

![]()
PS Auto Sitemapは、ユーザー向けの「HTMLサイトマップ」を簡単に作成することが出来るプラグインです。
「HTMLサイトマップ」とは閲覧者向けに、投稿や固定ページなどのサイト内のページをまとめたものです。
サイトマップは固定ページとしてアップすることもできます。
しかし、簡単とはいっても、初めて作成するときは何かしら分からないことが出てきますよね。
今回はPS Auto Sitemapのインストールから設定方法、実際にサイトマップが掲載されるまでを画像で丁寧に解説します。
この記事の内容
- PS Auto Sitemapのインストール手順を解説
- サイトマップページの作成
- PS Auto Sitemapの設定
fa-checkこの記事の信頼性

HTMLサイトマップはサイト内のページをまとめたものなので、閲覧者が迷わないような、道しるべになります。
また、クルーラーというGooleの検索エンジンがサイトを巡回するときの助けにもなります。
ぜひ、この記事を見てインストールしてみましょう。
サイトマップについてはこちらの記事で詳しくご紹介しています。
![]()
コンテンツ
PS Auto Sitemapをインストールする

インストールの手順
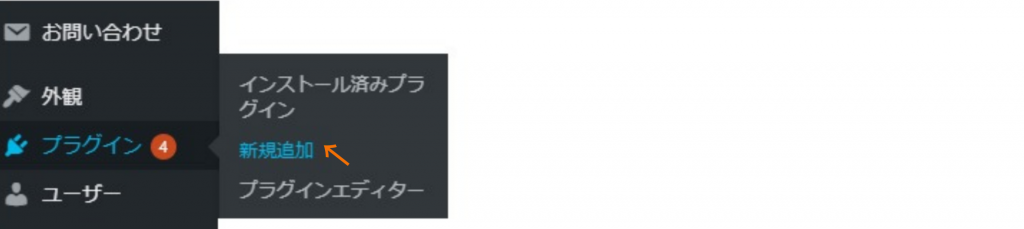
- ダッシュボード内のプラグインから新規追加
- PS Auto Sitemapと検索する
- インストール&有効化
![]()
以下では初心者さん向けに、詳しく説明します。

するとプラグインの検索画面が出てきます。
画面右端にある、キーワードというボタンの横に、プラグインの検索と書かれたバーがあります。
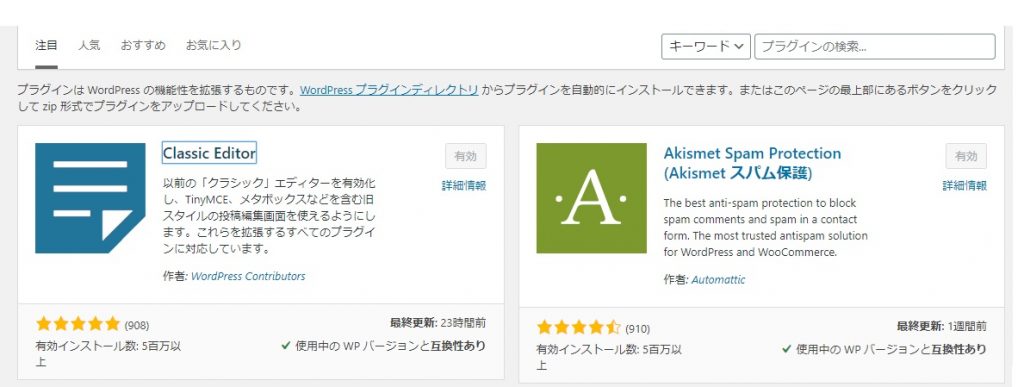
そこに「PS Auto Sitemap」と入力します。


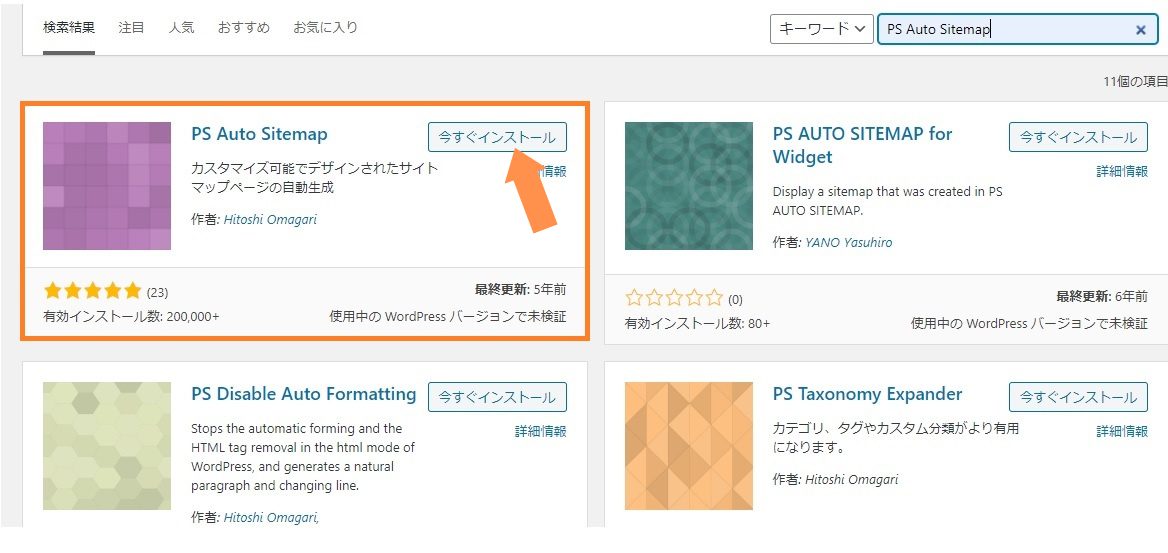
すると自動で画面が切り替わり、「PS Auto Sitemap」が一番上の左に出てきます。
続いて「今すぐインストール」を押しましょう。

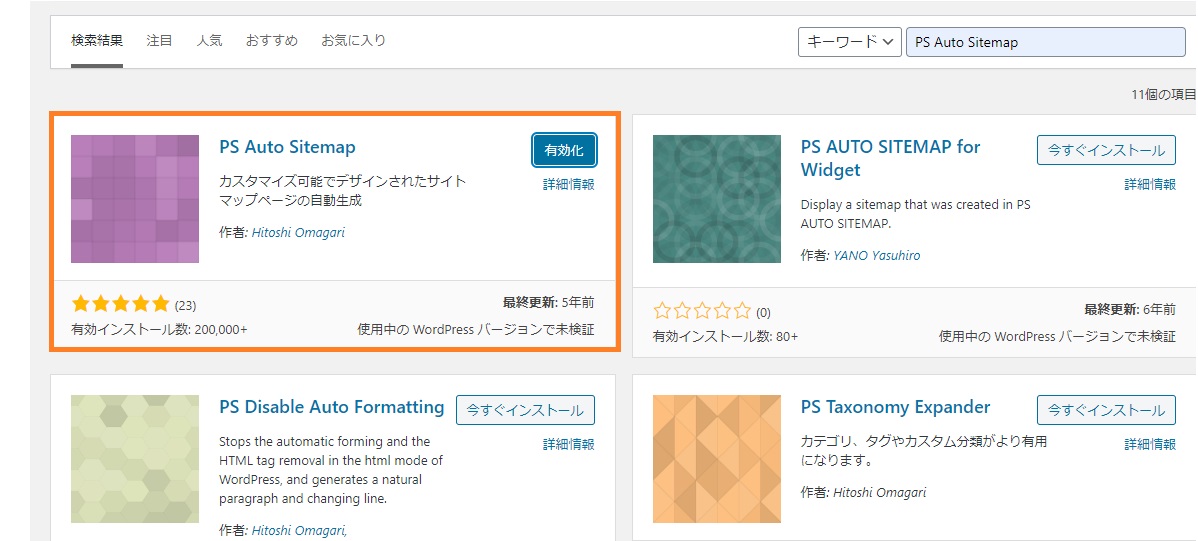
しばらく待っていると「有効化」に変わるのでこちらも押します。

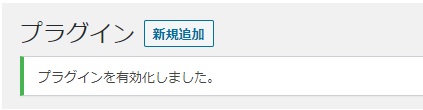
その後自動で画面が切り替わり、 「プラグインを有効化しました。」 と表示されていれば完了です。

![]()
続けて、PS Auto Sitemapの設定をしていきましょう。
サイトマップページの作成

ここからはサイトマップを掲載するための固定ページを作成していきます。
![]()
初心者さんでもすぐに設定できますよ。
固定ページの作成手順
- PS Auto Sitemapの画面のコードをコピーする
- 固定ページに必要項目を入力する
- 固定ページを投稿し、URLのIDをメモする
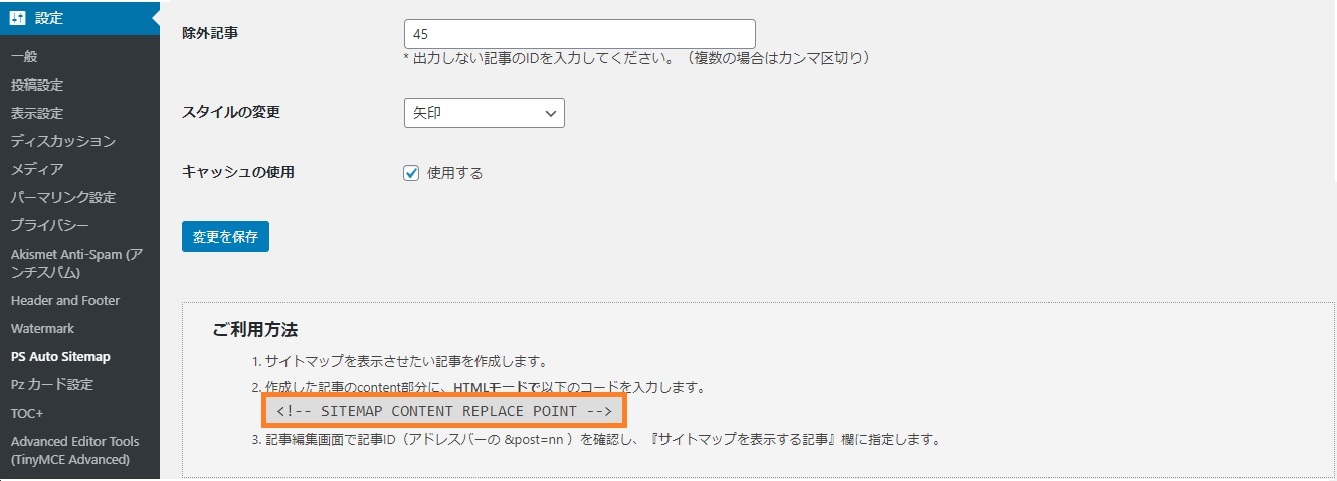
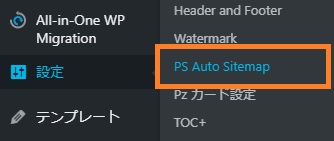
まず、設定>PS Auto Sitemapを押します。

ご利用方法に記載されたコードをコピーする
 固定ページに貼り付けるため、オレンジ枠内のコードをコピーします。
固定ページに貼り付けるため、オレンジ枠内のコードをコピーします。
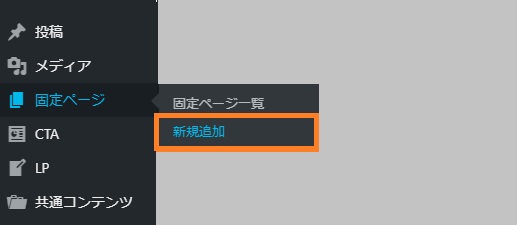
ダッシュボード>固定ページ>新規追加を押します。

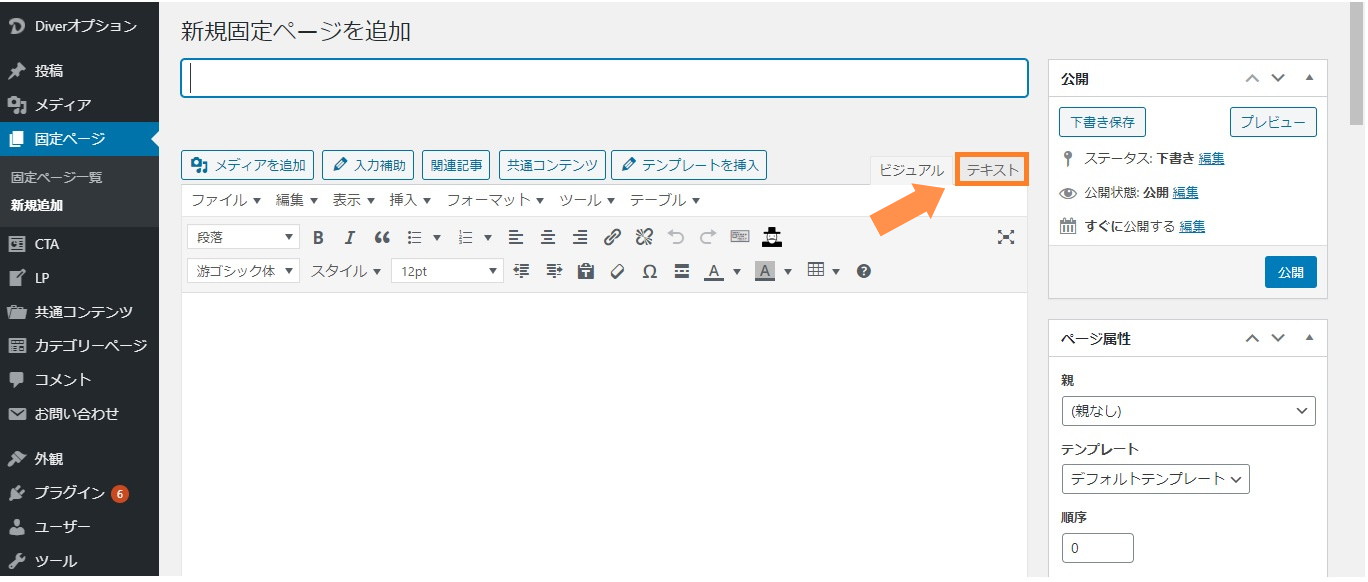
固定ページに必要項目を入力する
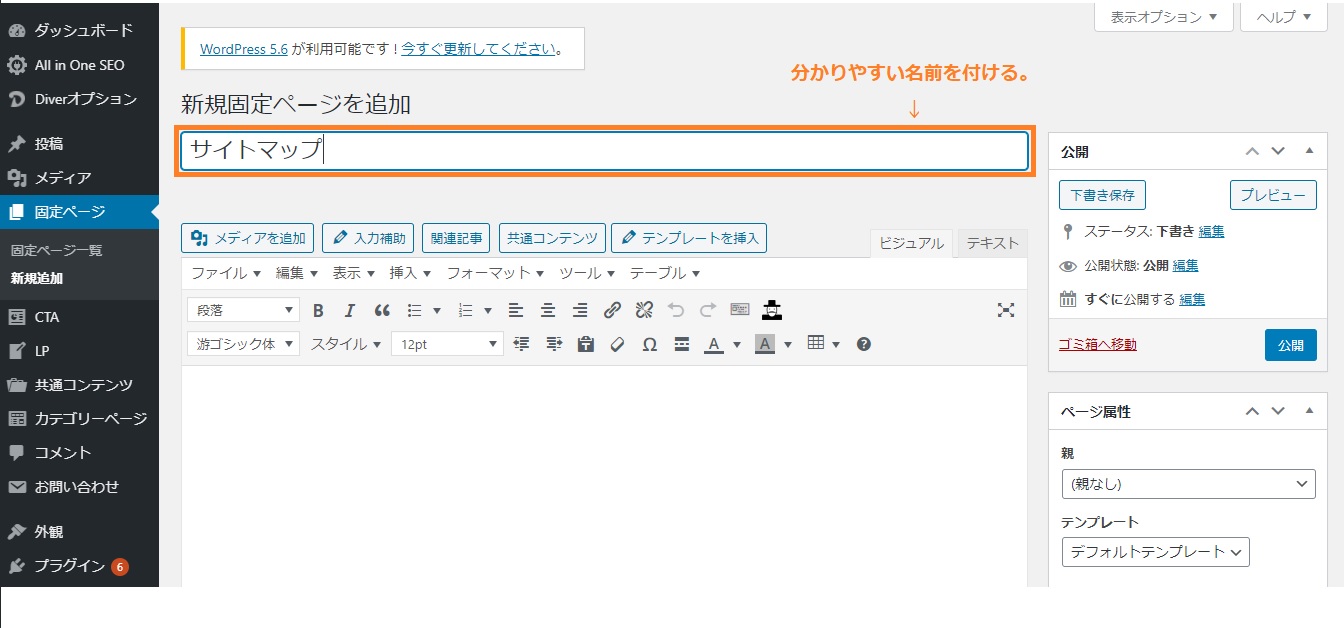
新規固定ページを追加したら、「テキスト」を押します。

タイトルを入力します。

![]()
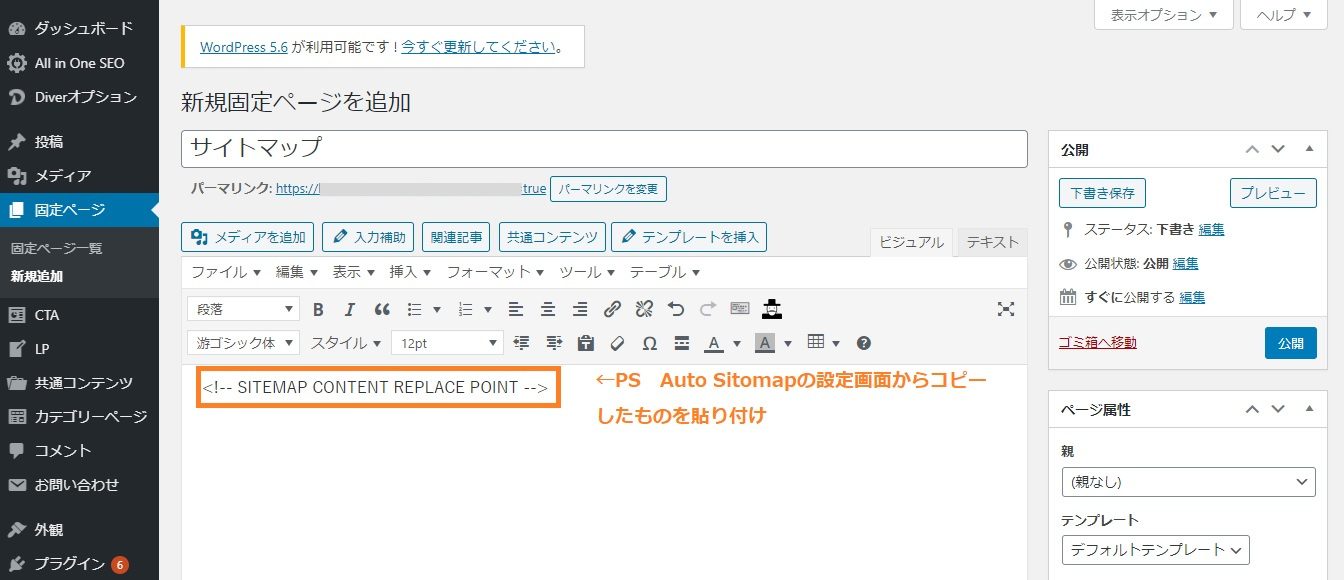
先ほどコピーした「PS Auto Sitemap」のコードを貼り付けます。

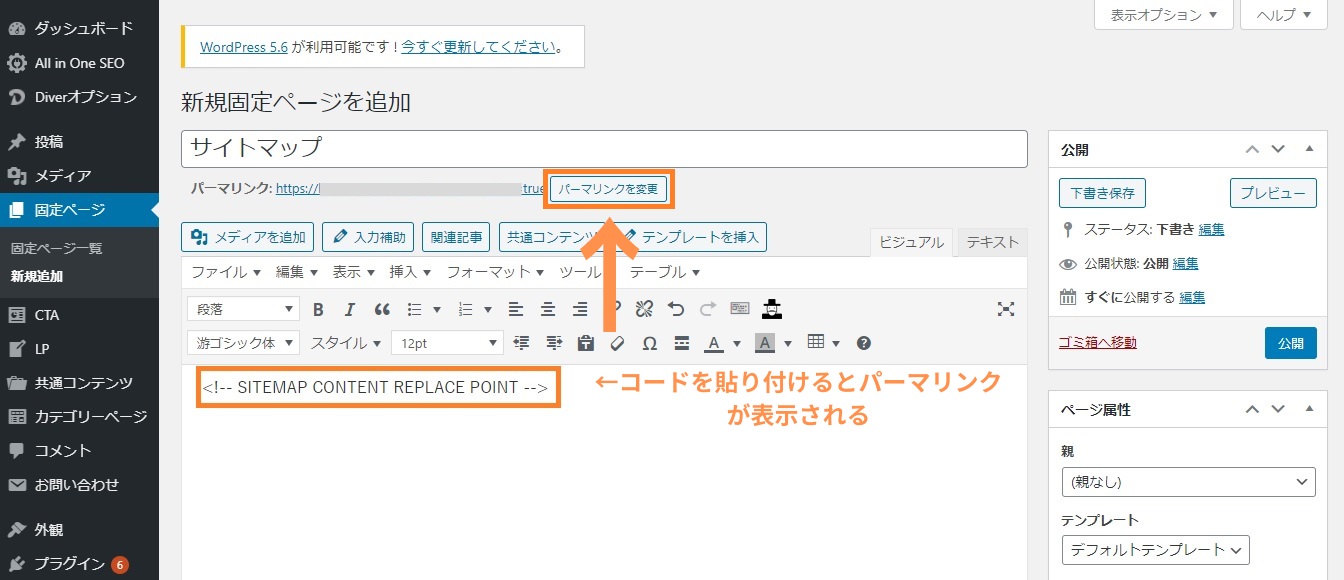
コードを貼り付けると、パーマリンクが表示されるのでパーマリンク変更を選択します。

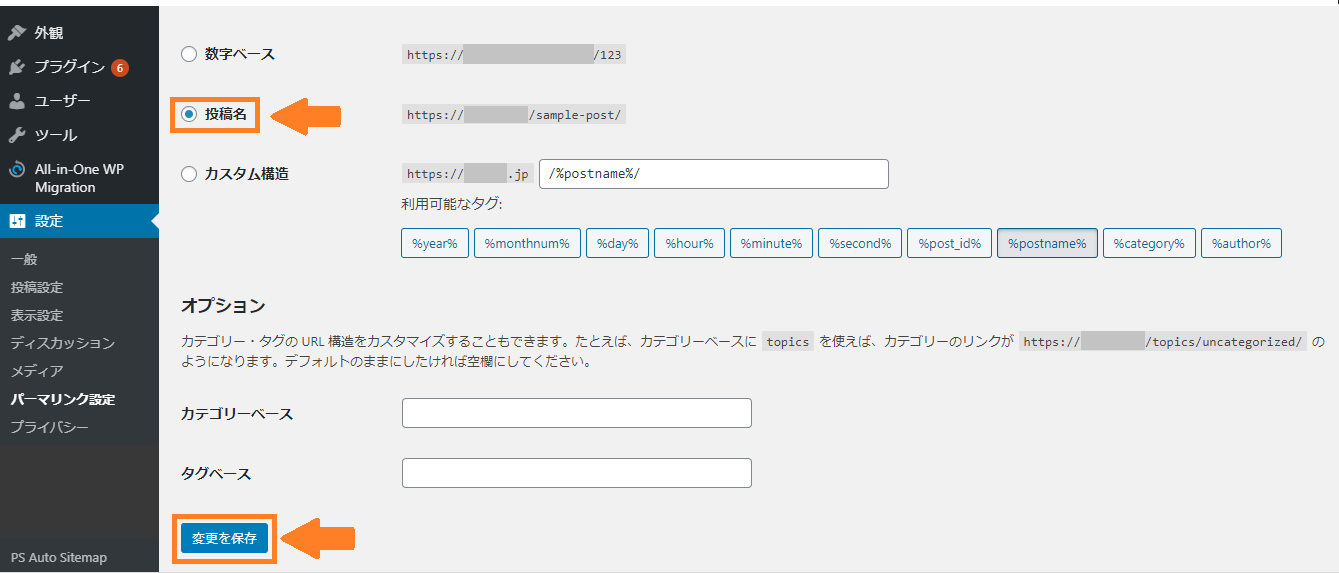
投稿名にチェックを入れて、変更を保存を押します。

固定ページに戻り、パーマリンクが変更されているのを確認しましょう。

![]()
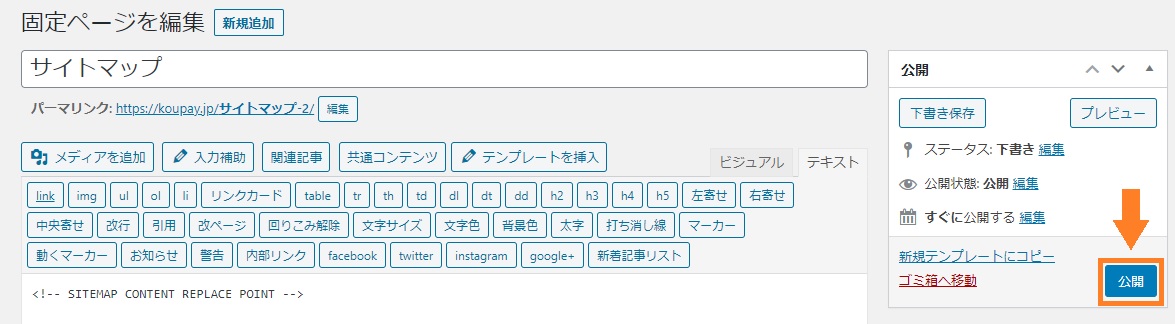
固定ページを投稿し、URLのIDをメモする

公開ボタンを押したら、上に表示されるURLのオレンジの枠の数字をメモします。
![]()
![]()
PS Auto Sitemapの設定

最後に、PS Auto Sitemapの設定をご紹介します。
![]()

PS Auto Sitemapを設定していきます。

チャックする項目
- ホームページの出力
サイトマップにタイトルを入れるか入れないかの選択ですが、サイトマップには必要ないのでチェックは外しましょう。 - 投稿リストの出力
サイトマップに投稿ページの項目を表示させるためのチェックなので忘れずにチェックします。 - 固定ページリストの出力
投稿ページだけでなく、固定ページもサイトマップに表示させたい場合はチェックを入れましょう。 - サイトマップを表示する記事
固定ページを公開したときのURLの数字を入力します。 - 出力階層制限
カテゴリーの階層をどこまで表示するか選択出来ます。選択した階層より下は表示されなくなります。 - 先に出力するリスト
投稿ページと固定ページの両方を表示させる設定にしたときにどちらを先に表示させるかを選択出来ます。 - カテゴリーと投稿の表示
「同一マップ内」を選択することで全ての記事が1ページに表示出来るようになります。 - 除外カテゴリと除外記事
サイトマップに表示させたくないカテゴリや記事がある場合にIDを入力しましょう。 - スタイルの変更
サイトマップのデザインを選ぶことが出来ます。 - キャッシュの使用
キャッシュ系のプラグインを利用している場合、競合してしまう恐れがあるのでチェックは外しましょう。
![]()
まとめ

「PS Auto Sitemap」はHTMLサイトマップを自動で作成してくれるプラグインです。
HTMLサイトマップは、閲覧者が迷子になってしまったときの道案内をしてくれます。
また、Googleの検索エンジンがサイトを巡回しに来たときの案内役にもなってくれます。
ホームページを作ったら必ず入れておきましょう。
WordPressには、他にも優秀なプラグインがたくさんあります。
次の記事では、初心者さんにオススメなプラグインをまとめていますので是非導入してみてくださいね。