするためには色々とありますが……その中でも、ブログ記事の装飾は大事なツールの一つになります。
記事を装飾する方法は、大まかに2つがあります。
記事を装飾する方法
- 基本の文字装飾機能を使う
- HTML、CSSを使う
また、HTMLやCSSでの編集作業を楽にするプラグインを導入する手段もあります。
しかし、HTMLやCSSは少々上級者向けですし、プラグインを導入するにも手順が必要です。
ですが、そんなに難しく考えなくても大丈夫。
文書ソフトでもよく使われている装飾機能だけでも、見やすい記事を作ることができます。
ただし、どこが大事な情報なのか分からなくなってしまうため、装飾のやりすぎは禁物です。
何事も程々が大切ですね。
今回は主に、よく使われているWordPress(ワードプレス)のブログで、簡単に記事を装飾する方法を紹介していきます。
実際どのように装飾していけばいいのか、詳しく解説していきましょう。
fa-checkこの記事の信頼性

見やすい記事を書くことは、分かりやすい記事を書くということです。
ブログのファンを増やしたいなら、装飾を工夫してみましょう。
![]()
コンテンツ
WordPress(ワードプレス)の編集画面について

少し前置きをさせてください。
最初に、記事を装飾する方法として大まかにこの2つがあると述べました。
- 基本の文字装飾機能を使う
- HTML、CSSを使う
実はこの2つは、ほぼ同じです。
WordPress(ワードプレス)の装飾の仕組みを簡単に説明しましょう。
の編集画面について-1024x531.jpg)
こちらが現在この記事を作成している画面になります。
これは、ビジュアルエディタという画面です。
ビジュアルエディタとは、実際に公開される状態に近い画面で表示されるというものです。
見たまま表示ということですね。
初心者の方でも記事の状態がイメージしやすいもので、その反面、微調整がしにくいという短所があります。
さて次にこちらをご覧ください。
の編集画面について-1024x656.jpg)
アルファベットの羅列に頭を抱えた方もいらっしゃると思いますが、少しの間辛抱してくださいませ…。
こちらはテキストエディタという画面で、HTMLタグを使って文字装飾をしていくモードです。
WEBページは「HTML」という言語で構成されています。
HTMLタグというのは、WEBサイトを構成しているコードのことで、文字装飾の素になります。
つまり、「この文章に〇〇の装飾をして」という命令を出す、呪文みたいなものです。
呪文が間違っていると、文字化けしたり、崩れて表示されてしまいます。
さて、このビジュアルエディタとテキストエディタには、しっかりとした関係があります。
実は私、HTMLタグの知識は、本当に基本的なことしか分かりません。
このテキストエディタは1から作った訳ではなありません。
ビジュアルエディタで装飾したものがHTMLとしてテキストエディタに反映されます。
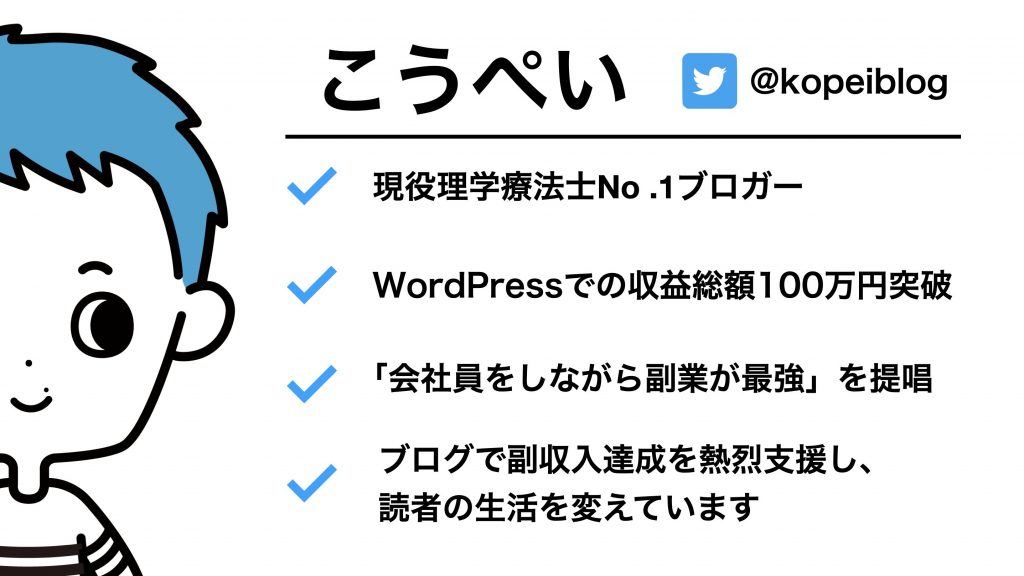
例えばビジュアルエディタで、文字を太字にします。
これを太字にします。
これをテキストエディタで見てみると……。

このように表示されるのです。
<strong></strong>というのは、「間に挟んだ文字を太字にしなさい」という命令です。
つまり、ビジュアルエディタで装飾したものが、それに対応したHTMLタグでテキストエディタに打ち込まれていきます。
ね、何も難しくないでしょう。
慣れないうちは、ビジュアルエディタの装飾だけで十分かと思います。
慣れてきたら、テキストエディタの方でHTMLタグを変える方が楽になるかもしれません。
私の体験談
私は、一つの記事に同じ様式の表を複数作らなかければならないとき、テキストエディタを使いました。
このやり方は、ビジュアルエディターで表を作り、テキストエディタでその表のコードをコピー&ペーストしてしまう方法です。
- まず、ビジュアルエディタで1つ表を作ります。
- 次にテキストエディタで表のHTMLタグをコピーして、自分の表示させたい部分にペーストします。
- ビジュアルエディタでに戻り、自分の入れたい数値を入れます。
この方法はコピーする範囲を間違えたりすると、文字化けが起きたり装飾が崩れてしまうので、慣れてから使うことをおすすめします。
WordPress(ワードプレス)のブログ記事を簡単に装飾するには?

さて、前置きはこのくらいにしまして。
簡単に記事を装飾するにはどうしたらいいのでしょう。
HTMLやCSSを使ってこだわりの装飾を記事に導入するブロガーさんもいらっしゃいます。
ただ、それをするには手順がたくさんある準備が必要だったりと、少々ややこしいのです。
それに、あまりに装飾でごたごたしては、結局見づらくなって本末転倒です。
装飾にこだわるのも良いですが、シンプルなのが一番使いやすいですよね。
今回は私が良く使う装飾をご紹介します。
太字
文書ソフトでもよく使うお馴染みの太字です。
ビジュアルエディタでは、太字にしたい文字列を選択し、「B」の文字をクリックします。

クリックすると、このような太字になります。
ちなみに、HTMLタグは先ほどの解説通り、<strong></strong>となります。
文字色を変更する
これもお馴染み、文字色の変更です。
メニューにある、「A」という文字の横のプルダウン(▼)をクリックします。
色のパレットが出てくるので、お好みの色を選びましょう。

【こんな感じです。】
ちなみに、太字と合わせて使うと、このようにとても目立ちます。
文字の下に線を引く(下線)
これもお馴染みの下線です。
学生の頃の私の教科書も、赤のボールペンの下線だらけになっていました。
(もちろんやりすぎると、とてつもなく見づらくなります。)
導入方法は、先ほどの太字の「B」の横にある「U」の下に線が引いてあるようなアイコンをクリックします。

クリックすると、このように下線が引かれます。
ちなみにこちらも、太字と文字色変更と合わせて使うと、さらに目立たせることができます。
引用
他の記事やサイトにある文章をそのまま使うとき、「引用」として記事に載せます。
引用は「このサイトからページを持ってきました」と示すことでGoogle AdSenseのペナルティ対策にもなります。
引用する際は、そのサイトへのリンクを貼るなどしてください。
引用を使うには、引用したい文章を選択して、メニューボタンにある「“」をクリックします。

引用をクリックするとこのように表示されます。
引用は「このサイトからページを持ってきました」と示すことでGoogle AdSenseのペナルティ対策にもなります。
最後にメニューボタンにある「リンクの挿入」を使って、そのサイトへのリンクを追加しましょう。
まず、リンクにしたい文を入力します。
入力した文を選択して「リンクの挿入」をクリックしてURLを入力したらOKです。

リンクは右寄せにすると見やすくなります。
このように表示されます。
引用は「このサイトからページを持ってきました」と示すことでGoogle AdSenseのペナルティ対策にもなります。
ちなみに、引用は記事全体の10%ぐらいに留めましょう。
引用しすぎると、自分が書いた記事ではなくなってしまいます。
リスト
「リスト」は、要するに「箇条書き」のことです。
こちらも文書ソフトでお馴染みの機能です。
複数のことを並べて書くとき、箇条書きをすると分かりやすくなります。
箇条書きを使わない例と、箇条書きを使った例を比べてみましょう。
まず箇条書きを使わないと……
- 太字
- 文字色の変更
- 下線
- 引用
- リスト
- 表
いかがでしょうか。
1行で続けて書いてしまうより、分かりやすくなるのではないでしょうか。
もう一つ、「番号付きリスト」というものがあります。
「番号付きリスト」は、手順などを説明するときなどに使います。
例えばこのように…
美味しい卵かけご飯の作り方
- 炊き立ての温かいご飯を用意します。(新米がおすすめです。)
- 少し大きめのお茶碗にご飯を盛り付けます。
- 美味しい卵をご飯の上に割ります。(新鮮な卵がおすすめ!賞味期限切れ間近はNG!)
- 醤油、または卵かけご飯専用醤油を卵の上にかければ完成です。
いかがでしょう。
順番が見やすく、頭に入ってきやすいと思います。
リストにする内容によって、番号付きと番号なしを使い分けてくださいね。
テーブル(表)
こちらも文書作成ソフトお馴染みのテーブル(表)です。
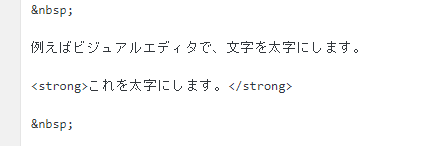
メニューボタンにある、四角いマス目のアイコンの横のプルダウン(▼)をクリックします。

そして、「テーブル▶」というメニューを選んで、表の大きさを指定します。
指定したら以下のように挿入されます。
ここでは10×10まで作ることができますが、後から行や列を挿入することもできますのでご安心を。
後は、この表にデータを直接入力しましょう。
以下の表は「ブログをアプリで始めたい方に!おすすめの無料ブログをまとめました」に使われたものです。

プロフィールでもデータでも、このように表にすると見やすく、分かりやすいです。
それにとても目立ちますし、データが表にまとまっていると、いかにもそこが重要な情報であるように見えます。
見出し
「見出し」ごとに項目分けして分かりやすいレイアウトにしてみましょう。
WordPress(ワードプレス)の見出しは「見出し1」から「見出し6」まであり、数字が大きいほど重要度が上がります。
このブログ記事で使っているのは、「見出し2」と「見出し3」です。

見出しで項目を区切ることによって、どこにどんな情報があるのか一目でわかる記事になります。
また、記事を書く上で、「どんな見出しにするのか」を考えることはとても重要な段階の1つです。
読み手の興味がそそられる様な見出しを考えましょう。
![]()
WordPress(ワードプレス)のブログの装飾をもっとこだわるには?

「装飾をもっとこだわりたい!」という方は、HTMLやCSSについて調べる方もいらっしゃると思います。
しかし、これらは覚えることも多く、テキストエディタで毎回打ち込むのはとても大変です。
そのため、HTMLやCSSを用いた編集作業を簡単にしたい方には、プラグインの導入をおすすめします。
今回は、よく使われている2つのプラグインを紹介します。
Advanced Editor Tools (previously TinyMCE Advanced)

「Advanced Editor Tools」(以前の名前は「TinyMCE Advanced」)は、WordPressに標準搭載されているプラグインで、HTMLタグ付けを簡略化し、ビジュアルエディタの機能を強化するプラグインです。
実は、WordPressを導入したばかりだとメニューボタンが多くありません。
この記事で載せているのスクリーンショットはプラグインやテーマでメニューボタンを増やしたものです。
先ほどから、記事の装飾で編集画面のスクリーンショットを貼っていますが、WordPressを導入したばかりだと、メニューボタンはこんなに多くはありません。
必要最低限しかないメニューボタンを、「Advanced Editor Tools」を使って増やすことができます。
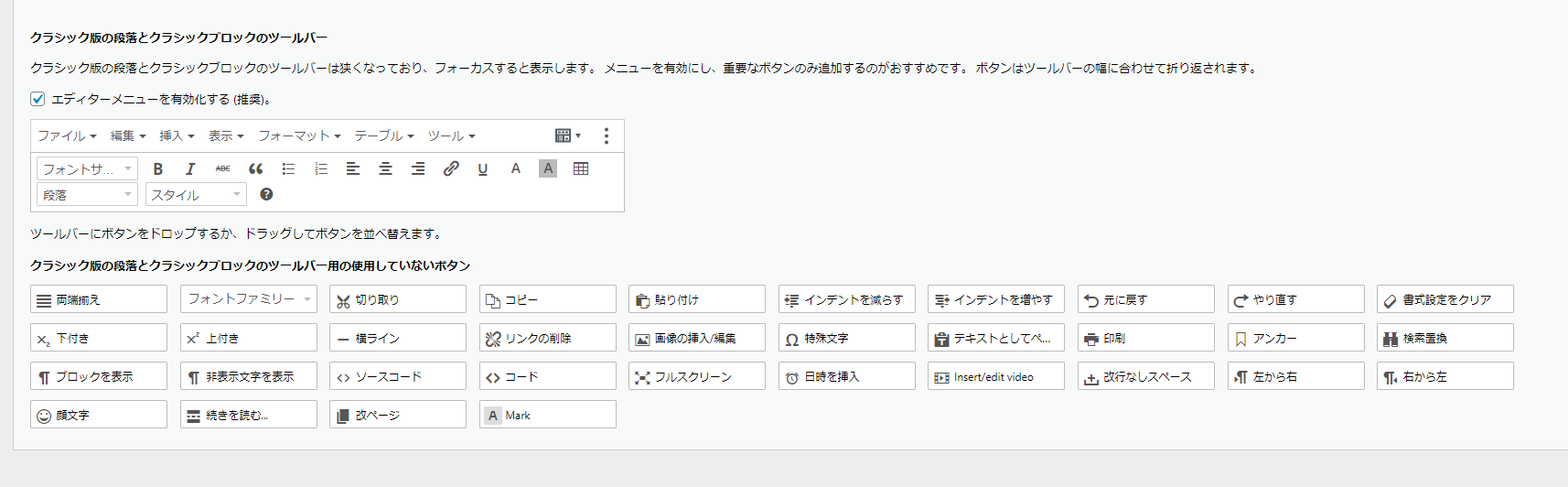
「Advanced Editor Tools」プラグイン入れることで増えるメニューボタン
- 文字の大きさやフォントの変更
- 図表を作るための「テーブル」タグの挿入
- 「続きを読む」のタグの挿入
この3つの機能を拡張することができます。
また、メニューボタンの種類は、自分の好きなようにカスタマイズすることもできます。
WordPressをお使いの方は、ぜひ導入してみてください。
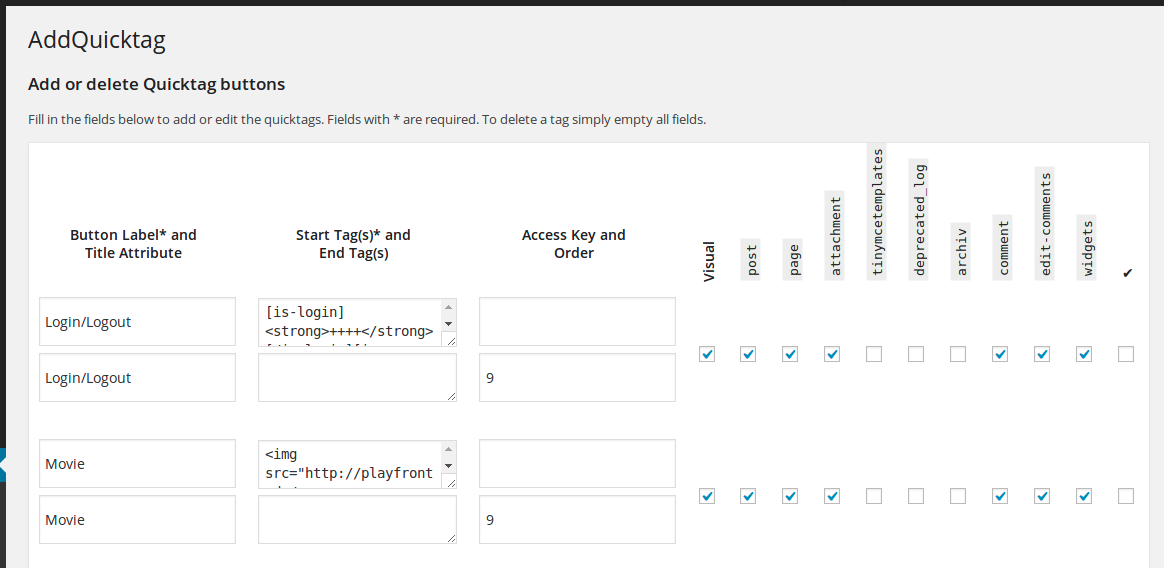
AddQuicktag

もう1つよく使われているプラグインは「AddQuicktag」です。
その名の通り、「タグを素早く追加する」プラグインです。
要するに、よく使うお気に入りの装飾機能をブックマークして置いておくことができます。
例えば、文字にマーカーを引くというもの。
このように、いかにもこの部分がテストに出そうな装飾です。
この装飾をプラグインなしで行う場合、テキストエディタで、<span class="sc_marker"></span>というタグを入力しなければなりません。
いちいち覚えられませんよね。
そんな時、このタグをお気に入りとしてブックマークして、ビジュアルエディタのメニューに置くことができます。
編集がとても楽に、早く行うことができますね。
プラグインを導入する際の注意点
1つ注意点として、プラグインを入れ過ぎると不具合が起こる可能性があります。
WordPressはセキュリティ関係のプラグインなど、他にも必要なものがあります「。
導入する際は自分に合ったものを選んで導入しましょう。
![]()
一度「WordPress プラグイン おすすめ」などで検索してみてください。
また、WordPressのプラグインについては、以下の記事でも解説してますので、ぜひ読んでみてください。
まとめ WordPress(ワードプレス)のブログを見やすく装飾するには

今回は、WordPress(ワードプレス)のブログ記事を装飾し、見やすくする方法を解説していきました。
文書ソフトでもよく使われている装飾機能でも、十分に見やすい記事を作ることができます。
主な機能は、次の通りです。
- 太字
- 文字色の変更
- 文字の下に線を引く(下線)
- 引用
- リスト(箇条書き)
- テーブル(表)
- 見出し
さらにもっと装飾にこだわりたい方は、HTMLやCSSを用いましょう。
プラグインを導入することで、お気に入りのHTMLタグをすぐに呼び出すことができるなど、編集作業を簡単にすることもできます。
ただし、装飾の使い過ぎは見づらくなってしいます。
大事な情報、記事で特に主張したいところをメインに使いましょう。
「この記事とても読みやすいから、また次もこのブログの記事を読みたい」
読み手がこのように思ってくれるように、素敵なブログを書いていきましょう。