

![]()
fa-checkこの記事の信頼性

コンテンツ
ランディングページとは

ランディングページをより有効的に作るために、まずはランディングページについて詳しくご紹介します。
ランディングページの特徴
ランディングページと一般のwebサイトの違いは大きく5つあります。
ランディングページの特徴
- リンクがない
- 文章が少なく、画像が多い
- 縦長のページである
- クリックボタンが一般のボタンと比べて大きい
何故リンクがないのかというと、リンクがあるとユーザーはどんどん他のページに移っていきます。
他のページに移るとコンバージョンを得ることが難しくなってしまうからです。
その為、ランディングページには商品の説明とお問い合わせフォームや商品購入ボタン、資料請求ボタンのみといった具合にユーザーに多くの選択肢を与えないようにし、よりコンバージョンを得られるようにする必要があります。
ランディングページを作る目的
ランディングページを作る目的はコンバージョン(conversion)を得ることです。
ランディングページは1ページで構成されていて、その中にユーザーに伝えたい情報を詰め込みます。
そして、お問い合わせフォーム、商品購入ボタン、資料請求ボタンなどの必要な機能のみを加えます。
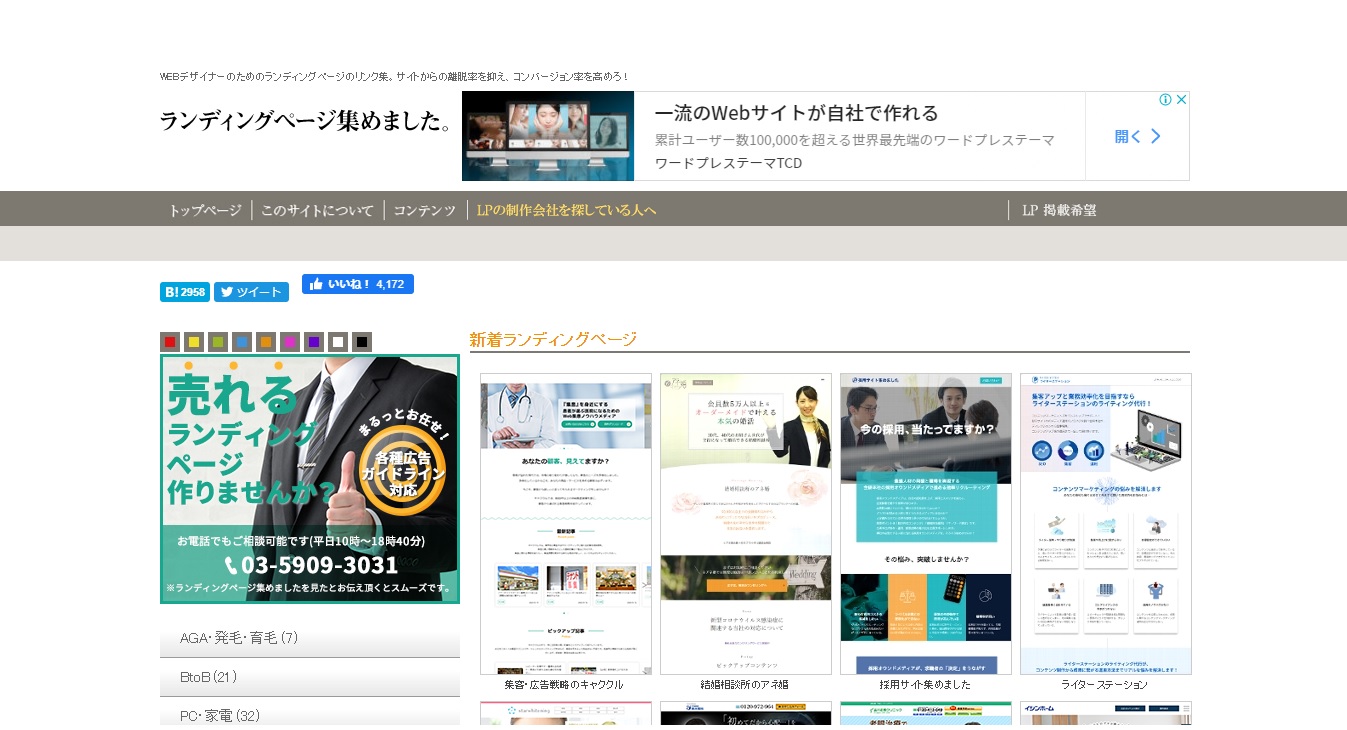
こちらのようなページがランディングページです。

ランディングページにはリンクがないことから、他のページに移ることなくコンバージョンを得やすいというわけです。
![]()
ランディングページの作る方法

ランディングページを作る方法は
- デザインやコーディングを自分で作成していく
- テーマを使用する
- プラグインを使用する
大きく分けてこの3つでランディングページを作ることが出来ます。
![]()
デザインやコーディングを自分で作成していく方法
プログラミングの知識が豊富な方はこの方法が一番自由にランディングページを作ることが出来ます。
ランディングページをコーディングする際に必要な技術
- HTML(webサイトを作成する際に使われることが多いプログラミング言語)
- CSS(デザインする際に使われることが多いプログラミング言語 )
- JavaScript(動的なwebページを作る際に使われることが多いプログラミング言語)
- PHP(サーバー側が使用するプログラミング言語)
自分の思い通りにランディングページを作ることが出来ますが、プログラミングの知識がなければ自分でコーディングするのは不可能に近いです。
![]()
テーマを使用する方法
WordPressにはテーマという機能があります。
テーマとはwebサイト全体のデザインの内容が一式セットになっているようなテンプレートのことです。
テーマにも有料と無料のものがありますが、無料のテーマでもランディングページを作ることが可能です。
![]()
テーマにランディングページ作成機能がついているものがあるので、簡単に作ることが出来ます。
しかし、デザインが限られてしまう場合があります。
プラグインを使用する方法

![]()
ランディングページを作れる無料のプラグイン

WordPressでランディングページを作るときに便利な無料のプラグインを3つ紹介していきます。
サイトに合ったランディングページが作れるプラグインを選んでみてくださいね。
Elementor Website Builder (エレメンターウェブサイトビルダー)

![]()
Landing Page Builder(ランディングページビルダー)

Landing Page Builderはデザインテンプレートをカスタマイズしてランディングページを作ることが出来ます。
操作はクリック、ドラッグ&ドロップなどの簡単な操作で行うことが可能です。
日本語には対応してませんが、ネット上に非公式の日本語化ファイルが配布されているので安心ですね。
![]()
Beaver Builder(ビーバービルダー )

Beaver Builderは多くの有名サイトのランディングページに使用されているプラグインです。
操作も簡単でドラッグ&ドロップで自分好みにランディングページを作ることが出来ます。
Beaver Builderの大きな特徴はインポート・エクスポート機能です。
- 他の人とレイアウトを共有することが出来る
- Webサイトの移転が出来る
- 前のデザインを復元出来る
ランディングページを作るときの注意点

デザインばかりにこだわってもコンバージョンを得られなければ、それは良いランディングページとは言えませんね。
それとプラグインを使用する際に注意しなければならない点もあるので、ランディングページを作るにあたって注意すべき点をご紹介します。
ランディングページに訪れた人がどんな情報を求めているか考える
ランディングページを作るときは
- デザイン
- 機能性
- 分かりやすさ
などの大切なポイントはいくつかあります。
ただ、一番注意すべき点はランディングページに訪れた人がどんな情報を求めているかを考えることです。
ランディングページを作ってもユーザーが求めている情報が記載されていなければ、コンバージョンを得ることは難しいです。
![]()
対象のユーザーが求めている情報を知り、その情報を的確にランディングページに記載することでコンバージョンに繋げていきましょう。
プラグインの相互性に注意する
WordPressでプラグインを使用してランディングページ作るときは相互性が保たれているか注意しましょう。
相互性が保たれていないとデザインが上手く組み合わせられなかったり、正常に作動しないことがあります。
![]()
使用するプラグインがWordPressのバージョンに対応しているかきちんと確認してから使用しましょう。
私はきちんとバージョンに対応しているプラグインか確認するように心掛けています。
また、相互性が保たれないからと言ってWordPressを更新しないと思わぬ不具合が起きたりするのでWordPressは常に最新バージョンに更新しましょう。
プラグインをインストールしすぎない
WordPressはプラグインをインストールして様々な機能を付け加えられるので、どんどんインストールしがちです。
ですが、不要なプラグインをインストールしたままだと、WordPressが重くなってしまう原因に繋がります。
![]()
プラグインを入れすぎると重くなるだけでなく、プラグイン同士の相性によってはエラーを引き起こすこともあります。
同じような機能を持つプラグインは重複しないように最小限のインストールをするように気を付けましょう。
WordPressが重くなる原因と改善についてこちらで詳しく紹介しています。
まとめ

![]()
ランディングページ
- ランディングページは一般的なサイトと違い、多くのコンバージョンを得る為に他のページのリンクを貼らず、分かりやすいデザインで構成される
おすすめのプラグイン
- Elementor Website Builder(エレメンターウェブサイトビルダー)…日本語表示対応している
- Landing Page Builder(ランディングページビルダー)…日本語非対応だが、ネット上に非公式の日本語化ファイルが配布されている
- Beaver Builder(ビーバービルダー)…日本語表示対応している
ランディングページを作る時の注意点
- ユーザーが求めている情報をランディングページに記載
- WordPressとプラグインの相互性を確認する
- 同じ機能を持つプラグインはなるべくインストールしない
是非、プラグインを使って素敵なランディングページを作ってみて下さい。
















